
stingObj.split([separator[,limit]])
パラメータの説明:
separator
オプション。文字列を区切るために 1 つ以上の文字が使用されているかどうかを識別する文字列または正規表現オブジェクト。このオプションを省略した場合、文字列全体を含む単一要素の配列が返されます。
制限
オプション。この値は、返される配列内の要素の数を制限するために使用されます。
備考:
split メソッドの結果は文字列配列であり、stingObj 内でセパレータが出現するすべての位置で分解する必要があります。区切り文字は配列要素の一部として返されません。
例
<span style="font-size:18px;"><span></span>var str="tobeornottobethisis";
console.log(str.split("o"));//["t", "be", "rn", "tt", "bethisis"]
console.log(str.split("to"));//["", "beornot", "bethisis"]
console.log(str.split("t",2));//["", "obeorno"]
//split一般会配合join使用,用于将数组转为字符串
//如去掉字符串中所包含的字串be
console.log(str.split("be").join(''));//toornottothisis</span>str[index] フォームを使用して、指定された位置の文字を抽出します
例:
var str="tobeornottobethisis"; console.log(str[3]);//e
substring(start, [終了])パラメータの説明:
start
は部分文字列の開始位置を示し、インデックスは0から始まります。
end
は部分文字列の終了位置を指定しますが、終了位置の文字は含まれません。終了位置が指定されていない場合は、先頭から末尾までのすべての文字列が返されます。
備考: start が end より大きい場合は、インスタンス
var str="tobeornottobethisis";
console.log(str.substring(0,3));//tob
console.log(str.substring(2,3));//b
console.log(str.substring(5,3));//eo
console.log(str.substring(3,0));tob
substr<span style="font-size:18px">(<span style="font-size:18px"></span>start<code><strong>(</strong><em>start</em> [<strong>,</strong> <em>length</em> ]<strong>)</strong> [,
length ])
パラメータの説明start
必須オプション。目的の部分文字列の開始位置。文字列の最初の文字のインデックスは 0 です。 長さはオプションです。返される部分文字列に含める必要がある文字数。
注:length が 0 または負の場合、空の文字列が返されます。このパラメータが指定されていない場合、部分文字列は
var str="tobeornottobethisis"; console.log(str.substr(0,3)); //tob console.log(str.substr(3));//eornottobethisis console.log(str.substr(3,0));//返回一个空串 console.log(str.substr(1,-3));<span style="font-family: Arial, Helvetica, sans-serif;">//返回一个空串</span>
strObj
の終わりまで続きます。 文字列 オブジェクトまたはテキスト。
必須。
Stringオブジェクト内で検索する部分文字列。
starIndexオプション。この整数値は、検索を開始する
Stringオブジェクト内のインデックスを示します。省略した場合は文字列の先頭から検索します。 備考:
indexOf メソッドは、String オブジェクト内の部分文字列の開始位置を示す整数値を返します。部分文字列が見つからない場合は、-1 が返されます。
startindex が負の数の場合、startindex はゼロとして扱われます。最大の文字位置インデックスより大きい場合は、最大のインデックスとして扱われます 例:
<span style="font-size:18px;">var str="tobeornottobethisis";
console.log(str.indexOf("tto"));//8
console.log(str.indexOf("tto",7));//8
console.log(str.indexOf("tto",10));//-1
console.log(str.indexOf("tto",-1));//8
console.log(str.indexOf("tto",25));//-1
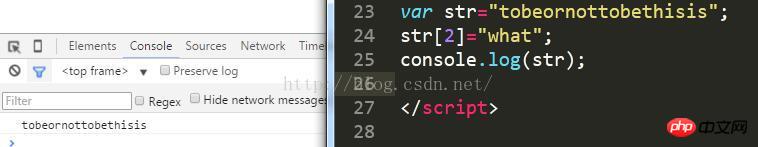
console.log(str.indexOf("ag"));//-1</span>看到这个题,相信大家脑海里第一个想到的肯定是通过str[i]=subStr;但是现实并非这样,看下图

正确的解决办法
方法一:
var str="tobeornottobethisis";
var substr="what";
function fn(str,substr,index){
var leftStr=str.substring(0,index);
var rightStr=str.substr(index);
return leftStr+substr+rightStr;
}
console.log(fn(str,substr,2));方法二:
function fn2(str,substr,index){
var strLen=str.length;
var str=str.split(''); //分割成数组
if(index<strLen){
str[index]=str[index]+substr;//此时需要注意,需要加上str[index]的值
}else{
str[strLen]=substr;
}
return str.join('');
}方法三:
function fn3(str,substr,index){
var strLen=str.length;
var substrLen=substr.length;
var curIndex=strLen+substrLen;
var result='';
var sepIndex=index+substrLen;
for(var i=0,j=0;i<curIndex;i++){
if(i<=index){
result+=str[i];
}else if(i<=sepIndex){
result+=substr[j++];
}else{
result+=str[i-substrLen];
}
}
return result;
}推荐使用第一种或者第二种方法
1.数组转为字符串
arrayObj.join(separator)
参数说明
arrayObj
必选项。Array 对象。
separator
可选项。是一个 String 对象,作为最终的 String 对象中对数组元素之间的分隔符。如果省略了这个参数,那么数组元素之间就用一个逗号来分隔。
备注:如果数组中有元素没有定义或者为 null,将其作为空字符串处理
实例
<span style="font-size:18px;">var arr=['women','hello','findyou','seekyou'];
console.log(arr.join());//women,hello,findyou,seekyou
console.log(arr.join('-'));//women-hello-findyou-seekyou
console.log(arr.join("(*)"));//women(*)hello(*)findyou(*)seekyou</span>2.字符串转为数组
主要使用split进行分割,转为数组,在字符串分割那一块,已经讲过,不在细说。
以上就是JavaScript中字符串的常用操作汇总的内容,更多相关内容请关注PHP中文网(www.php.cn)!