誤解 1. ポリポシス
<p class="nav">
<ul>
<li><a href="/home/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>
</p>冗長な p タグを使用する上記の状況は、「ポリポシス」と呼ばれます。これは、次のように簡略化する必要があります
<ul class="nav">
<li><a href="/home/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>誤解2 . 複数クラス症候群 クラスはページ上の任意の数の要素に適用できることに注意してください。これは、コンテンツ タイプやその他の同様の項目を識別するのに非常に適しています
ニュース (ニュース タイトル、ニュース詳細)
<h1 class="news-head">Elastic Layout Example—View Source for the HTML and CSS</h1>
<p class="news-head">Lorem ipsum dolor sit amet.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
上記のクラス名で news-head と news-text を使用することを「複数のカテゴリ」と呼びます。 要素のスタイルを区別するためにそれほど多くのクラスを使用する必要はありません
p (pision) を使用することをお勧めします。 ) セマンティクス (ほとんどの人は p にはセマンティクスがないことを誤解しています!!!) を使用して、ドキュメントをいくつかの意味のある領域に分割できます
それにより、クラス名 news はニュース項目全体を識別します。次に、カスケード スタイルを使用してニュースのタイトルとテキストを識別できます。これは次のように変更する必要があります
<p class="news">
<h1>Elastic Layout Example—View Source for the HTML and CSS</h1>
<p>Lorem ipsum dolor sit amet.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</p>スパンをグループ化またはインライン要素を識別するには
<h2> Andy wins an Oscar for his cameo in Iron Man</h2>
<p>Public and on <span class="date">Februray 22nd, 2009</span>
By <span class="author">Harry Knowles</span>
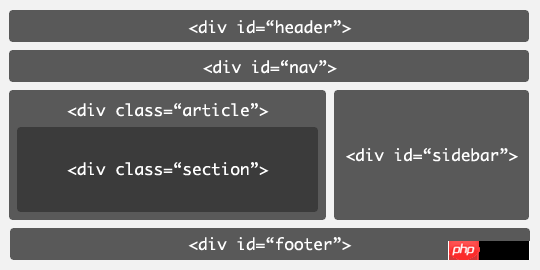
</p>誤解 3. ID使用上の誤解 これは、ページ上の特定の要素 (サイト ナビゲーション、ヘッダー、フッターなど) を識別するために使用され、一意である必要があります。また、永続的な構造要素 (メイン ナビゲーション、コンテンツ エリアなど) を識別するために使用することもできます
/*大量的使用id,很难找到唯一名称混乱*/
#andy, #rich, #jeremy, #james-box, #sophie {
font-size: 1em;
font-weight: bold;
border: 1px solid #ccc;
}
/*只需一个普通类替代它*/
.staff {
font-size: 1em;
font-weight: bold;
border: 1px solid #ccc;
}は、ページ上の特定の要素 (サイト ナビゲーション、ヘッダー、フッターなど) を識別するために使用され、一意である必要があります。また、永続的な構造要素 (メイン ナビゲーション、コンテンツ エリアなど) を識別するために使用することもできます。