
スペース: $('parent childchild') は、parent
の下にあるすべてのchildchildノードを取得することを意味します大なり記号: $('parent >
childchild')は、 getparent
childchild既存のコードは次のとおりです
<meta charset="utf-8"> <script type="text/javascript" src="js/jquery-1.7.1.min.js"></script> <p id="imgs_box"> <ul class="play_imgs_width imgs_source"> <li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li> <li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li> <li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li> </ul> <ul class="imgs_buttons play_imgs_width"> <li><a href="" class="buttons_ahover">1</a></li> <li><a href="" class="buttons_default">2</a></li> <li><a href="" class="buttons_default">3</a></li> </ul> <ul class="test"> <li> <ul class="test_first_child"> <li></li> <li></li> <li></li> <li></li> </ul> </li> </ul> </p>
imgs_box を取得したい場合は、すべての a タグにスペースを使用できます//获取imgs_box下的所有元素
$(function(){
$('#imgs_box a').each(function(){
console.log(this);
});
}); 結果は以下のようになります
結果は以下のようになります
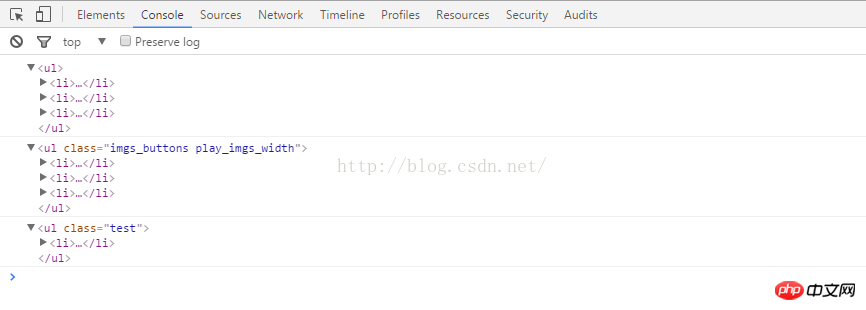
imgs_box クラス test_first_child を持つ要素を除く、次のレベルのすべての ul 要素は、次のコードを使用できます
$(function(){
$('#imgs_box > ul').each(function(){
console.log(this);
});
}); 
プラス記号の使用
imgs_source 要素の次に隣接する要素を取得したい場合は、プラス記号を使用できます。コードは次のとおりです

$(function(){
$('.imgs_source + ul').each(function(){
console.log(this);
});
});チルダの使用法
im のすべての兄弟要素を取得したい場合gs_source 要素では、チルダを使用できます。 .~.コードは次のとおりです

$(function(){
$('.imgs_source ~ ul').each(function(){
console.log(this);
});
});
上記は、jqueryセレクターのスペースとgreater thansign>、プラス記号+とチルダ〜の違いです。関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) にご注意ください。