rem — ロープロファイル CSS ユニット
rem は、ここ 1 ~ 2 年で注目を集め始めた地味な CSS ユニットです。多くの学生が rem を使用しようとしていますが、使用中に落とし穴に遭遇して放棄した人もいます。しかし、rem に対する私の総合的な評価は、間違いなく Web アプリを作成するのに最も適した候補の 1 つであるということです。
レム、何ですか?
rem (ルート要素のフォント サイズ) は、ルート要素に対する相対的なフォント サイズの単位を指します。簡単に言えば、相対的な単位です。 rem を見ると、em 単位 (要素のフォント サイズ) を思い浮かべるでしょう。これは、親要素に対する相対的なフォント サイズの単位を指します。これらは実際には非常によく似ていますが、一方の計算ルールはルート要素に依存し、もう一方の計算ルールは親要素に依存して計算される点が異なります。
なぜウェブアプリはremを使用するのですか?
ここでは、Web アプリと Web ページでは rem を使用できないことを特に強調します。実際、もちろん使用できますが、互換性の理由から、Web アプリの下でこれを使用すると、このユニットの価値と機能がより強調されます。企業の Web アプリはどのように画面適応を実装するのでしょうか?
1. 強力な画面適応レイアウトの実現:
最近、iPhone 6 が 2 つのサイズでリリースされたため、モバイルの画面タイプがさらに混乱しました。1 年か 2 年前には、Web アプリを作成する 1 つの方法があったと記憶しています。標準に合わせるため、320 を超えるサイズは 320 の仕様で表示されます。ただし、モバイルのタオバオ ホームページでは最近、レムの単位が採用されています。固定幅のページと流動的なレイアウトのページで、以前と同じ混乱がありました。
ページ レイアウトによく使用される単位は px であり、これは絶対単位です。流動的なレイアウト、幅の制限、応答性など、Web アプリの画面適応にはさまざまな方法がありますが、これらのオプションは必須ではありません。最良の解決策。
たとえば、流動的なレイアウト ソリューションには多くの欠点がありますが、さまざまな画面に適応できますが、ビジュアル デザイナーを完全に表示できる携帯電話のサイズは限られており、インタラクションが最も望ましい効果であるため、表示効果は非常に貧弱です。しかし現在、業界では Web アプリにフロー レイアウトを使用している企業が数多くあります。以下に私が集めた事例をいくつか見てみましょう。
上記のウェブサイトはすべて流体レイアウト技術を使用して実装されており、ページをレイアウトするときに幅をパーセンテージで定義しますが、高さはほとんどピクセルで固定されているため、大画面の携帯電話では表示効果がその幅になります。一部のページ要素は非常に長く伸びていますが、実際の表示は非常に調整されていません。これは、サイズが少ない携帯電話でよく見られる欠点です。実際、多くのビジュアル デザイナーはこの効果を受け入れられないかもしれません。なぜなら、大画面の携帯電話で見たときのデザイン図面の効果は、水平方向に引き伸ばされたのと同じだからです。
フロー レイアウトは、それを実装する最も理想的な方法ではありません。多くのパーセンテージ レイアウトを使用すると、デザインの開始時にフローを考慮する必要があるため、多くのバグも発生します。レイアウトに関しては横方向に伸びた要素の配置しか設計できず、設計上の制約が多くあります。 
 3. レスポンシブなアプローチ
3. レスポンシブなアプローチ
レスポンシブなアプローチ 中国では、モバイル側でこのアプローチを採用している大企業の複雑な Web サイトはほとんどありません。その主な理由は、作業が大きく、メンテナンスが難しいため、一般的には中小規模の企業です。ポータルやブログ サイトの規模が大きい場合は、レスポンシブな方法を使用して 1 ステップで Web ページから Web アプリに直接移動します。これによりコストが節約され、Web サイト専用の Web アプリ バージョンを作成する必要がなくなるからです。
4. ビューポートをズームに設定します
< メタ名 = "ビューポート" コンテンツ = "幅 = 320 、最大 - スケール = 1 .3 、ユーザー - スケーラブル = いいえ" >
Tmall の Web アプリのホームページはこれを使用しますこの方法では、幅 320 をスケーリングのベンチマークとして使用します。最大スケーリングは 320*1.3 = 416 です。基本的に 426 にスケーリングすると、iPhone 6 plus の画面と互換性があります。この方法はシンプルで、大雑把で、効率的です。正直に言うと、次に説明する rem の使用は非常に効率的だと思います。しかし、一部の学生は、使用中にこのような状況に遭遇したことがありません。
rem はすべての画面に同じ割合で適応できます
上記では、現在ほとんどの企業で主流となっている多くの Web アプリ適応ソリューションについて説明しました。次に、rem がどのように機能するかについて説明します。
前述のように、rem はルート要素を通じて調整されます。Web ページのルート要素は html のフォント サイズを設定することで、rem のサイズを制御できます。例:
html {
font-size: 20px ;
}
.btn {
width: 6rem ;
height: 3rem ;
line-height: 3rem ;
font-size: 1.2rem ;
display: inline-block ;
background: #06c ;
color: #fff ;
border-radius: .5rem ;
text-decoration: none ;
text-align: center ;
}Demo
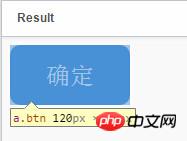
上記のコードの結果ボタンのサイズは次のとおりです:

計算を容易にするために HTML を 10px に設定しました。なぜ 6rem が 60px に等しいのかです。この時点で .btn のスタイルが変更されていない場合は、HTML のフォント サイズの値を変更し、ボタンで上記の変更を確認します:
html {
font-size: 40px ;
}Demo
ボタン サイズの結果は次のとおりです:

上記結果は幅と高さが2倍になりました。htmlのfont-sizeを変更しただけですが、幅の残りで設定したプロパティは変更せずにWeb上のボタンのサイズを変更しました。 .btn スタイルの高さ。
実際、上記の 2 つのケースから、rem が 1px であることを計算できます:
最初の例:
120px = 6rem * 20px (ルート要素に大きな値を設定)
2 番目の例:
240px = 6rem * 40px (ルート要素の最大値を設定します)
計算: ルート要素の
10px = 1rem (font-size = 10px の場合); ルート要素の
20px = 1rem (font-size の場合) = 20px) ;
40px = ルート要素の 1rem (font-size = 40px の場合);
上記 2 つの例では、最初のケースのボタンが 2 番目のボタンに比例して拡大され、HTML フォントがサイズの変更 これにより、ボタンに以前に設定された幅と高さを変更する必要はありません。なぜそう言えるのでしょうか。次に、例を見てみましょう:
デモ
上記 2 つのデモから、HTML のフォント サイズを変更すると、rem 単位を使用してすべての要素が均等に変更されることがわかります。そのため、Chrome ブラウザのデバッグ ツールを使用できます。 3 番目のデモの表示効果をさまざまなデバイスで切り替えるか、ブラウザの幅を拡大して効果を表示すると、解像度に関係なく、ページのレイアウトが同じ比率で切り替わり、レイアウトが切り替わることがわかります。混乱はありません。 js を使用してブラウザの現在の解像度に応じて font-size の値を変更するだけで、上記の効果を実現しました。ページのすべての要素を変更する必要はありません。
この時点で、多くの人は間違いなく、さまざまな解像度でフォントサイズの値を計算する方法を尋ねるでしょう?
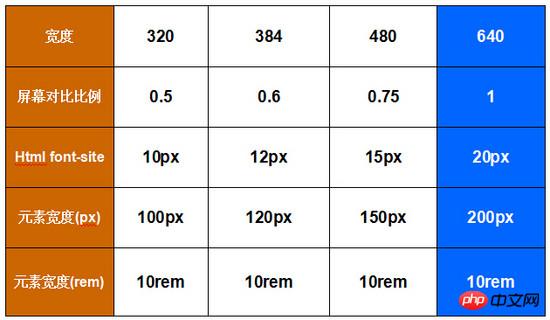
まず、上記のページ デザイン ドラフトが標準サイズの 640 で渡されたと仮定します。 (もちろん、このサイズは必ずしも 640 である必要はなく、320、480、または 375 の場合もあります)。グループテーブルを見てください。

上の表の青い列は、Demo3 のページのサイズです。ページは幅 640 でカットされています。さまざまな幅で font-site の値を計算する方法はわかるはずです。テーブル内の数値の変化を明確に確認できます。例: 384/640 = 0.6、384 は 640 の 0.6 倍なので、ページ幅 384 の下のフォント サイズもその 0.6 倍に等しくなります。このとき、384 のフォント サイズは 12px に等しくなります。 。さまざまなデバイスの幅も同じ方法で計算されます。
Demo3 では、JS を使用してルート要素のフォント サイズを動的に計算しました。これの利点は、現在、タオバオのホームページが計算に JS を使用していることです。しかし実際には、JS を使わずにアダプテーションを行うことができます。通常、Web アプリを作成するときは、まず Web サイトのメインストリーム スクリーン デバイスをカウントし、次に、たとえば次のように、アダプテーションを実現するためにそれらのデバイスのメディア クエリ設定を設定します。
html {
font-size : 20px ;
}
@media only screen and ( min - width : 401px ) {
html {
font-size: 25px ! important ;
}
}
@media only screen and ( min - width : 428px ) {
html {
font-size: 26.75px ! important ;
}
}
@media only screen and ( min - width : 481px ) {
html {
font-size: 30px ! important ;
}
}
@media only screen and ( min - width : 569px ) {
html {
font-size: 35px ! important ;
}
}
@media only screen and ( min - width : 641px ) {
html {
font-size: 40px ! important ;
}
}もちろん、上記の設定をすべてのデバイスに完全に適応させることはできませんが、JS を使用して完全に適応させることができます。どちらを使用するかは、実際の作業シナリオによって異なります。
以下は、rem テクノロジーを使用している 2 つの国内モバイル サイトです。現在、モバイル タオバオのホームページのみが rem を使用しており、ネイティブ アプリのホームページは埋め込み Web アプリのホームページです。
タオバオホームページ: m.taabao.com
D PHP中国語ウェブサイトにご注意ください!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





