
今日は、より魅力的なプログレス バーを紹介します。プログレス バーは、時間のかかる操作においてユーザーのエクスペリエンスを向上させ、プログレス バーなしで長時間待っているとユーザーに感じさせることはありません。コンピューターがクラッシュした場合は、ためらわずにアプリケーションを終了します。一般的に、タスクのダウンロード、大量のタスクの削除、Web ページの読み込みなどに使用されます。携帯電話のレイアウトに HTML5 を使用している場合は、携帯電話でも使用できます~
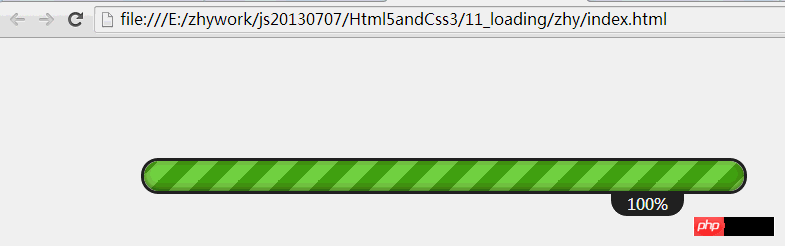
レンダリング:

1. HTML 構造:
<p id="loadBar01" class="loadBar">
<p>
<span class="percent">
<i></i>
</span>
</p>
<span class="percentNum">0%</span>
</p>簡単な分析:
p.loadBar は進行状況バー全体を表します
p.loadBar p には丸いテーブル フレーム、p.loadBar p がありますスパンは進行状況 (幅を動的に変更します)、p.loadBar p スパンは進行状況の背景色を塗りつぶします (つまり、width=100%)
HTML 構造は、妥当である限り自分でデザインできます。問題ありません~
2、CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
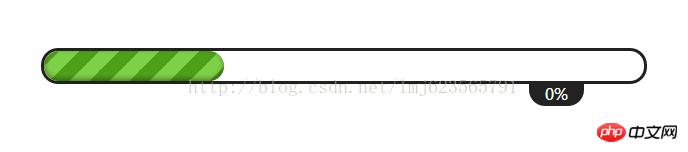
}このときの効果は次のとおりです:

全体的なレイアウトは相対位置と絶対位置を使用することです~
より難しい部分はグラデーション バーの実装:
左上から右へ
a を使用します。グラデーション
b と以下の色は次のとおりです: 0-25% は #7ed047、25%-50% は #4ea018、50%- 75% は #7ed047、75%-100% は #4ea018
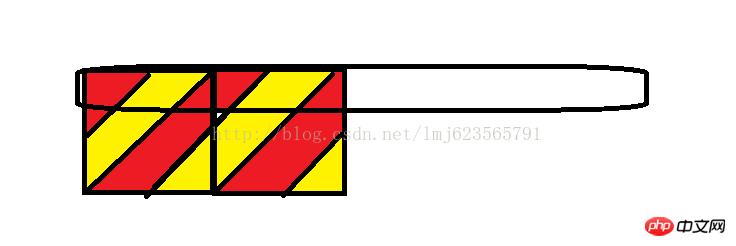
c、背景 サイズは 40px 40px を超えるだけで済み、大きいほど記事の幅が広くなります。分析図:
 設定の原則は上の図です。同時に、背景の幅を大きくすると、記事の幅も広くなります
設定の原則は上の図です。同時に、背景の幅を大きくすると、記事の幅も広くなります
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};私たちは LoadBar オブジェクトを作成し、最大進行状況を設定するメソッドと、現在の進行状況を設定するメソッドの 2 つを公開しました。たとえば、ファイルのダウンロードの最大進行状況はファイル サイズです。現在の進行状況は、ダウンロードされたファイルのサイズです。
4. テスト最後にコードをテストします:
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});クリックしてソースコードをダウンロードします: デモ
上記はこの記事の全内容です。皆様のお役に立てれば幸いです。勉強中です。皆さん Duoduo が PHP 中国語 Web サイトをサポートすることを願っています。
HTML5+CSS3 Web ページ読み込みプログレスバーの実装については、PHP 中国語 Web サイトのダウンロードプログレスバーに関連する記事にご注意ください。