
ミニプログラムの紹介
ネイティブAPPとWeb APPのどちらが将来の主流になるかについては長年議論されてきましたが、ネイティブAPPの最大の利点は、システム制御インターフェイスとフレームワークを呼び出す能力がはるかに高いことです。 Web APPのこと。 JD.com では、ユーザーが閲覧して注文できるようにモバイル APP ページとモバイル H5 ページの両方を提供していますが、両方を同時に使用したことがある方は、H5 ページの方がまだスムーズではないことに気づくでしょう。
これに先立って、多くの起業家は公式アカウントのメニューバーに H5 を埋め込むことで WeChat への基本機能の埋め込みを完了していましたが、これらは通常比較的単純なページであり、操作エクスペリエンスは平均的でした。
今回 WeChat によって開始されたミニ プログラムの最大のハイライトは、WeChat が、インターフェイス、ビュー、コンテンツ、ボタン、ナビゲーション、マルチメディア、位置、データ、ネットワーク、重力誘導などこれらのコンポーネントとインターフェイスの助けを借りて、WeChat 上に構築されたミニ プログラムは、実行機能と流暢性の点でネイティブ APP と同じエクスペリエンスを維持できます。
ミニ プログラムの登録
ミニ プログラム、サブスクリプション アカウント、サービス アカウント、およびエンタープライズ アカウントは並列システムになったため、それらを使用する必要がある場合は、再度登録する必要があります。
登録方法については、公式ドキュメントの説明を読んでください。ここでは面倒ではありません:
WeChat ミニ プログラム アクセス ガイド
開発ツール
ここから公式からダウンロードします:
WeChat ミニ プログラム開発ツールのダウンロード アドレス
わかりました。開発ツールのダウンロードが完了すると、インストール後に直接インスタンスを開始できます。
開発ツールの紹介
1. QR コードをスキャンしてログインします (最初に WeChat アプレットを登録する必要があります)


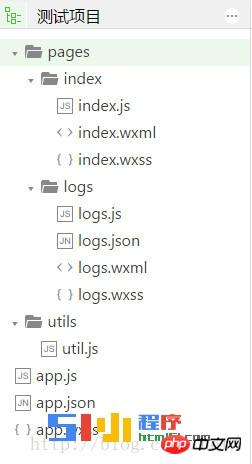
プロジェクトのディレクトリ構造

このディレクトリは、クイックスタートプロジェクトをチェックするだけで自動的に生成されます。
 pages フォルダー - すべてのページ ファイルが含まれます。
pages フォルダー - すべてのページ ファイルが含まれます。
utils フォルダー - いくつかの JS ツール セットが含まれています。
app.js - スタートアップエントリファイル。
app.wxss - グローバル スタイル シート ファイル。
app.json - グローバル構成ファイル。
.js サフィックスはスクリプト ファイル、.json サフィックスは設定ファイル、.wxss サフィックスは .css に似たスタイル シート ファイル、.wxml 構造ファイルは次のようになります。 .html
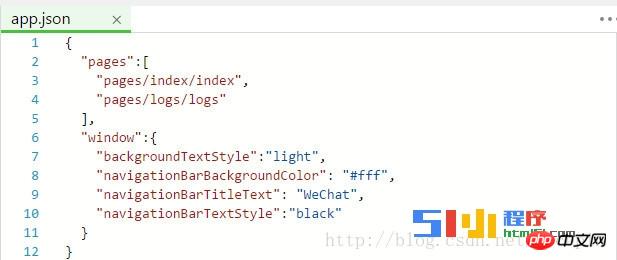
app.jsonを見てください
ページプロジェクトの資金調達がページのパスであり入り口であることがわかります。デフォルトでは、最初のパスがエントリとして使用されます。
pages/index/index、このプロジェクトでは .wxml 接尾辞が省略されています。
例
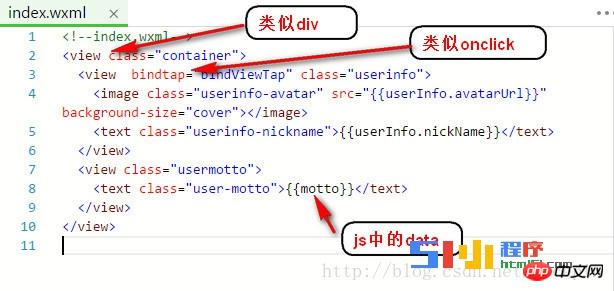
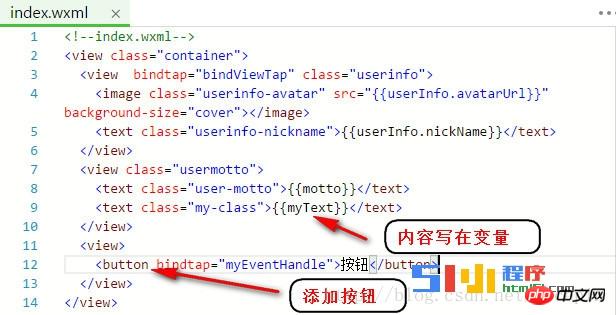
index.wxmlを開く
viewは、htmlのdivに相当します。
画像はイメージです。 
テキストはテキストです。
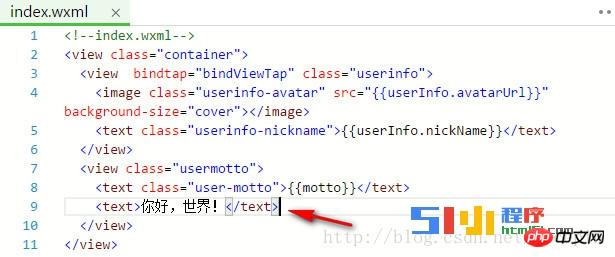
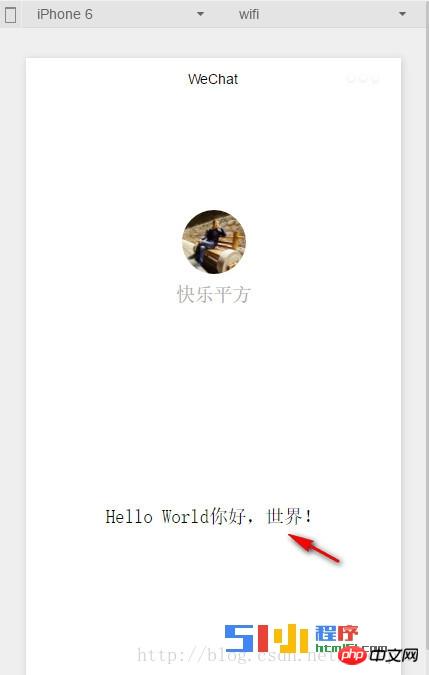
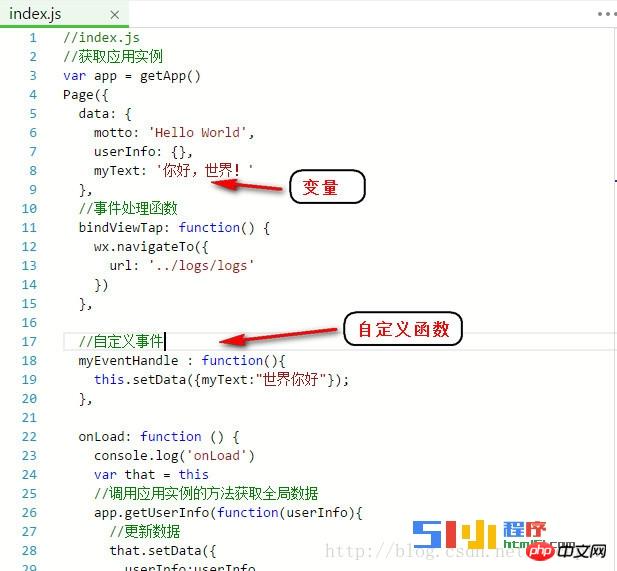
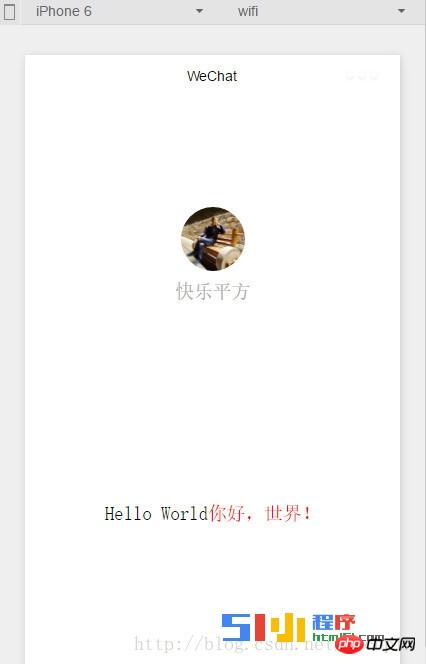
テキストコードの追加:





その他のミニプログラムをステップバイステップで紹介: 導入、テキスト、イベント、スタイル関連記事 PHP 中国語 Web サイトにご注意ください!