SVG (Scalable Vector Graphics) の破線関連のプロパティとライン アニメーションの原理: 動く線
SVGは非常にクールなラインアニメーションを実現できます

そのようなWebポータルでも
まずは簡単なSVGラインアニメーションを実装できます
このように

心配しないでください、その前にいくつかの属性値を理解するには
破線属性
破線属性には、2つのストローク-ダシャーレイとストローク-ダショオフセットが含まれています
ストローク-ダシャーレイ
以下の例を見てみましょう
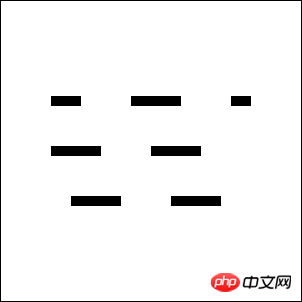
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>3つの線分を設定しましたそれぞれ異なるストローク-ダシャーレイ

この属性が何に使われるのかはもう理解できたと思います
1つの値、点線の描画1px-空の1px-描画1px-空の1px-...
2つの値、点線の描画1px-empty 2px-draw 1px-empty 2px-...
3つの値、点線描画 1px-empty 2px-draw 3px-empty 1px-...
内部はループ
ストローク-ダッシュオフセット
この属性点線の位置を調整します
path {
stroke: #000;}#path_a {
stroke-dasharray: 1;}#path_b {
stroke-dasharray: 1 2;}#path_c {
stroke-dasharray: 1 2 3;}<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>
値が正の数の場合、点線は後ろに移動します
値が負の数の場合、点線は前に移動します
px単位は書いても書かなくても大丈夫です
単純なSVGラインアニメーション
上記の点線関連の属性を理解しました
上記の最も単純なラインアニメーションはCSSを使用して簡単に実装できます
JSも必要ありません(SMILアニメーションも必要ありません)
原則は、ストローク-ダッシュオフセットの値を変更することですパスがゆっくりと表示されるようにします
path {
stroke: #000;
stroke-dasharray: 5;
}#path_a {
stroke-dashoffset: 2;}#path_b {
stroke-dashoffset: 0;}#path_c {
stroke-dashoffset: -2;}<svg width=300 height=300 viewbox="0 0 30 30">
<path d="M 5 15 L 25 15"></path></svg>
最初にストローク-ダッシュオフセットとストローク-ダッシュオフセットの線分の長さを設定します
この方法では、線分は見えなくなります
アニメーションアニメーションが使用される場合、ストローク-ダッシュオフセットは徐々に0になります
ここでforwards属性値を使えば実現できますanimation: act 1s linear forwards;
線画アニメーション
は確かに非常に賢い方法です
パス長の取得
上記の小さな例ではjsを使用していませんが
、実際にはまだより豪華で複雑な効果を実現するには、js と連携する必要があります
別の例を見てみましょう 小さな例では、パスの長さは簡単にわかります
これには js が必要です
path {
stroke: #000;
stroke-dasharray: 20px;
stroke-dashoffset: 20px;
animation: act 1s linear infinite alternate;}@keyframes act {
100% {
stroke-dashoffset: 0; }}さらに、パス上の始点xからの距離の座標を取得できるgetPointAtLength(x)もあります
(XMLタグの取得にはgetElementsByTagNameNSを使用します。実際にはここでもgetElementsByTagNameが使用できます)
それを通して、js を使用してもう少し複雑なグラフィックを作成できます
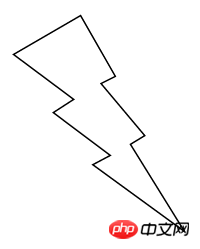
まず稲妻を描きます
var char = 'http://www.w3.org/2000/svg';var path = document.getElementsByTagNameNS(char, 'path')[0]; console.log(path.getTotalLength()); //20
事前に @keyframes ルールを記述する必要があります
を入力し、スタイルを追加します
<svg width="580" height="400">
<path d="m262.59622,90.56177l34.74561,60.80042l-14.32703,7.17541l43.75135,52.09264l-14.32061,
8.69967l54.08581,87.23186l-91.73919,-66.84884l17.49797,-9.28344l-57,-42.81731l20.425,-13.23194l-60.18379,-44.91723l67.06487,-38.90124z"></svg>
もちろん、より複雑でカッコいいラインアニメーション
例えば以下のようになります

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Wordで点線を引く方法
Mar 19, 2024 pm 10:25 PM
Wordで点線を引く方法
Mar 19, 2024 pm 10:25 PM
Wordはオフィスでよく使っているソフトで、大きな記事の場合、中の検索機能を使って全文中の単語が間違っていることを見つけたり、一つ一つ変更していき、上司に提出する際に文書を美化して見栄えを良くするなど、以下に編集者が点線の描き方の手順を紹介します。 Wordのline. 一緒に学びましょう! 1. まず、下図に示すように、コンピューター上で Word 文書を開きます。 2. 次に、下図の赤い丸で示すように、文書にテキスト文字列を入力します。 3. 次に、 と を押します。 [ctrl+A] を押しながら、下図の赤丸で示したテキストをすべて選択します。 4. メニューバー上部の [開始] をクリックします。
 Excelの点線以降が印刷時に表示されない場合はどうすればよいですか?
Mar 20, 2024 pm 12:55 PM
Excelの点線以降が印刷時に表示されない場合はどうすればよいですか?
Mar 20, 2024 pm 12:55 PM
Excel オフィス ソフトウェアを使用してフォームを編集した後、フォームを印刷する必要があることがよくありますが、多くの初心者の友人は、Excel フォームが完全に印刷されず、点線の内側の内容が印刷できないことに気づきます。実は、これは印刷内容がページの余白を超えて印刷できないためであり、点線が印刷すべき内容の外側になるように調整すれば印刷可能です。以下、一緒に見ていきましょう! 1. まず、Excel フォームを作成して開き、デモンストレーション用に簡単なコンテンツを入力します。 2. このとき、エクセルの表に点線が入っているのがわかりますが、このとき印刷したい場合、点線の右側の内容は前の内容と一緒に印刷されません。ページアウトが発生します。
 SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
Javascriptを使用せずにSVGを使用して画像モザイク効果を実現するにはどうすればよいですか?以下の記事で詳しく解説していますので、お役に立てれば幸いです。
 svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svg は、画像処理ソフトウェア、オンライン変換ツール、Python 画像処理ライブラリを使用して jpg 形式に変換できます。詳細な紹介: 1. 画像処理ソフトウェアには Adobe Illustrator、Inkscape、GIMP が含まれます; 2. オンライン変換ツールには CloudConvert、Zamzar、Online Convert などが含まれます; 3. Python 画像処理ライブラリなどがあります。
 vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
svg 画像はプロジェクトで広く使用されていますが、次の記事では vue3 + vite で svg アイコンを使用する方法を紹介します。
 SVGを使用してファビコンにロゴを追加する方法の詳細な説明
Sep 07, 2022 am 10:30 AM
SVGを使用してファビコンにロゴを追加する方法の詳細な説明
Sep 07, 2022 am 10:30 AM
SVGを使用してファビコンにロゴを追加するにはどうすればよいですか?以下の記事ではSVGを使ってロゴ入りファビコンを生成する方法をご紹介しますので、ご参考になれば幸いです。
 VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
最新の Web フロントエンド開発の継続的な発展に伴い、実際の開発で広く使用されるテクノロジがますます増えています。その中でも、Vue.js は現在最も人気のある JavaScript フレームワークの 1 つであり、MVVM モデルに基づいており、豊富な API とコンポーネント ライブラリを提供し、応答性が高く、再利用可能で効率的な Web アプリケーションの開発を容易にします。 Vue.js3 の最新バージョンは、古いバージョンよりも優れたパフォーマンスと豊富な機能を備えており、幅広い注目と研究を集めています。この記事では、
 vue3+vite2でsvgメソッドを使用する方法
May 11, 2023 pm 05:55 PM
vue3+vite2でsvgメソッドを使用する方法
May 11, 2023 pm 05:55 PM
1. vite-plugin-svg-icons をインストールします。fast-glob 関連の依存関係もインストールする必要があります。そうでない場合、vite が npmrundev を実行すると、Cannotfindmodule'fast-glob' エラーが報告されます。npmifast-glob@3.x-Dnpmivite- plugin-svg. -icons@2.x-D 2. src/components/svgIcon の下に新しいコンポーネントindex.vueimport{computed}from'vue';cons を作成します。




