
この記事では、HTML5+CSS3 の魅力的な例を紹介します: 3D 立方体回転アニメーションの例: 以下のように
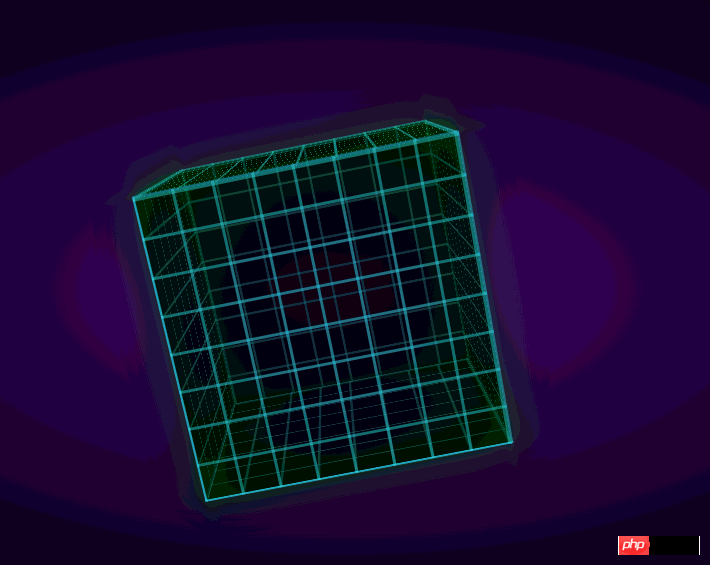
レンダリング:

知識ポイント:
1 、 CSS3 背景は、グリッドの背景、つまり表面上の小さなグリッドを実現します
3. @-webkit-keyframes はアニメーション
HTML を実装します:
<body>
<p class="stage">
<p class="cube">
<p class="font"></p>
<p class="back"></p>
<p class="left"></p>
<p class="right"></p>
<p class="top"></p>
<p class="bottom"></p>
</p>
</p>
</body>前の 3D 製品の表示では、すでに説明しました。立方体の作り方と、その上に数字もあります。理論的にはこれよりも複雑ですが、それほど眩しくはありません〜ここでは詳しく説明しません。
CSS:
html
{
background: -webkit-radial-gradient(center, ellipse, #430d6d 0%, #000000 100%);
background: radial-gradient(ellipse at center, #430d6d 0%, #000000 100%);
height: 100%;
}
.stage
{
-webkit-perspective: 1000px;
width: 20em;
height: 20em;
left: 50%;
top: 50%;
margin-left: -10em;
margin-top: -10em;
position: absolute;
}
.cube
{
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
.cube *
{
background: -webkit-linear-gradient(left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px), -webkit-linear-gradient(top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
border: 2px solid rgba(54, 226, 248, 0.5);
-webkit-box-shadow: 0 0 5em rgba(0, 128, 0, 0.4);
}
.font
{
-webkit-transform: translateZ(10em);
}
.back
{
-webkit-transform: rotateX(180deg) translateZ(10em);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(10em);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(10em);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(10em);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(10em);
}同様に: stage はステージとして機能し、cube は子要素の効果を 3D に設定し、各面が回転され、translateZ が立方体を形成するように設定されます。
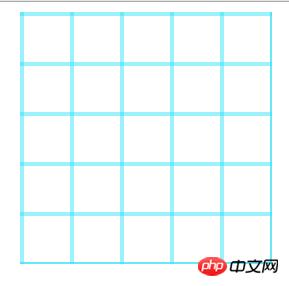
各サーフェスの背景を設定するコード:
background: -webkit-linear-gradient(
left,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px),
-webkit-linear-gradient(
top,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;背景設定、左から右に 3 ピクセル ストリップ、上から下に 3 ピクセル ストリップ、背景サイズを 2.5em 2.5em に設定し、これを繰り返します。背景は次のとおりです (境界線を追加しました):
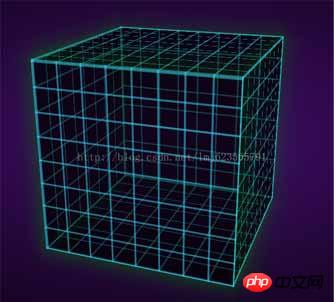
 これで完全な効果:
これで完全な効果:
 立方体が形成されていることがわかります。最後にアニメーションを追加します。アニメーションは複雑ですが、実際はとても簡単です~
立方体が形成されていることがわかります。最後にアニメーションを追加します。アニメーションは複雑ですが、実際はとても簡単です~
アニメーションフレームを定義します:
@-webkit-keyframes spin
{
from
{
-webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg);
transform: translateZ(-10em) rotateX(0) rotateY(0deg);
}
to
{
-webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
}
}名前はspin、最初はtranslateZ(-10em)rotateX(0)rotateY(0deg); ( -10em) 回転X(360度) 回転Y(360度); つまり、x軸とy軸を中心に同時に360度回転します。
最後に、このアニメーション属性をキューブに追加します:
.cube
{
-webkit-animation: 6s spin linear infinite;
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}時間をアニメーション時間 6 秒、アニメーションのスピン、速度を均一な線形、無限ループに設定します
より詳細なパラメータ設定については、以下を参照してください。 w3cSchool〜将来的には、CSS3のプロパティを紹介するブログも別途書きます〜
さて、最終的なエフェクトが完成しました〜
元のWebサイトの見た目とは若干の違いがあります:
なぜなら、それぞれの側に追加の放射状グラデーションが追加されました。次に、次を追加します:
.cube *:before
{
display: block;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
content: '';
height: 100%;
width: 100%;
position: absolute;
}before 疑似要素を使用して、放射状グラデーションを設定します~~これで、最終的に一貫性が保たれました~
クリックしてソース コードをダウンロードします:demo
上記はこの記事の内容です。すべての内容は、皆さんの学習に役立つことを願っています。また、皆さんが PHP 中国語 Web サイトをサポートしてくれることを願っています。
3D 立方体回転アニメーションに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。