Vue2.0 データの双方向バインディングとフォーム ブートストラップ + Vue コンポーネント
最近vueを使っているのですが、とても使いやすいと思います。
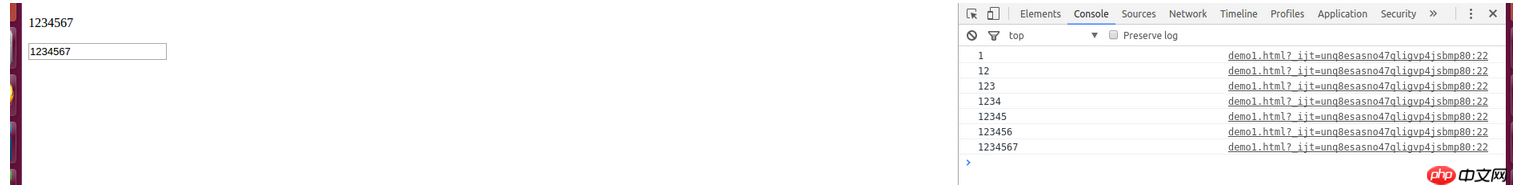
まず、例としてデータの双方向バインディングを見てみましょう
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1</title>
</head>
<body>
<p id="app">
{{ name }}
<input type="text" v-model="name">
</p>
</body>
<script type="text/javascript" src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: ''
},
watch: {
name: function () {
console.log(this.name);
}
}
});
</script>
</html>
vue内のすべてのデータはdataで定義されており、
elはマウント要素を参照し、
watch は、特定のデータの変更を検出できる場所です。
v-model=“name” はデータ内の名前データにバインドされており、入力ボックスの値が変更されると、データ内の名前も変更されることになります。つまり、{{name}} です。もちろん、私のようにログを記録することもできます。どれも可能です。
もちろんあまり実用的ではないかもしれませんが、公式サイトでも紹介されているので、私が仕事でどのように使っているかについてお話しましょう

ここで必要なのは、フォーム内のすべての値を取得することです、はい
let service = $('.vendor').val();
let vendor = document.getElementsByClassName('vendor')[0].value;しかし、これでは vue の双方向バインディングを取得する利点が完全に失われます。では、どうすればよいでしょうか?
import service from './components/service.vue';
import $ from 'jquery';
export default {
data () {
return {
resultData: '',
vendor: '',
dType: '',
services: [service],
items: [service],
device: '',
dDesc: ''
}
},
watch: {
services () {
console.log(this.services);
},
items (val) {
this.items = val;
console.log(this.items);
}
},
components: {
service
},
methods: {
addService (component) {
this.items.push(component);
},
childServicesChange (val) {
this.services = val;
},
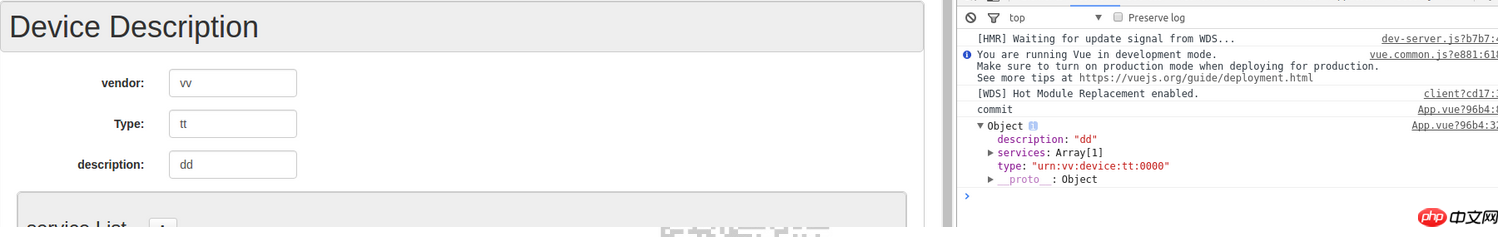
commit () {
console.log('commit');
let device = {
"type": 'urn:' + this.vendor + ':device:' + this.dType + ':0000',
"description": this.dDesc,
"services": this.items
};ほら、私は this.vendor を直接使用しただけです。ベンダーはデータ内で定義されており、2 つの方向で v-model にもバインドされています
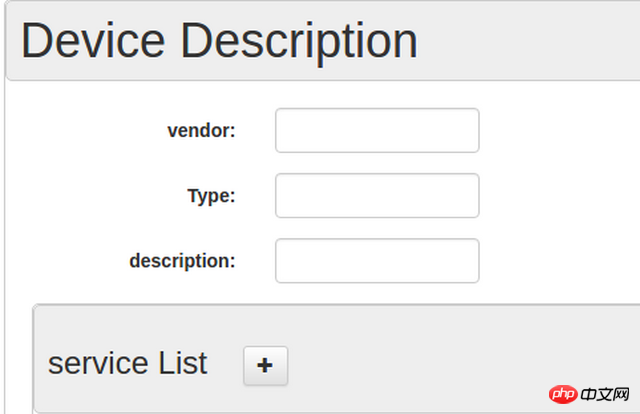
<template> <p class="devDesc">
デバイスの説明
<form class="form-horizontal" role="form" ref="form" id="form">
<p class="form-group">
<label for="vendor" class="col-sm-2 control-label text-left">vendor:</label>
<p class="col-sm-2">
<input type="text" class="form-control vendor" id="vendor" v-model="vendor" control-label name="vendor">
</p>
</p>
<p class="form-group">
<label for="dType" class="col-sm-2 control-label text-left">Type:</label>
<p class="col-sm-2">
<input type="text" class="form-control dType" id="dType" v-model="dType" control-label name="dType">
</p>
</p>
<p class="form-group">
<label for="dDesc" class="col-sm-2 control-label text-left">description:</label>
<p class="col-sm-2">
<input type="text" class="form-control dDesc" id="dDesc" v-model="dDesc" control-label name="dDesc">
</p>
</p>
<!--<serList class="serListPad" :services="services" @services-change="servicesChange">-->
<!--</serList>-->
<!--发现这个serList不用抽出来组件-->
<p class="serList serListPad">
<section class="serList-section">
<span class="span-serList">service List</span>
<button type="button" class="btn btn-default btn-sm" @click="addService(service)">
<span class="glyphicon glyphicon-plus"></span>
</button>
</section>
<!--<service v-for="item in items" :items="items" :myService="myService" @child-services-change="childServicesChange"></service>-->
<p v-for="service in services">
<service v-for="item in items" :items="items" :service="service" @child-services-change="childServicesChange"></service>
</p>
</p>
</form>
<button class="btn btn-info" @click="commit">commit</button>
<button class="btn btn-success">save</button>
</p>
</template>。

上記はエディターによって導入された vue2.0 データ双方向バインディングとフォーム bootstrap+vue コンポーネントです。ご質問があれば、私にメッセージを残してください。編集者は全員にすぐに返信します。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
vue2.0 データ双方向バインディングおよびフォーム ブートストラップ + vue コンポーネントに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




