
現在、WeChat アプレットには、条件付きレンダリングとリスト レンダリングの 2 つのレンダリング タグしかありません。
1. 条件付きレンダリング
wx:if は制御属性であり、ラベルに追加する必要があるため、フレームワークでは、wx:if="{{condition}}" を使用してコード ブロックをレンダリングする必要があるかどうかを判断します。つまり、ビュータグ上です。ただし、複数のコンポーネント タグを一度に判断したい場合は、
.js
Page({
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
},.wxml
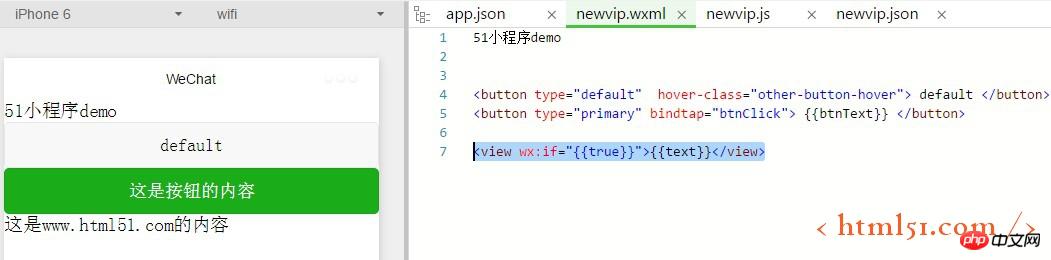
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" bindtap="btnClick"> {{btnText}} </button>
<view wx:if="{{true}}">{{text}}</view>1) 以下の図に示すように、if 条件が true の場合、「これは www.html51.com のコンテンツです」が表示されます。 ). When if 条件が false の場合、次の図に示すように、「これは www.html51.com のコンテンツです」は表示されません:
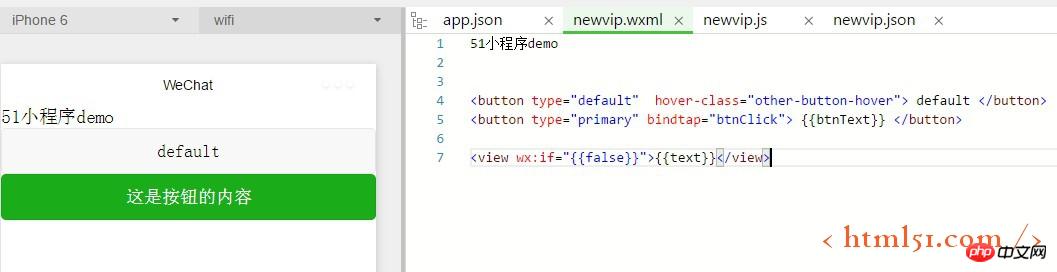
<view wx:if="{{false}}">{{text}}</view>
3)上記の例は、データ バインディング形式の実装でもあります。wx:if の条件値が切り替わると、フレームワークは部分的なレンダリング プロセスを持ちます。これは、切り替え時に条件付きブロックが確実に破棄または再レンダリングされるためです。コードと実装のレンダリングは次のとおりです:
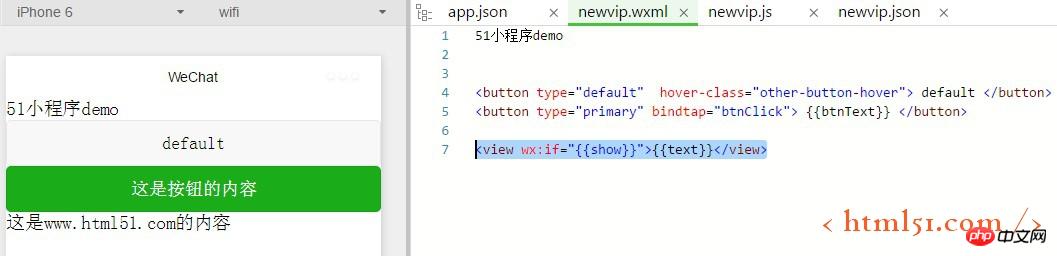
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
show :true,
},<view wx:if="{{show}}">{{text}}</view>
4) 動的条件付きレンダリングの判断を行うこともでき、マウスがクリックされたときに条件付きレンダリングを実行します:
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
show :true,
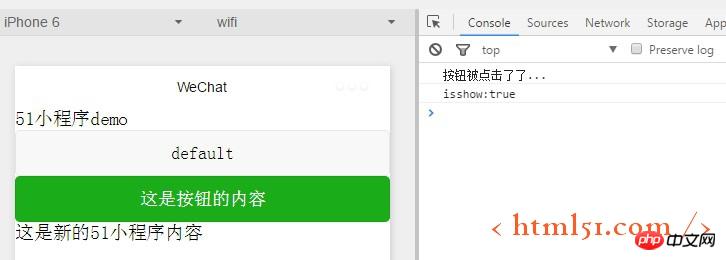
}, btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容"})
} コンパイル時に確認できます: 
Set show: false ポストコンパイル:

5) クリック後の「非表示」-「表示」のループアクションもあります。
btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容",show:!isShow})
}コンパイルされた表示結果は次のとおりです: 
6) 以下に示すように、wx:elif および wx:else を使用して else ブロックを追加することもできます:
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" bindtap="btnClick"> {{btnText}} </button>
<view wx:if="{{show}}">{{text}} 1</view>
<view wx:else>{{text}} 2</view>上記のコードによると、マウスをクリックすると、 1 2 がループで表示されます。 結果を見てみましょう: 
2. リスト レンダリング  リスト レンダリングは、実際にはリスト データを使用した後、ループ レンダリングと呼ばれるものです。大量のニュース データなどをループし、コンポーネントの wx:for コントロール属性を使用して配列をバインドし、配列内の各項目のデータを使用してコンポーネントを繰り返しレンダリングできます。
リスト レンダリングは、実際にはリスト データを使用した後、ループ レンダリングと呼ばれるものです。大量のニュース データなどをループし、コンポーネントの wx:for コントロール属性を使用して配列をバインドし、配列内の各項目のデータを使用してコンポーネントを繰り返しレンダリングできます。
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>1) 例を続けましょう。次のコードを前の .wxml ファイルに追加します。
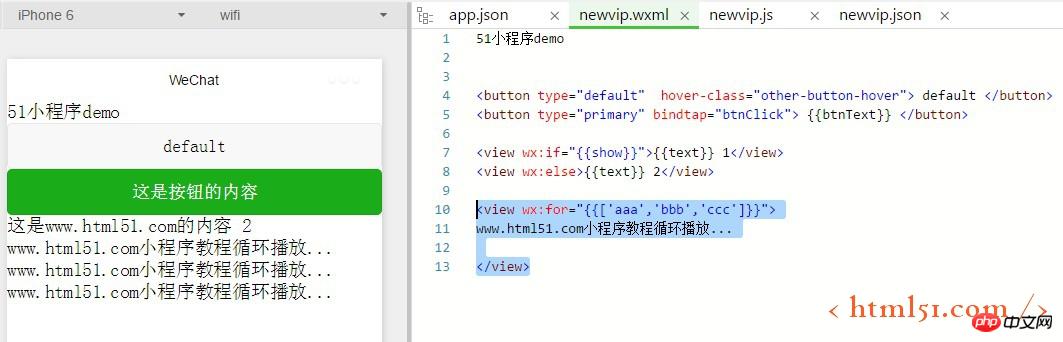
<view wx:for="{{['aaa','bbb','ccc']}}">
www.html51.com小程序教程循环播放...
</view> data:{
text : "这是www.html51.com的内容",
btnText : "这是按钮的内容",
show : false,
news : ['aaa','bbb','ccc'],
},<blockquote>51小程序demo
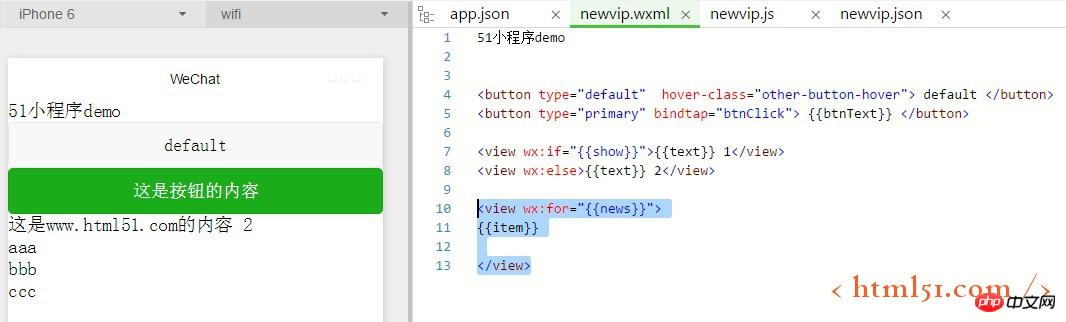
<view wx:for="{{news}}">
{{item}}
</view> コンパイルされた表示結果は次のとおりです:
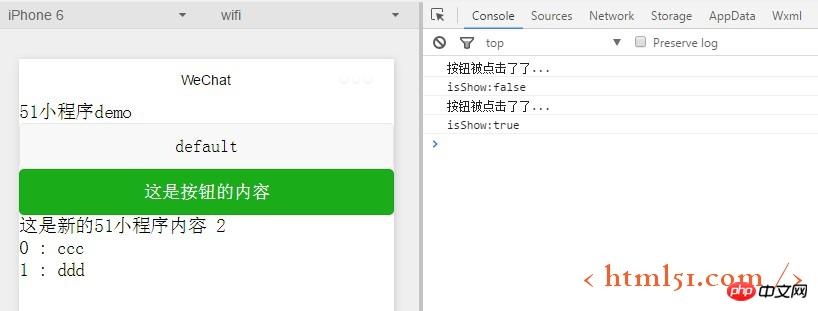
コンパイルされた表示結果は次のとおりです: <view wx:for="{{news}}">
{{index}} : {{item}}
</view>4) 配列リストの値を動的に更新する方法。 ?例: クリックするたびに、shift();
btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
var newsData = this.data.news;
newsData.shift();
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容",show:!isShow,news:newsData})
}
このセクションの注意事項:
1. show をデータに割り当てる場合、二重引用符を追加する必要はありません。
その他の WeChat アプレット: レンダリング タグの使用に関する関連記事については、PHP 中国語 Web サイトに注目してください。