
通常、反射効果を実現したい場合、一般的なアプローチは、複数の DOM 要素を使用して、絶対位置 + スケール (マイナス -1) または回転することです。この方法の欠点は、スペースを消費し、DOM 要素が多すぎることです。
Webkit カーネルを使用するブラウザ (Chrome、Safari、モバイル ブラウザ) では、 -webkit-box-reflect 属性を使用してリフレクションを実装できます。
この値には、方向 + オフセット + マスク レイヤの 3 つの部分が含まれています
マスク レイヤを使用する場合、方向は必須であり、そうでない場合はゼロに置き換えます
! ! !重要: マスクレイヤーの効果は色とは関係ありません。たとえば、グラデーションカラーをマスクとして使用する場合、それが単色であれば透明になり、透明であれば元の色になります。使用例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="text/csss">
.box{ width:200px; height:200px; margin-bottom:20px;transform:scale(-1,1); background-image:linear-gradient(90deg,red,yellow);-webkit-box-reflect:below 10px linear-gradient(180deg,transparent,#000); }
</style>
</head>
<body>
<p class="box"></p>
</body>
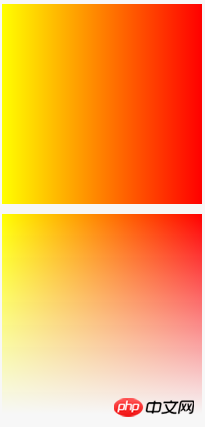
</html>効果は次のとおりです:
Firefox で同様の効果を実現する必要がある場合は、-moz-element() 関数を使用できます。これを達成するには、以下に示すように、回転すると効果がまったく異なります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="text/css">
.box{ width:200px; height:200px; margin:100px 0 0 100px; }
.box1{ background-image:linear-gradient(180deg,red,yellow); transform:scale(1,-1) rotate(45deg)}
.box2{ background-image:-moz-element(#box1); }
</style>
</head>
<body>
<p class="box box1" id="box1"></p>
<p class="box box2" id="box2"></p>
</body>
</html>
 コードの SVG サンプル部分は次のとおりです:
コードの SVG サンプル部分は次のとおりです:
<svg width="200" height="200">
<defs>
<linearGradient id="a" x1="0" y1="0" x2="0" y2="1">
<stop offset="0%" style="stop-color:yellow"/>
<stop offset="100%" style="stop-color:red"/>
</linearGradient>
<linearGradient id="b" x1="0" y1="0" x2="0" y2="100%">
<stop offset="0%" style="stop-color:rgba(255,255,255,0)"/>
<stop offset="100%" style="stop-color:rgba(255,255,255,1)"/>
</linearGradient>
<mask id="c" x="0" y="0" width="1" height="1">
<rect x="0" y="0" width="100%" height="100%" style="fill:url(#b)" />
</mask>
</defs>
<rect x="0" y="0" width="200" height="200" style="fill:url(#a);" mask="url(#c)">
</svg>コードのキャンバスのサンプル部分は次のとおりです
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d');
var linearGradient1 = ctx.createLinearGradient(0,0,0,200);
linearGradient1.addColorStop(0,"red");
linearGradient1.addColorStop(1,"yellow");
var linearGradient2 = ctx.createLinearGradient(0,0,0,200);
linearGradient2.addColorStop(0,"transparent");
linearGradient2.addColorStop(1,"#ffffff");
ctx.fillStyle = linearGradient1;
ctx.fillRect(0,0,200,200);
ctx.globalCompositeOperation = 'destination-out';
ctx.fillStyle = linearGradient2;
ctx.fillRect(0,0,200,200);上記は、さまざまなリフレクション実装方法を比較したものです。これは css3 の -webkit-box-reflect を使用して実装されます。最も単純なものが最も効果的です。これが皆さんの学習に役立つことを願っています。また、皆さんも PHP 中国語 Web サイトをサポートしていただければ幸いです。
その他の CSS3 ノート: -webkit-box-reflect のリフレクション実装関連記事については、PHP 中国語 Web サイトに注目してください。