HTML5 - 新しいセマンティック要素の使用法と互換性
1. 新しいセマンティック要素:
HTML5 は、Web ページのさまざまな部分を明確にするための新しいセマンティック要素を提供します。
: はドキュメントのヘッダー領域を説明します、はコンテンツの導入表示領域を定義するために使用されます : ドキュメント内のセクション(セクション、セクション)を定義します。たとえば、ドキュメントのセクション、ヘッダー、フッター、またはその他の部分、セクションには通常、コンテンツとそのタイトルのセットが含まれます。 : 独立したコンテンツを定義します。 <余談>: ページのメイン領域の外側のコンテンツ (サイドバーなど) を定義します。
: タグは、独立したストリーム コンテンツ (画像、チャート、写真、コードなど) を指定します。 : は 要素のタイトル を定義します。<フッター>: ドキュメントの下部領域を説明します、フッターには通常、ドキュメントの作成者、著作権情報、リンクされた利用規約、連絡先情報などが含まれます。
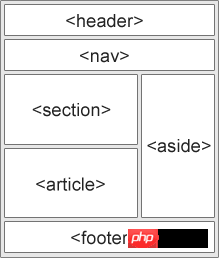
Web ページでは、これらの新しいセマンティック タグ要素の位置は次のとおりです:

2. 新しい要素に関するブラウザの互換性の問題:
これらを作成するにはこの要素は、すべてのバージョンのブラウザで有効になります。スタイル シート ファイルにいくつかの属性を設定する必要があります (次のスタイル コードを使用すると、この章で紹介するブロック レベルの要素を古いブラウザでサポートできます)。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





