
マウスを画像の上に置くと、画像が徐々に大きくなる、つまり画像の幅と高さが徐々に大きくなるように画像を作成する必要がある場合がありますが、現時点では、そのようになります。左の値と上の値は変わっていないので、中心点から拡大縮小したわけではないようです。以下に示すように:

中心点からズーム

実装コードは次のとおりです:

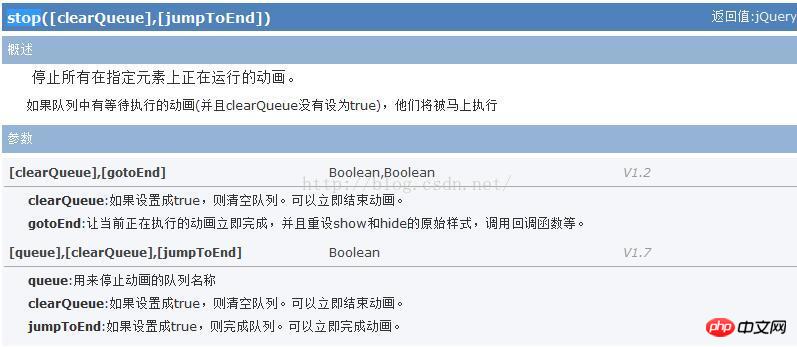
以下に示すように、Jqueryは指定された要素で実行中のすべてのアニメーションを停止するstopメソッドを提供します
変更された効果は以下のようになります
最後のJS部分コードは次のとおりです 
<meta charset="utf-8">
<style type="text/css">
#p1{ width:600px; height:400px; margin:50px auto; position:relative; text-align: center; padding-left:50px;}
#p1 img{ position:absolute; left:0; top:0; margin: 0 auto;}
</style>
<p id="p1">
<img src="images/1.jpg" width="100px" height="80px">
</p>
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('#p1 img').mouseenter(function(){
var wValue=1.5 * $(this).width();
var hValue=1.5 * $(this).height();
$(this).animate({width: wValue,
height: hValue,
left:("-"+(0.5 * $(this).width())/2),
top:("-"+(0.5 * $(this).height())/2)}, 1000);
}).mouseleave(function(){
$(this).animate({width: "100",
height: "80",
left:"0px",
top:"0px"}, 1000 );
});
});
</script>2017 年 2 月 28 日追加
解決策: すぐに移動してそこに留まると、画像は無限に拡大できます
最終的なコードは次のとおりです。 http://www.php.cn/
<script type="text/javascript">
$(function(){
$('#p1 img').mouseenter(function(){
var wValue=1.5 * $(this).width();
var hValue=1.5 * $(this).height();
$(this).stop().animate({width: wValue,
height: hValue,
left:("-"+(0.5 * $(this).width())/2),
top:("-"+(0.5 * $(this).height())/2)}, 1000);
}).mouseleave(function(){
$(this).stop().animate({width: "100",
height: "80",
left:"0px",
top:"0px"}, 1000 );
});
});
</script>でレンダリングを参照してください。 上記は、画像の中心点からの段階的な拡大効果を制御する JQuery の内容です。関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) にご注意ください。