HTML5 クライアント データ ストレージWeb ストレージ - localStorage および sessionStorage
HTML5 は、クライアント側にデータを保存する新しい方法である Web ストレージを提供します
HTML4 の Cookie に似ています
しかし、それははるかに強力です
Cookie
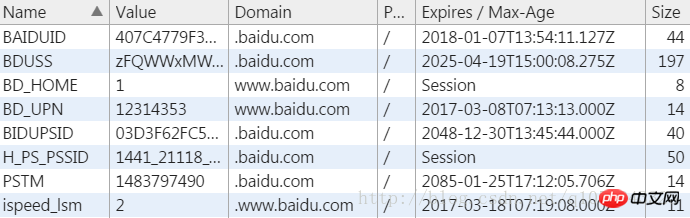
まず、以前に使用されていた Cookie を簡単に確認してみましょう

Cookie はユーザーのデバイスにデータを保存し、保存されるデータの量はわずか 4 KB です。
navigator.cookieEnabled を使用して Cookie が有効かどうかを検出できます
Set cookies
document.cookie = 'key=value ';document.cookie = 'key=value';获取cookie
document.cookie;删除cookie
document.cookie = "key=value;max-age=0";设置max-age存储期限
document.cookie = "key=value;max-age=1000"; // 1000秒- Cookie を取得
document.cookie;
document.cookie = "key=value;max-age=0"; code>-
最大保存期間を設定します
document.cookie = "key=value;max-age=1000" // 1000 秒
保存期間の期限を設定します
var timestamp = (new Date()).getTime() + 10000;var expires = new Date(timestamp).toGMTString();
//或toUTCStringdocument.cookie = "key=value;expires="+expires;
ログイン後にコピー- 詳細を取得する Cookie 値
function getCookie(name) {
var name = name + "=";
var ary = document.cookie.split(';');
for(var i = 0; i < ary.length; i++){
var c = ary[i];
while (c.charAt(0) == ' '){
c = c.substring(1);
}
if (c.indexOf(name) != -1){
return c.substring(name.length, c.length);
}
} return "";
}ログイン後にコピー- Web ストレージ Web ストレージは 2 つのタイプに分かれています
localStorage と sessionStorage
違いは次のとおりです:
localStorage は手動で削除しない限り永続的なデータを保存します
セッションストレージ ストア一時データはウィンドウを閉じると消えます
使い方は簡単です
Web Storageは文字列データしか保存できません
JSONとして理解できると思いますlocalStorageを例にすると使い方は似ています
localStorage.name = 'payen';
localStorage.info = JSON.stringify({name: 'payen', age: 20});
console.log(localStorage.name);
console.log(JSON.parse(localStorage.info));ログイン後にコピーへデータ名はlocalStorageの属性名で、通常のオブジェクトデータはJSON.stringify()を使用して文字列形式に変換できます。
(オブジェクトが直接保存されている場合は、文字列「[object Object]」に強制されます)
データを削除するには、単に削除してください
delete localStorage.name;delete localStorage.info;
ログイン後にコピー削除しない場合は、localStorage内のデータが削除されますブラウザ- APIlocalStorageとsessionStorageも、
クライアントデータベースに似たシンプルなAPIを提供します- (APIは同じです)
以下が一般的に使用されます:
データを保存 setItem(key , value )
データ読み取り getItem(key)
単一データ削除removeItem(key)
全データクリアclearItem()
データインデックスkey(index)取得
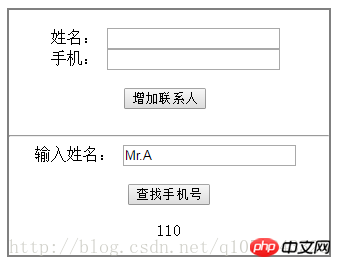
例 これにより、簡単なアドレス帳を作成できます
これにより、簡単なアドレス帳を作成できます
<p id="container">
<br>
<label for="username">姓名:</label>
<input type="text" id="username" name="username">
<br>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone">
<br><br>
<input type="button" onclick="add()" id="add" value="增加联系人">
<br><br>
<hr>
<label for="search">输入姓名:</label>
<input type="text" id="search" name="search">
<br><br>
<input type="button" onclick="find()" id="find" value="查找手机号">
<p id="result"><br></p></p>ログイン後にコピーrreee
これらの 2 つの機能は JavaScript で実装されています
#container {
border: 2px solid gray;
width: 320px;
text-align:center;}ログイン後にコピー
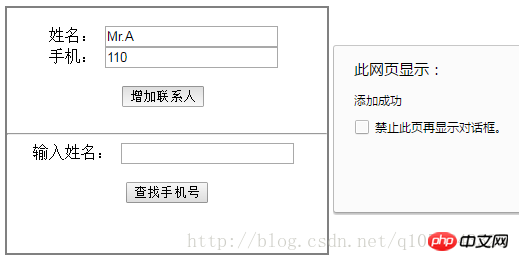
名前と携帯電話番号を入力して連絡先を追加します
次に、連絡先名を下に入力してください。携帯電話番号
もちろんこのアドレス帳はとてもシンプルですアドレス帳の全情報を表示する機能を追加することもできます連絡先の削除など
特徴
Cookie
Web Storage
ライフサイクル
通常、サーバーと設定された時間によって生成されます。デフォルトで生成され閉じられます、ブラウザは無効です
ローカル: クリアされていない場合は永久に保存します; セッション: ページを閉じるかブラウザが無効です
データサイズ
4KB
公式推奨5MB
通信
HTTPヘッダーに含まれます(過度に使用するとパフォーマンスの問題が発生する可能性があります) ブラウザにのみ保存され、通信には関与しません
ネイティブインターフェースの使用はフレンドリーではなく、手動でのカプセル化が必要です
ネイティブインターフェースはフレンドリーです
🎜🎜🎜 上記は HTML5 クライアント データ ストレージ Web ストレージ ( localStorage と sessionStorage ) のコンテンツです。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。 🎜🎜🎜🎜🎜

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





 これにより、簡単なアドレス帳を作成できます
これにより、簡単なアドレス帳を作成できます