
ノンブロッキング読み込み
jsを頭に入れてください。ブラウザはそれをどのように実行しますか?それは順番にロードされますか?古いブラウザでは、これらは順番にロードされるため、ロードされた js の依存関係に問題は発生しません。ただし、少数の新しいブラウザでは js の並列読み込みが可能になり始めています。つまり、js ファイルは同時にダウンロードできますが、ファイルは引き続き順番に実行されます。
ダウンロードが非同期であれば問題ありませんが、各 JavaScript は同期的に実行されます。つまり、最初に出現する script タグが最初に実行される必要があります。並列でダウンロードされたとしても、最後に完了します。スクリプトタグが defer でマークされていない限り、ダウンロードされます。 JavaScript は実行時に現在の HTML ドキュメントの解析を中断し、当然ページのレンダリングが妨げられます。
JavaScript の読み込みはレンダリングされたページには影響しませんが、HTML ドキュメントの解析は中断され、JavaScript の実行後に現在のドキュメントを再レンダリングする必要があるか、ドキュメントを再配置する必要があるかが判断されます。したがって、JavaScript が最後に配置された場合でも、ブラウザは一時停止されますが、その時点でユーザーが操作可能な、以前に解析された DOM ドキュメントには影響しません。
JavaScript はダウンロード後すぐに実行されます。すべての JavaScript の実行により、他の JavaScript の実行、他の http リクエストの実行、ページの解析とレンダリングのブロックなど、ブラウザーの他の動作がブロックされます。 (HTML ドキュメント内の外部 JS のダウンロードもブラウザの動作をブロックしますが、スクリプト要素の作成による動的 JS のダウンロードはブロックされません。動的 JS はページの効果を変更しない可能性があるため、リソースの並行ダウンロード

画像動的スクリプトのダウンロード
UI スレッドは、ページ上のリソース (リソースとは CSS ファイル、画像などを指します) が書き込まれた順序に従ってリソースを読み込みます。リソースの読み込みとは、を使用することを意味します。 CSS 外部ファイルなどのリソースを取得する http リクエストと、HTML ファイルや画像などのリソースを取得する http リクエストの完了はリソースの読み込みが完了したことを意味しますが、外部 JavaScript ファイルの読み込みプロセスは異なります。最初のステップは css ファイルと画像のロードと同じで、http リクエストを実行して外部 js ファイルをダウンロードしますが、JavaScript が http 操作を完了しても、操作が完了するわけではありません。 UI スレッドがそれを実行します。 js スクリプトのダウンロードと実行は完全な操作である必要があり、分離することはできません。動的 JS のダウンロードはブロックされませんが、実行は確実にブロックされます。
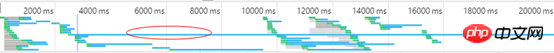
ユーザーエクスペリエンスを向上させるために、ブラウザーが UI スレッドの実行を高速化することは避けられない問題ですが、JS のダウンロードと実行を分割することは現実的ではありません。そこで、ブラウザーは方法を変更しました。複数のリソースを一度にダウンロードできます。
一般的に使用される安定した静的リソースを静的リソースサーバーに配置し、統一されたドメイン名で外部に提供するのが原則です。このドメイン名は、ブラウザーが制限するだけであるためです。ドメイン名を介して接続されている個人の数。ページ内に 2 つの異なるドメインがある場合、並列 http リクエストの数も 2 倍になります。 DNS 解決にはある程度のオーバーヘッドがあるため、2 が最適です。
すべての外部 js コードを UI 初期化コードとその他のコードに分割します。UI 初期化コードは、ページが読み込まれるときに実行されるコードです。ページの初期化表示に使用されない JS コードの読み込みと実行が、ブラウザーのビジー表示が終了した後に onload イベントを通じてトリガーされるようにします。つまり、ページの読み込みに関係のない JS スクリプトが onload で実行されるようにします。メソッド
ノンブロッキング読み込みスクリプトコアテクノロジーは、スクリプトの DOM ノードを動的に作成することであり、ドメインを越えてアクセスできます。
var script=document.createElement("script");
script.type="text/javascript";
script.src="file.js";
document.getElementsByTagName("head")[0].appendChild(script);動的スクリプト要素、つまり、<script> タグは HTML 内でハードコーディングされず、既存のスクリプトによって生成されます。これは、<script> タグも DOM の一種であるためです。要素を使用し、JavaScript は DOM API を通じて DOM を操作できます。動的スクリプトは、新しいスクリプト要素が HTML ドキュメントに追加されたときにのみダウンロードを開始し、ダウンロード後すぐに実行されます。 </script>
ノンブロッキング スクリプトの利点は、UI の実行をブロックせず、他の同期 JS コードの実行にも影響を与えないことです。ノンブロッキング スクリプトはスクリプトの読み込み順序を変更するため、追加料金を支払う必要があります。非ブロッキング スクリプトを使用する場合は、スクリプト間の依存関係に注意してください。ページ全体のスクリプトが正常に実行されることが保証されます。
ノンブロッキング スクリプトの場合、コードが head タグに配置されるか、HTML ドキュメントの下部に配置されるかは関係ありません。
ページの読み込み時間の合計は、ページの読み込み速度の尺度ではありません。ページ同期のブロック読み込み時間は、ページ読み込み効率の正確な尺度です。非ブロック スクリプトの読み込みにより、ページの読み込み時間全体が長くなる可能性があります。ロード時間。
スクリプトの非同期実行は依存関係の問題を引き起こします。スクリプトがロードされて実行されると、IE 以外のブラウザは <script> 要素の onload イベントをトリガーします。IE ブラウザには onreadystatechange イベントがあり、このイベントにコールバックを含めることができます。 </script>
ブラウザが <script> タグ (インラインリンクまたは外部リンク) を解析するたびに、ブラウザはタグ内の JavaScript コードのダウンロード、解析、実行を優先し、後続のすべてのページコンテンツのダウンロードとレンダリングをブロックします。 (つまり、外部 JS のダウンロードは他のスレッドもブロックします。現在、少数のブラウザーが JS の並列ダウンロードをサポートしています) </script>
ノンブロッキング読み込みスクリプト テクノロジの中核は次のとおりです: JS スクリプトを動的にダウンロードする場合、 UI スレッドの実装はブロックされません。動的スクリプトが UI スレッドをブロックしないのはなぜですか?これは、ブラウザーが動的リソースがページのレンダリングに影響を与えないと考えているためである可能性があります。
スクリプトを遅延および非同期にする 2 つの属性: defer と async
js スクリプトはドキュメント入力ストリームのコンテンツを変更するため、js の実行時にページのレンダリングが一時停止されます。インラインスクリプトはスクリプトとHTMLドキュメントが同時に読み込まれるため問題ありません。ただし、外部から導入されたスクリプトの場合、スクリプトのダウンロード (ネットワーク速度に応じて) により、ブラウザー ドキュメントの解析とレンダリングもブロックされ、さらに一部のブラウザーが他のリソースをダウンロードすることもブロックされます (一部のブラウザーはすでに並列ダウンロードを実装しています)。したがって、defer 属性と async 属性はページの表示を最適化するように見えます。
defer (遅延) は HTML4.0 で定義されており、この属性を使用すると、ブラウザーはスクリプトのダウンロードを遅らせることができ、ドキュメント内に出現する順序でダウンロードされ、解析されます。 。つまり、defer 属性の <script> は、本文の下部に <script> を配置した場合と同様であり、ドキュメントの DOMContentLoaded イベントの前に実行されます。 </script>
スクリプトを遅延ロードするためにスクリプトに defer 属性を追加するよりも、スクリプトを本文の最後に置く方が良いでしょう。
async (非同期) は、HTML5 の新しい属性です。この属性の機能は、ブラウザーのドキュメントの解析とレンダリングをブロックすることなく、スクリプトを並行してダウンロードできるようにすることです。ダウンロードが完了すると、スクリプトがすぐに実行されます。ダウンロードの完了時間に応じて、順不同で実行される可能性があります)
ブラウザーが上記の両方の属性をサポートし、script タグに両方の属性がある場合、async 属性は遅延ではなく有効になります。
async 属性をサポートしていないブラウザでは、スクリプト要素を動的に作成し、ドキュメントに挿入して、スクリプトの非同期読み込みと実行を実現できます。

requirejs は、このメソッドを使用して実装されます。
JavaScript のノンブロッキング読み込み、遅延、非同期関連の記事をさらに詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。