
HTML5で最も興味深いのはこのキャンバスです
これを通して必要なグラフィックを描くことができます
これは非常に重要な技術でもあります
ゲームやグラフなどに適用できます
あるいはあらゆる種類の素晴らしいものを描くことができます
ここウェブサイトポータルを共有しましょう
それはキャンバステクノロジーで描かれたグラフィックでいっぱいです
キャンバスはhtmlのタグです
グラフィックコンテナです
まず第一に、キャンバス要素を追加する必要がありますHTML ページ
<canvas id="myCanvas" width=500 height=500></canvas>
後の使用のために、ID を追加しました
幅と高さはキャンバスのサイズを定義します
ただし、これは CSS スタイルの幅と高さとは異なることに注意してください
たとえば、次のようなものを追加するとスタイルを CSS スタイルに変更します
#myCanvas { border: 1px solid black; width: 250px; height: 250px;}境界線を定義します キャンバスの位置を知らせるためです
CSS スタイルの幅と高さが設定されていない場合、キャンバスのサイズは定義した幅 500、高さ 500 になりますCanvas タグ上で
ただし、ここでスタイルの幅と高さを定義したため、キャンバスは 1 倍に縮小されたことに相当します
(キャンバスの最大キャンバス座標は 500×500 のままです)
HTML ドキュメントで行う必要があるのは、canvas タグを追加することだけです
次に、スクリプトを使用してグラフィックスを描画する必要があります
要素を取得する 誰もが知っています
var myCanvas = document.getElementById('myCanvas');
次のコードは、次の目的で使用されますコンテキスト オブジェクト/環境オブジェクトを取得します
var ctx = myCanvas.getContext('2d');
getContext は描画環境を指定するために使用されます
ここでは最も一般的に使用される 2 次元描画を使用します
getContext( '2d') を使用します
(getContext('webgl') は 3D に使用されますdrawing)
取得したctxはオブジェクト(CanvasRenderingContext2Dオブジェクト)
2桁の描画APIを使用するために使用します
平たく言えば、canvas要素のオブジェクトは私たちの「Canvas」です
getContext('2d')で取得した環境オブジェクトは私たちの「ブラシ」です
以下のすべての操作は、コンテキストオブジェクトである「ブラシ」を使用する必要があります(ここでは変数ctxです)
それでは、最も単純なグラフィックである線分を描画しましょう
それでは、 Webページ上の500×500のキャンバスです
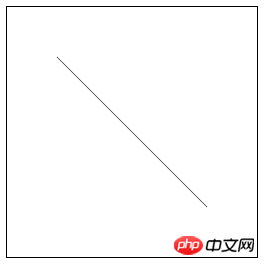
まずは対角線を描きましょう
ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.stroke();
moveTo()で線分の描画の始点を指定します
lineTo()で終点(または通過点)を指定します今は、ストローク() なしでは描画できないことを知っておく必要があります
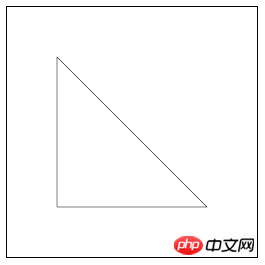
2 本の線を追加するだけです。コードの
ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400); //增ctx.lineTo(100, 100); //增ctx.stroke();

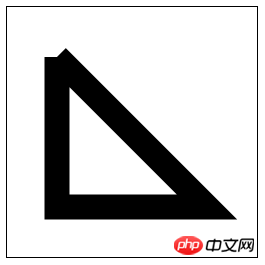
それでは線幅の変更方法をお教えします
lineWidthを変更
ctx.lineWidth = 50; //增ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.lineTo(100, 100);ctx.stroke();

線を太くするとき
出発点とエンドポイントは非常に良好な接続にはなりません
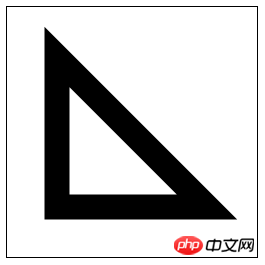
現時点では、別の関数 closePath() が必要です
ctx.lineWidth = 50;ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath(); //改ctx.stroke();

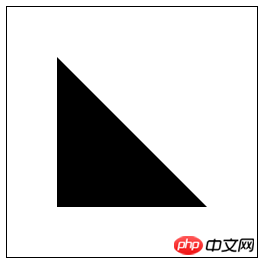
それにより、完璧な閉じた三角形を描くことができます
中空のグラフィックを描くという意味です
さらに、立体のグラフィックを描くためのfill()もあります
ctx.lineWidth = 50;ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath();ctx.fill(); //改

前のものはすべての定義ルール、そして、ストローク() または fill() が実際の実行者です
fill() とストローク() は両方とも現在のすべてのサブパスに作用します
完了後に別のパスを開始したい場合1 つのパス パス
は beginPath() メソッドを使用する必要があります
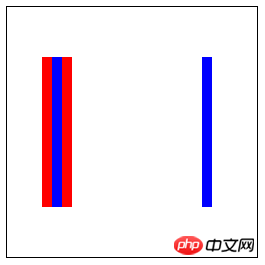
以下の例を参照してください (線分の色を設定するためにストロークスタイル/フィルスタイルが使用されます)
ctx.lineWidth = 60; ctx.strokeStyle = 'red'; ctx.moveTo(100, 100); ctx.lineTo(100, 400); ctx.stroke(); ctx.lineWidth = 20; ctx.strokeStyle = 'blue'; ctx.moveTo(400, 100); ctx.lineTo(400, 400); ctx.stroke();

以下のすべてのプロパティは上のプロパティをオーバーライドします
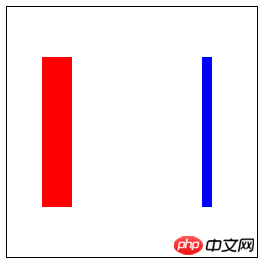
解決策は次のとおりです
//一条路径ctx.lineWidth = 60; ctx.strokeStyle = 'red'; ctx.moveTo(100, 100); ctx.lineTo(100, 400); ctx.stroke(); ctx.beginPath(); //增//另一条路径ctx.lineWidth = 20; ctx.strokeStyle = 'blue'; ctx.moveTo(400, 100); ctx.lineTo(400, 400); ctx.stroke();

ctx.moveTo(100, 100);ctx.lineTo(400, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath();ctx.stroke();

もっと簡単なメソッドがあります
ctx.rect(100, 100, 300, 300);ctx.stroke();
しかし、もっと簡単なメソッドもあります
ctx.strokeRect(100, 100, 300, 300);
ctx.fillRect(100, 100, 300, 300);
clearRect()可以让我们擦除画布上的矩形区域
这就类似于我们的橡皮擦
比如说我在实心矩形中间挖走一块矩形区域
ctx.fillRect(100, 100, 300, 300);ctx.clearRect(150, 150, 200, 200);

现在我们可以利用这个方法实现一个矩形下落的效果
var width = 500,
height = 500,
y = 50;var timer = setInterval(function(){
ctx.clearRect(0, 0, width, height);
ctx.fillRect(100, y++, 50, 50); if(y > 400){
clearInterval(timer);
}
}, 5);
重点就是
每次更新矩形之前,清除一下画布
绘制弧形使用方法
arc(x, y, r, 起始弧度, 结束弧度, 弧线方向)
这里要知道画布的坐标系和浏览器坐标系是一样的
x正半轴朝右
y正半轴朝下
参数中x,y表示弧心(或者理解为圆心)
r就是半径
弧线方向0为顺时针,1为逆时针
下面我们来使用这个方法
先来画一段弧
ctx.arc(250, 250, 200, 0, Math.PI/2, 0);ctx.stroke();

画一个圆
ctx.arc(250, 250, 200, 0, 2*Math.PI, 0);ctx.stroke();

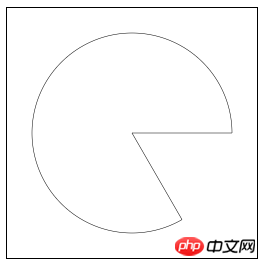
画一个吃豆人
ctx.moveTo(250, 250);ctx.lineTo(450, 250);ctx.arc(250, 250, 200, 0, Math.PI/3, 1);ctx.closePath();ctx.stroke();

绘制弧形除此之外,还有一个方法
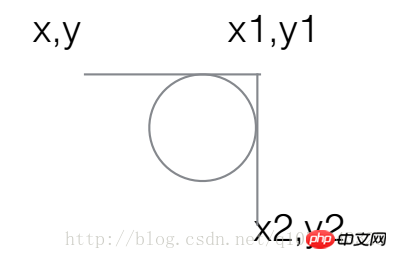
arcTo(x1, y1, x2, y2, r)
r是弧的半径
它的使用方法参照下面的图片 
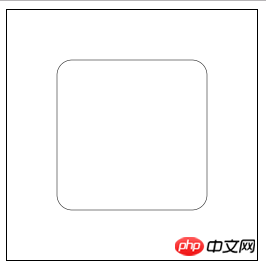
配合我们的线段绘制
可以画出圆角矩形
ctx.moveTo(250, 100); ctx.arcTo(400, 100, 400, 400, 30); ctx.arcTo(400, 400, 100, 400, 30); ctx.arcTo(100, 400, 100, 100, 30); ctx.arcTo(100, 100, 400, 100, 30); ctx.closePath(); ctx.stroke();

还有更高级的方法就是可以绘制贝塞尔曲线
简单了解就好,不常用
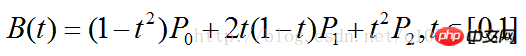
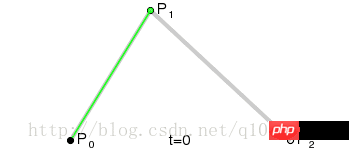
二次贝塞尔曲线 quadraticCurveTo(x1, y1, ex, ey)
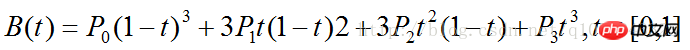
三次贝塞尔曲线 bezierCurveTo(x1, y1, x2, y2, ex, ey)
其中x1,y1,x2,y2分别是第一个和第二个控制点的坐标
ex和ey是终点坐标
这里我就盗用网上大神做的图片了
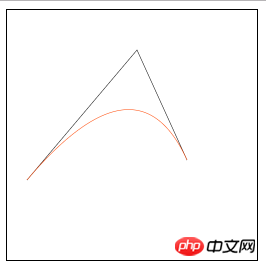
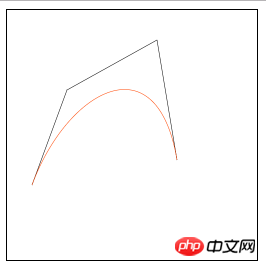
二次贝塞尔曲线: 

ctx.moveTo(40,340); ctx.lineTo(260,80); ctx.lineTo(360,300); ctx.stroke(); /*绘制二次贝塞尔曲线 */ ctx.beginPath(); ctx.moveTo(40,340); ctx.quadraticCurveTo(260,80,360,300); ctx.strokeStyle = "#f40"; ctx.stroke();

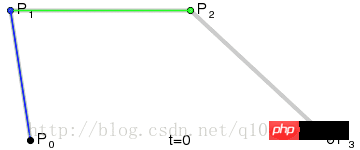
三次贝塞尔曲线: 

ctx.moveTo(50, 350); ctx.lineTo(120, 160); ctx.lineTo(300, 60); ctx.lineTo(340, 300); ctx.stroke(); /*绘制三次贝塞尔曲线 */ ctx.beginPath(); ctx.moveTo(50, 350); ctx.bezierCurveTo(120, 160, 300, 60, 340, 300); ctx.strokeStyle = "#f40"; ctx.stroke();

以上就是HTML5画布Canvas线段、矩形、弧形及贝塞尔曲线等简单图形绘制的内容,更多相关内容请关注PHP中文网(www.php.cn)!