XML スキーマが関連付けられた XML ファイルを作成する && XML ファイルから XML スキーマを作成する
1. 関連する XML スキーマを含む XML ファイルを作成します
1. 新しい Windows アプリケーション プロジェクトを作成します
まず、Visual Basic または Visual C# で新しい Windows アプリケーションを作成する必要があります。新しいプロジェクトを作成して「XMLCustomerList」という名前を付け、[ファイル] メニューの [新規] をポイントし、[プロジェクト] をクリックして [新しいプロジェクト] ダイアログ ボックスを表示します。 使用する言語に応じて、[プロジェクトの種類] ペインで [Visual Basic プロジェクト] または [Visual C# プロジェクト] を選択し、[Windows アプリケーション] を選択します。 プロジェクトに「XMLCustomerList」という名前を付け、「OK」をクリックしてプロジェクトを作成します。
2. Visual Studio は、XMLCustomerList プロジェクトをソリューション エクスプローラーに追加します。
新しい XML ファイル項目をプロジェクトに追加するには、[プロジェクト] メニューから [新しい項目の追加] を選択します。 [新しい項目の追加] ダイアログ ボックスが表示されます。 [新しい項目の追加] ダイアログ ボックスの [テンプレート] 領域から [XML ファイル] を選択します。 XML ファイルに「CustomerList」という名前を付け、「開く」をクリックします。
3. 新しい XML スキーマ項目をプロジェクトに追加します
新しい XML スキーマ項目をプロジェクトに追加するには、[プロジェクト] メニューから [新しい項目の追加] を選択します。 [新しい項目の追加] ダイアログ ボックスが表示されます。 [新しい項目の追加] ダイアログ ボックスの [テンプレート] 領域から [XML スキーマ] を選択します。 スキーマに「CustomerListSchema」という名前を付け、「開く」をクリックします。
4. スキーマに単純型定義を追加します
5 桁の郵便番号を表す単純型要素を作成します
「ツールボックス」の「XML スキーマ」タブから、「simpleType」をデザイン画面にドラッグします。デフォルト名「simpleType1」を選択し、タイプの名前を「postalCode」に変更します。 TAB キーを使用して右の次のセルに移動し、ドロップダウン リストから「positiveInteger」を選択します。 TAB キーを使用して次の行に移動します。
ドロップダウンボックスをクリックします。唯一のオプションはファセットです。これは、単純型にはコンテンツ モデルの一部として要素や属性を含めることができないためです。単純な型の生成に使用できるのはファセットのみです。 TAB キーを使用して右の次のセルに移動し、ドロップダウン リストから「パターン」を選択します。もう一度 TAB キーを使用して右の次のセルに移動し、「d{5}」と入力します。
パターン ファセットを使用すると、正規表現を入力できます。正規表現 d{5} は、postalCode タイプの内容が 5 桁に制限されていることを意味します。正規表現はこのウォークスルーの範囲を超えていますが、選択したデータ型でパターン ファセットを使用して、単純な型内の特定のデータのみを許可する方法を確認できます。
スキーマを XML ビューに切り替えると、ルート レベルのスキーマ タグに次のコードが表示されます (これは、コード例にはフレームワークの実際の宣言部分も、ルート レベルまたはドキュメント レベルのタグと呼ばれる実際のスキーマも含まれていないことを意味します) Mark):
<xs:simpleType name="postalCode">
<xs:restriction base="xs:positiveInteger">
<xs:pattern value="\d{5}" />
</xs:restriction>
</xs:simpleType>ファイルメニューから「すべて保存」を選択します。
5. 複合型定義をスキーマに追加します
標準的な米国住所を表す複合型要素を作成します
「スキーマ」ビューに切り替えます。ツールボックスの「XML スキーマ」タブから、complexType をデザイン画面にドラッグします。デフォルト名「complexType1」を選択し、タイプの名前を「usAddress」に変更します。この要素のデータ型を選択しないでください。 TAB キーを使用して次の行に移動します。ドロップダウン リスト ボックスをクリックすると、複合タイプに追加できる要素のオプションがいくつか表示されます。要素は選択できますが、要素はデフォルトであるため、このウォークスルーの残りの部分ではセル上で TAB キーを押すだけで済みます。 TAB キーを使用して右の次のセルに移動し、「名前」と入力します。
TAB キーを使用して右側の次のセルに移動し、データ型を文字列に設定します。 usAddress 要素内でこの操作を繰り返して、次の新しい行を作成します。
要素名
データ型
Street string City string State string Zip postalCode
Zip 要素に割り当てられたデータ型に注意してください。これは、前に作成した postalCode の単純なタイプです。
XML ビューに切り替えると、ルート レベルのスキーマ タグに次のコードが表示されます (これは、コード例には、スキーマの実際の宣言部分も、ルート レベルまたはドキュメント レベルのタグと呼ばれる実際のスキーマ タグも含まれていないことを意味します) :
<xs:simpleType name="postalCode">
<xs:restriction base="xs:positiveInteger">
<xs:pattern value="\d{5}" />
</xs:restriction>
</xs:simpleType>
これで、型だけでなく要素定義でも使用できる 2 つの別個の型を定義できました。 「ファイル」メニューから「すべて保存」を選択します。 main 要素をスキーマに追加します
6. いくつかのデータ型を定義した後、作成される XML ファイルの実際のデータ定義を構築できます。 XML ファイルには顧客リストのデータが含まれるため、XML ファイル内で有効なデータを定義する実際の要素を作成します。
Customer 要素を作成します。
スキーマ ビューに切り替えます。ツールボックスの「XML スキーマ」タブから「要素」をデザイン画面にドラッグします。 デフォルト名「element1」を選択し、名前を「customer」に変更します。この要素のデータ型を選択しないでください。 TAB キーを使用して次の行の中央のセルに移動し、「CompanyName」と入力します。 TAB キーを使用して右の次のセルに移動し、データ型を文字列に設定します。 Customer 要素でこの操作を繰り返して、次の新しい行を作成します:
要素名
データ型
ContactName string Email string Phone string BillToAddress usAddress ShipToAddress usAddress
请注意分配给“帐单地址”(BillToAddress) 元素以及“发货地址”(ShipToAddress) 元素的数据类型。它是以前创建的 usAddress 复杂类型。我们可能已经为“电子邮件”(Email)、“电话号码”(Phone) 元素等定义了简单类型。
如果将架构切换到 XML 视图,应在根级别架构标记中看到下列代码(这意味着该代码示例既不包括框架的实际声明部分,也不包括称为根或文档级别标记的实际架构标记):
<xs:simpleType name="postalCode">
<xs:restriction base="xs:positiveInteger">
<xs:pattern value="\d{5}" />
</xs:restriction>
</xs:simpleType>
从“文件”菜单中选择“全部保存”。
7、为了在 XML 文档内允许客户数据的多个实例,我们将创建名为 customerList 的元素,该元素将包含所有单独的 customer 元素。
创建 customerList 元素 从“工具箱”的“XML 架构”选项卡中将一个“element”拖到设计图面上。 选择默认名称“element1”,然后将其重命名为“customerList”。不要为此元素选择数据类型。 选择 customer 元素(以前创建的)并将其拖到 customerList 元素上。 单独的设计窗格进行绑定以表示数据的分层结构。 从“文件”菜单中选择“全部保存”。
8、将架构和 XML 文件相关联
创建 XML 文件和 XML 架构之间的关联 在“解决方案资源管理器”中,双击“CustomerList.xml”文件。该 XML 文件在设计器的 XML 视图中打开。 在“属性”窗口中,单击“targetSchema”属性右边的单元格,并选择“http://tempuri.org/CustomerListSchema.xsd”。
Visual Studio 在 CustomerList.xml 文件中添加对架构的引用,并添加
向 XML 文件添加数据
9、现在可以向 XML 文件添加数据了。通过将架构与 XML 文件关联,XML 编辑器现在知道可包括在 XML 文件中的有效元素,并在数据视图中提供格式化的网格。
向 customerList.xml 文件添加数据 ,在处于 XML 视图的“customerList.xml”文件中,将光标定位在开始和结束
键入 <。选择 Customer 元素。
键入 > 以结束该标记。
键入 <,并从有效元素列表中选择 CompanyName。
键入 > 以结束该标记。
键入 Blue Yonder Airlines 作为公司名。
切换到“数据”视图。 在网格中的“联系人姓名”字段中键入 Nate Sun。 通过在网格中的其他字段中添加数据来填写记录。 切回到“XML”视图。 网格中的数据现在正确格式化为 XML。
二、从 XML 文件创建 XML 架构
基于现有 XML 文档创建新的 XML 架构
1、将一个 XML 文档(.xml 文件)加载到“XML 设计器”中。
2、从“XML”菜单单击“创建架构”。
3、将向当前项目添加一个 XML 架构(.xsd 文件),它具有与原始 XML 文件相同的名称。
4、将新创建的 XML 架构(.xsd 文件)加载到“XML 设计器”中。
5、验证和编辑创建架构时分配的数据类型。
注意 当从现有 XML 文档推导架构时,所有数据类型开始都设置为 string,因此您必须根据 XML 数据的内容要求编辑数据类型。
如果需要对架构进行更改,可以使用“XML 设计器”添加、编辑和移除元素。
以上就是创建带有关联的 XML 架构的 XML 文件 && 从 XML 文件创建 XML 架构的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 深層学習アーキテクチャの比較分析
May 17, 2023 pm 04:34 PM
深層学習アーキテクチャの比較分析
May 17, 2023 pm 04:34 PM
深層学習の概念は人工ニューラル ネットワークの研究に由来しており、複数の隠れ層を含む多層パーセプトロンが深層学習構造です。ディープラーニングは、低レベルの特徴を組み合わせて、データのカテゴリや特性を表すより抽象的な高レベルの表現を形成します。データの分散された特徴表現を検出できます。ディープラーニングは機械学習の一種であり、機械学習は人工知能を実現する唯一の方法です。では、さまざまな深層学習システム アーキテクチャの違いは何でしょうか? 1. 完全接続ネットワーク (FCN) 完全接続ネットワーク (FCN) は、一連の完全接続層で構成され、各層のすべてのニューロンが別の層のすべてのニューロンに接続されています。その主な利点は、「構造に依存しない」ことです。つまり、入力に関する特別な仮定が必要ありません。この構造にとらわれないことにより、完全な
 1.3ミリ秒には1.3ミリ秒かかります。清華社の最新オープンソース モバイル ニューラル ネットワーク アーキテクチャ RepViT
Mar 11, 2024 pm 12:07 PM
1.3ミリ秒には1.3ミリ秒かかります。清華社の最新オープンソース モバイル ニューラル ネットワーク アーキテクチャ RepViT
Mar 11, 2024 pm 12:07 PM
論文のアドレス: https://arxiv.org/abs/2307.09283 コードのアドレス: https://github.com/THU-MIG/RepViTRepViT は、モバイル ViT アーキテクチャで優れたパフォーマンスを発揮し、大きな利点を示します。次に、この研究の貢献を検討します。記事では、主にモデルがグローバル表現を学習できるようにするマルチヘッド セルフ アテンション モジュール (MSHA) のおかげで、軽量 ViT は一般的に視覚タスクにおいて軽量 CNN よりも優れたパフォーマンスを発揮すると述べられています。ただし、軽量 ViT と軽量 CNN のアーキテクチャの違いは十分に研究されていません。この研究では、著者らは軽量の ViT を効果的なシステムに統合しました。
 マルチパス、マルチドメイン、すべてを網羅! Google AI がマルチドメイン学習一般モデル MDL をリリース
May 28, 2023 pm 02:12 PM
マルチパス、マルチドメイン、すべてを網羅! Google AI がマルチドメイン学習一般モデル MDL をリリース
May 28, 2023 pm 02:12 PM
視覚タスク (画像分類など) の深層学習モデルは、通常、単一の視覚領域 (自然画像やコンピューター生成画像など) からのデータを使用してエンドツーエンドでトレーニングされます。一般に、複数のドメインのビジョン タスクを完了するアプリケーションは、個別のドメインごとに複数のモデルを構築し、それらを個別にトレーニングする必要があります。データは異なるドメイン間で共有されません。推論中、各モデルは特定のドメインの入力データを処理します。たとえそれらが異なる分野を指向しているとしても、これらのモデル間の初期層のいくつかの機能は類似しているため、これらのモデルの共同トレーニングはより効率的です。これにより、遅延と消費電力が削減され、各モデル パラメーターを保存するためのメモリ コストが削減されます。このアプローチはマルチドメイン学習 (MDL) と呼ばれます。さらに、MDL モデルは単一モデルよりも優れたパフォーマンスを発揮します。
 Spring Data JPA のアーキテクチャと動作原理は何ですか?
Apr 17, 2024 pm 02:48 PM
Spring Data JPA のアーキテクチャと動作原理は何ですか?
Apr 17, 2024 pm 02:48 PM
SpringDataJPA は JPA アーキテクチャに基づいており、マッピング、ORM、トランザクション管理を通じてデータベースと対話します。そのリポジトリは CRUD 操作を提供し、派生クエリによりデータベース アクセスが簡素化されます。さらに、遅延読み込みを使用して必要な場合にのみデータを取得するため、パフォーマンスが向上します。
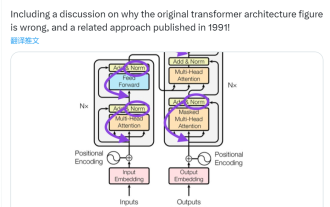
 この「間違い」は実際には間違いではありません。Transformer アーキテクチャ図の何が「間違っている」のかを理解するには、4 つの古典的な論文から始めてください。
Jun 14, 2023 pm 01:43 PM
この「間違い」は実際には間違いではありません。Transformer アーキテクチャ図の何が「間違っている」のかを理解するには、4 つの古典的な論文から始めてください。
Jun 14, 2023 pm 01:43 PM
少し前に、Transformer のアーキテクチャ図と Google Brain チームの論文「Attending IsAllYouNeed」のコードとの間の矛盾を指摘したツイートが多くの議論を引き起こしました。セバスチャンの発見は意図せぬ間違いだったのではないかと考える人もいるが、これもまた驚くべきことである。結局のところ、Transformer 論文の人気を考慮すると、この矛盾については何千回も言及されるべきでした。 Sebastian Raschka氏はネチズンのコメントに答えて、「最もオリジナルな」コードは確かにアーキテクチャ図と一致していたが、2017年に提出されたコードバージョンは修正されたものの、アーキテクチャ図は同時に更新されていなかったと述べた。これが議論の「齟齬」の根本原因でもある。
 AI インフラストラクチャ: IT およびデータ サイエンス チームのコラボレーションの重要性
May 18, 2023 pm 11:08 PM
AI インフラストラクチャ: IT およびデータ サイエンス チームのコラボレーションの重要性
May 18, 2023 pm 11:08 PM
人工知能 (AI) は多くの業界の状況を変え、企業の効率、意思決定、顧客エクスペリエンスの向上を可能にしました。 AI は進化し続け、より複雑になるため、企業はその開発と展開をサポートする適切なインフラストラクチャに投資することが重要です。このインフラストラクチャの重要な側面は、IT チームとデータ サイエンス チームのコラボレーションであり、どちらも AI イニシアチブの成功を確実にする上で重要な役割を果たします。人工知能の急速な発展により、コンピューティング能力、ストレージ、ネットワーク機能に対する需要が増大しています。この需要により、AI に必要な複雑でリソースを大量に消費するワークロードを処理するように設計されていない従来の IT インフラストラクチャに圧力がかかります。その結果、企業は現在、AI ワークロードをサポートできるシステムの構築を検討しています。
 最高のオンライン PHP エディター: ファイルを素早く作成
Feb 29, 2024 pm 04:18 PM
最高のオンライン PHP エディター: ファイルを素早く作成
Feb 29, 2024 pm 04:18 PM
最高のオンライン PHP エディター: ファイルをすばやく作成する 現代のソフトウェア開発の世界では、クラウド コンピューティングとリモート作業の台頭により、コーディング作業にオンライン コード エディターを利用する開発者がますます増えています。特に PHP 開発者にとって、強力で便利、高速なオンライン PHP エディターを見つけることが特に重要です。この記事では、最高のオンライン PHP エディターを紹介し、読者がその機能と使用法をすぐに理解できるように具体的なコード例を示します。最優秀オンライン PHP エディター: PHPFiddlePH
![2023 年に知っておく価値のあるいくつかのフロントエンド書式設定ツール [概要]](https://img.php.cn/upload/article/000/000/068/63e4b85293db8322.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 2023 年に知っておく価値のあるいくつかのフロントエンド書式設定ツール [概要]
Sep 30, 2022 pm 02:17 PM
2023 年に知っておく価値のあるいくつかのフロントエンド書式設定ツール [概要]
Sep 30, 2022 pm 02:17 PM
eslint は、eslint エコロジカル チェーンを使用して、js/ts の基本構文に関する開発者の仕様を標準化します。チーム メンバーがランダムに記述できないようにします。ここでは主に次の eslint パッケージが使用されます。依存関係を追跡するには、次のステートメントを使用します。次に、eslint を構成する必要があります。




