
ページにアニメーションを実装するための多くのオプションがあります
CSS3トランジションを使用できます
CSS3のアニメーションはキーフレームルールと連携します
SMILアニメーションはSVGでも使用できます
最も独創的な方法は、JavaScriptのsetTimeout/を使用することですsetInterval アニメーションを実装するには
しかし、今は別のメソッドがあります
requestAnimationFrame
requestAnimationFrameの原理と使用法はsetTimeout/setIntervalに似ています
再帰的な形式でアニメーションを実装します
Web Animatedに特別に使用されるため、独自の利点があります
setTimeout/setInterval を使用してアニメーションを作成すると、次の欠点があります
ms の精度は保証できません (JavaScript はシングルスレッドなのでブロックが発生する可能性があります)
を呼び出す最適化はありませんアニメーション ループ メカニズム
は、アニメーションを描画する最適な時間を考慮しません (単に特定の時間にループを呼び出すだけです)
対照的に、requestAnimationFrame には次の利点があります
アニメーションはブラウザ経由でよりスムーズに 最適化(ページ更新前に一度実行)
ウィンドウがアクティブ化されていない場合、アニメーションは一時停止され、効果的にCPUオーバーヘッドを節約します
省電力でモバイル端末に非常に優しい
requestAnimationFrameはsetTimeout/setIntervalと同じです
それらはすべてウィンドウ上のメソッドです
ので、
requestAnimationFrame()を直接使用できます
パラメータはコールバック関数であり、関数内で要素スタイルを変更する必要があります
を実行する必要がありますコールバックを手動で実行します
ハンドルも返します
キャンセルするには cancelAnimationFrame を渡します
例を見てください
次に、ページ内の要素を幅広にしたいです
<p id="demo"></p>
#demo { width: 0; height: 100px; background-color: orange;}最初に setInterval の実装を見てみましょう
var demo = document.getElementById('demo');
var len = 0;var timerFunc = function(){ len += 5; if(len <= 200){
demo.style.width = len + 'px';
}else{
clearInterval(timer);
}
}var timer = setInterval(timerFunc, 20);アニメーションrequestAnimationFrame によって実装されました
var demo = document.getElementById('demo');var len = 0;
var timerFunc = function(){ len += 5; if(len <= 200){
demo.style.width = len + 'px';
requestAnimationFrame(timerFunc); /*执行回调*/
}else{
cancelAnimationFrame(timer);
}
}var timer = requestAnimationFrame(timerFunc);
requestAnimationFrame によって表示されるアニメーションは非常にスムーズであることがわかります
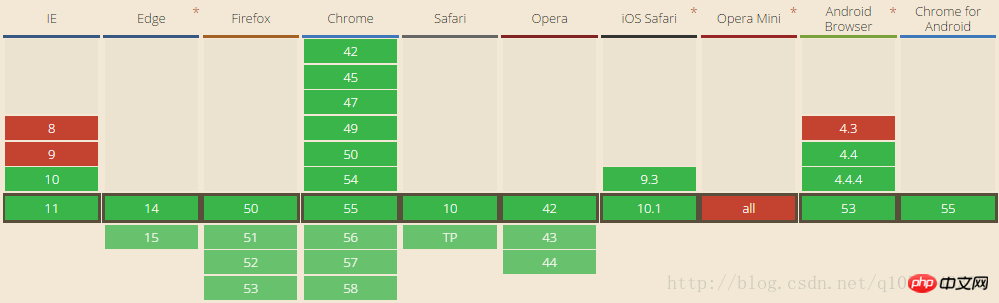
比較的新しいものなので、必然的にさまざまなブラウザとの互換性の問題が発生します
しかし、現在のブラウザはすでにサポートされていますとてもよくできています

そのためにポリフィルを書くことができます
window.requestAnimationFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function(callback){
window.setTimeout(callback, 1000 / 60);
};
})();
window.requestAnimationFrame = (function(){
return window.cancelAnimationFrame ||
window.webkitCancelAnimationFrame ||
window.mozCancelAnimationFrame ||
function(ID){
window.clearTimeout(ID);
};
})(); このブラウザに本当に何もない場合
、フォールバックしてsetTimeoutとclearTimeoutを使用することしかできません
上記は単なる単純なポリフィルです
しかし、マスターはより良いものを書きました
各ブラウザのプレフィックスを統一することもできます
(function() {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x] + 'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x] + 'CancelAnimationFrame'] || window[vendors[x] + 'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame) window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() {
callback(currTime + timeToCall);
}, timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};}());その後アップデートがありました
関連するjsはここをクリックしてください
githubの元のアドレス
if (!Date.now)
Date.now = function() { return new Date().getTime(); };
(function() { 'use strict';
var vendors = ['webkit', 'moz'];
for (var i = 0; i < vendors.length && !window.requestAnimationFrame; ++i) {
var vp = vendors[i];
window.requestAnimationFrame = window[vp+'RequestAnimationFrame'];
window.cancelAnimationFrame = (window[vp+'CancelAnimationFrame']
|| window[vp+'CancelRequestAnimationFrame']);
} if (/iP(ad|hone|od).*OS 6/.test(window.navigator.userAgent) // iOS6 is buggy
|| !window.requestAnimationFrame || !window.cancelAnimationFrame) {
var lastTime = 0;
window.requestAnimationFrame = function(callback) {
var now = Date.now();
var nextTime = Math.max(lastTime + 16, now);
return setTimeout(function() { callback(lastTime = nextTime); },
nextTime - now);
};
window.cancelAnimationFrame = clearTimeout;
}
}());興味のある学生は勉強してください
上記はHTML5の内容です最適化された Web アニメーション-requestAnimationFrame。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。