HTML5 Canvas 事前学習ノート (4) -クリアスクリーン
場合によっては、j2meのsetcilp関数と同様に、画面の一部または全体をクリアする必要があります。html
canvasで画面をクリアするには2つの方法があります。1つは clearRect と全画面幅高さのトリック。違いは、clearRect は画面の一部または全画面をクリアできるのに対し、画面の幅と高さをリセットすると画面の一部しかクリアできないことです。
次のコードは円全体の 4 分の 1 を消去します:

最初に完全な円を描画し、次に正方形を消去します。効果は次のとおりです:

次のステートメントを使用すると、画面がクリアされます:
context.clearRect(0,0,canvas.width,canvas.height);
別の方法は、の幅と高さをリセットすることです。キャンバス。コードは次のとおりです:
var width = canvas.width; var height = canvas.height; canvas.width = width; canvas.height = height;
これで画面をクリアすることもできますが、すべてのステータス値 (色のスタイル、線の幅など) がデフォルト値に戻り、元の状態に戻らないという欠点があります。保持される。
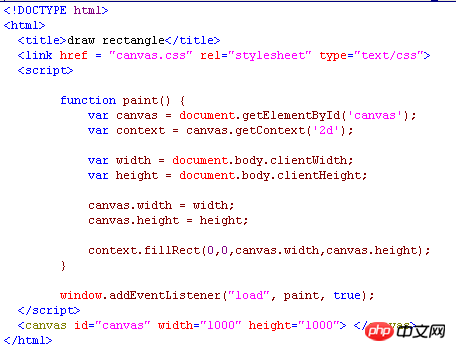
次のコードを使用してブラウザを全画面表示に設定します。これは、document.bodyに基づいてブラウザの幅と高さを取得し、

<link href = "canvas.css" rel="stylesheet" type="text/css">
を設定することです。この文はcssで紹介されています。 css この機能は、ブラウザの空白と境界線を無視することです。cssのコードは次のとおりです:
* {margin:0;padding:0}
html,body{height:100%;width:100%}
canvas {display:block;}画面サイズが変わったときに設定を全画面に保つために、 window.addEventListener("load",paint, true);この文を次の後に追加します:window.addEventListener("resize",paint, true);つまり、ブラウザのサイズを変更するときです キャンバスも変わります、もちろん私たちが描くものも塗り直す必要があります。
上記は、Html5 Canvas 予備学習ノート (4) - クリアスクリーンの内容です。さらに関連するコンテンツについては、PHP 中国語 Web サイト (www.php.cn) をご覧ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





