
Web デザインでは、position 属性の使用が非常に重要です。この特性を明確に理解できないと、予期せぬ多くの困難が生じることがあります。
position 属性には、静的、固定、相対、および絶対という 4 つの異なる位置決め方法があります。最後に、position 属性と密接に関係する z-index 属性を紹介します。
パート 1:position: static
静的な配置は HTML 要素のデフォルト値です。つまり、配置はなく、要素は通常のフローに表示されます。したがって、この配置は先頭を受け取りません。下、左、右の影響です。
たとえば、HTML コードは次のとおりです:
<p class="wrap">
<p class="content"></p>
</p>CSS コードは次のとおりです:
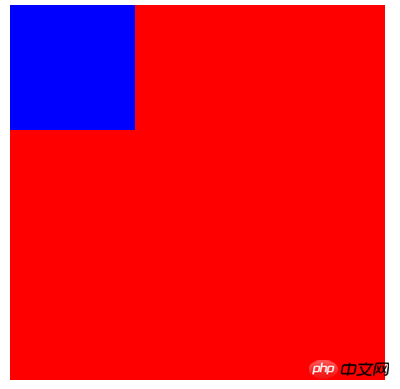
.wrap{width: 300px;height: 300px; background: red;}
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;}レンダリングは次のとおりです:

静的でトップであることがわかりましたが設定されていても、要素はフロー内に通常どおり表示されます。
パート 2: 固定位置
固定位置とは、要素の位置がブラウザ ウィンドウに対して固定された位置であることを意味します。ウィンドウがスクロールされてもスクロールされず、固定位置は の位置になります。文書と一致する要素 フローに依存しないため、スペースをとらず、他の要素と重なり合います。
HTMLコードは次のとおりです:
<p class="content">我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。</p>
CSSコードは次のとおりです:
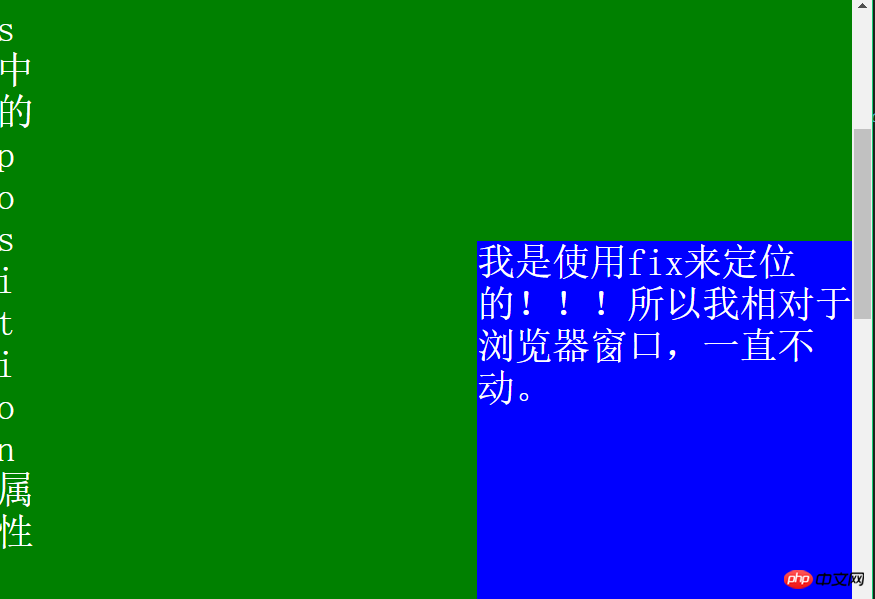
body{height:1500px; background: green; font-size: 30px; color:white;}
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}レンダリングは次のとおりです:

つまり、右下のpよくポップアップ広告が表示されるのと同じように、コーナーは決して移動しません。 ! !
注目に値します: IE7 および IE8 では固定位置を記述する必要があります。 DOCTYPE のみがサポートされます。
パート 3: 相対的な配置
相対的に配置された要素の配置は、それ自体の通常の位置に対して相対的です。
キー: 独自の座標を理解するにはどうすればよいですか?
そのような例を見てみましょう。hmtl は次のとおりです:
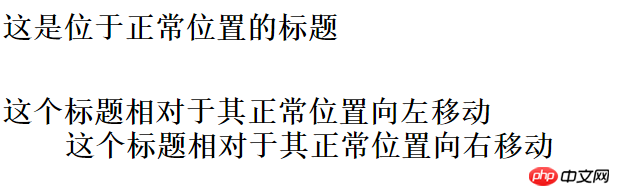
<h2>这是位于正常位置的标题</h2> <h2 class="pos_bottom">这个标题相对于其正常位置向下移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
CSS コードは次のとおりです:
.pos_bottom{position:relative; bottom:-20px;}
.pos_right{position:relative;left:50px;}効果図は次のとおりです:

、下:-20px;; 下に移動します。 left:50px;右に移動します。
は次のように理解できます: 移動後は、移動前のマイナスの位置です。
たとえば、上の例では、移動後の底は -20 ピクセル、つまり、移動後の底は移動前の 20 ピクセルです。
別の例: 左: 50 ピクセル; 移動後は移動前は左側が -50px、つまり移動後は移動前が右側が 50px になります。
つまり、移動後と移動前: 値が負の数の場合は直接整数に変更され、値が整数の場合は相対方向が直接変更されます。
相対移動がどのように行われるかを理解したので、移動後に他の効果があるかどうかを見てみましょう。 htmlコードは次のとおりです:
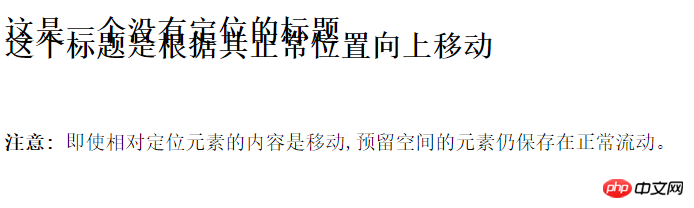
rreeecssコードは次のとおりです。 ; 値が負の数値の場合、それを正の数値に直接置き換えます。つまり、上記の移動前と比較して、移動後は 35 ピクセル上にオフセットされ、移動後は要素と重なっていることがわかります。上; 下では、相対要素のコンテンツが移動されても、予約されたスペースのある要素は通常のフローで保存されます。つまり、相対移動後、下にある他の要素には影響しません。
パート 4: 絶対配置
絶対配置された要素は、最も近くに配置された親要素を基準とします。要素に配置された親要素がない場合、その位置は を基準とします。
以下にいくつかの例を示します: 
例 1:
<h2>这是一个没有定位的标题</h2>
<h2 class="pos_top">这个标题是根据其正常位置向上移动</h2>
<p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>
つまり、span にposition:absolute を設定するだけで、その親要素には設定しません。 , したがって、その位置は html に対して相対的なものになります。
例 2:
h2.pos_top{position:relative;top:-35px;}前の例と比較すると、son クラスの要素の CSS を変更して、position:relative に設定しただけです。効果は次のとおりです。

于是,我们发现现在span的位置是相对于设有position属性的class为son的父元素的。
例3:
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:

于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
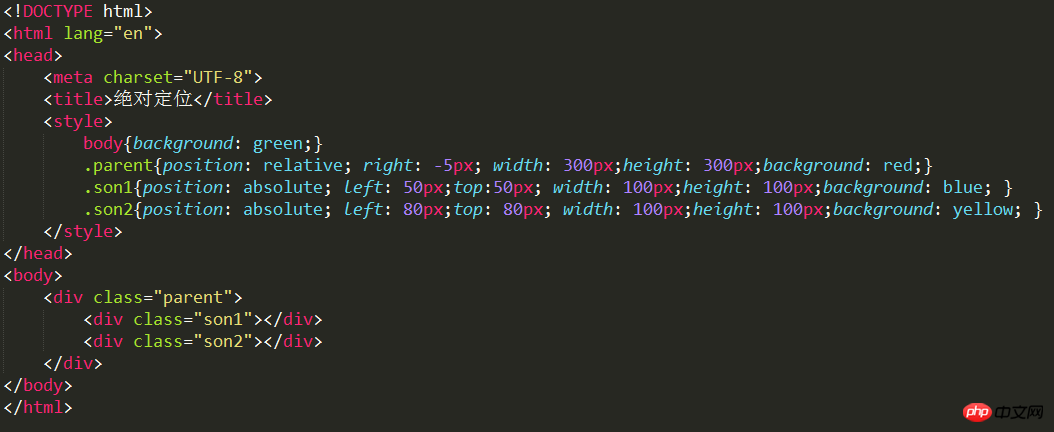
例1:

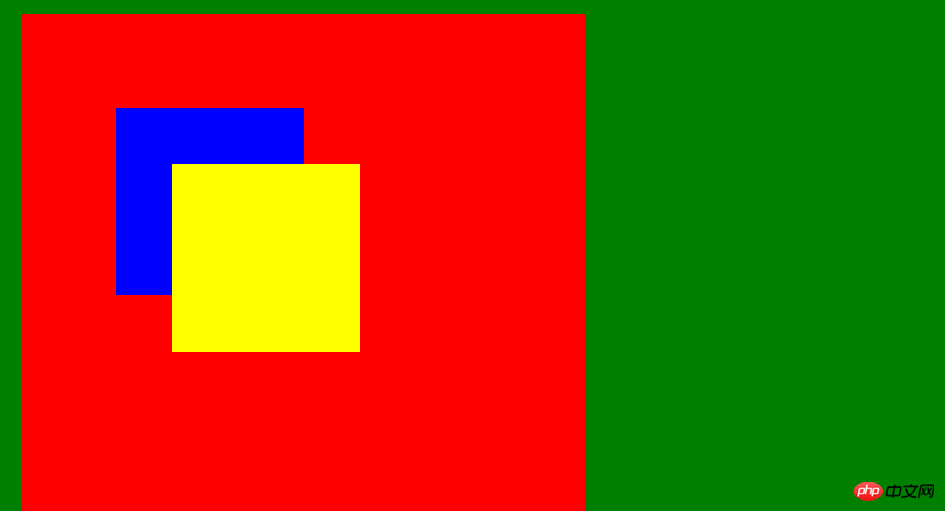
即son1和son2是parent的两个子元素,效果图如下:

这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
例2:
在son1中加入z-index:1;可以发现效果如下:

也就是说son2的index值是小于1的。
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
例3:
在son2中加入z-index:5;可以发现效果如下:

即黄色(son2)又在上面了,这个很简单,不作过多讨论。
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:

结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:

成功!!说明在父元素和子元素之间还是可以作比较的!!!只是需要我们把子元素的z-index值设为负数。
例6:
我们在例5的基础上再给父元素添加一个z-index:10,讲道理~应该也可以得到和例5相同的结果吧!!

しかし.... 親要素の z-index 値を設定できないようです。そうしないと、必要な効果が表示されません。別の興味深い例を見てみましょう。
例 7:
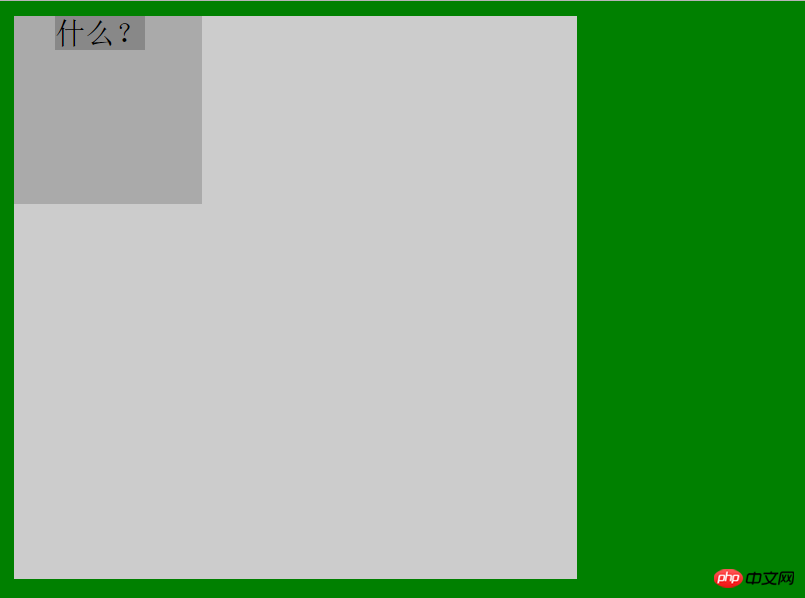
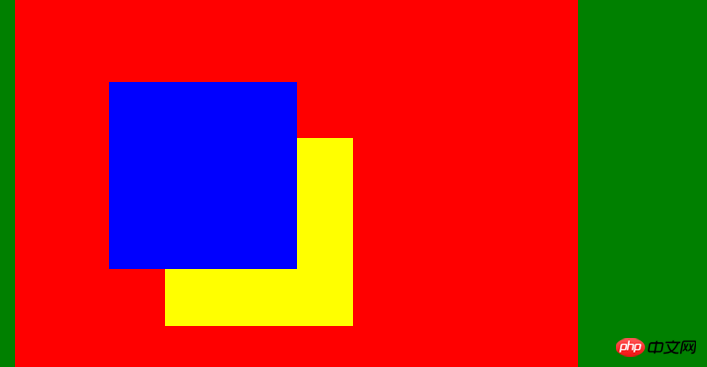
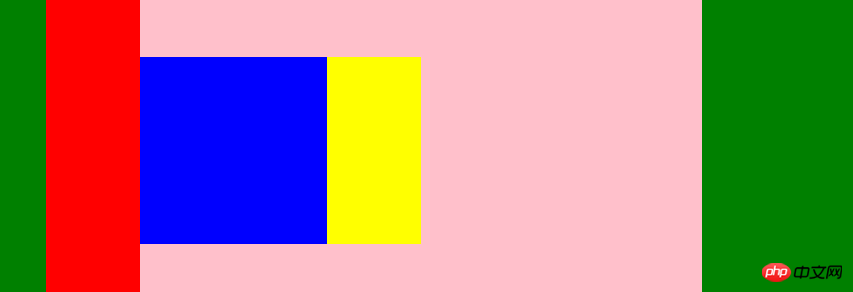
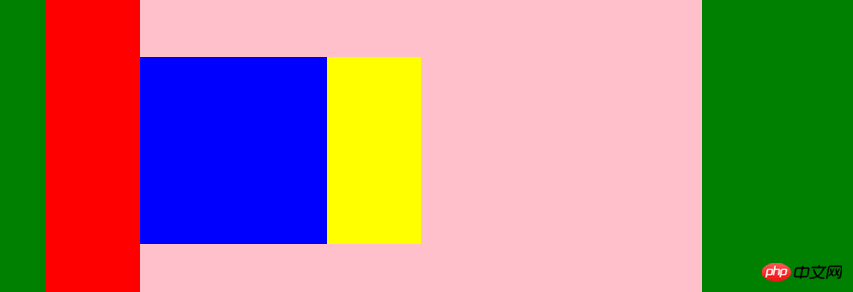
例 6 の経験に基づいて親要素の値を設定しません。ここで、son1 (青) の z-index を 5 に設定し、z-index を設定します。 Son2 を -5 に変更して、以下の結果を見てください:

つまり、son1 が一番上、親要素が中央、son2 が一番下になります。
z-index の探索はこれで終わりですか? ?もちろんそうではありません。以下にさらに興味深い例をいくつか見てみましょう。
例 8:
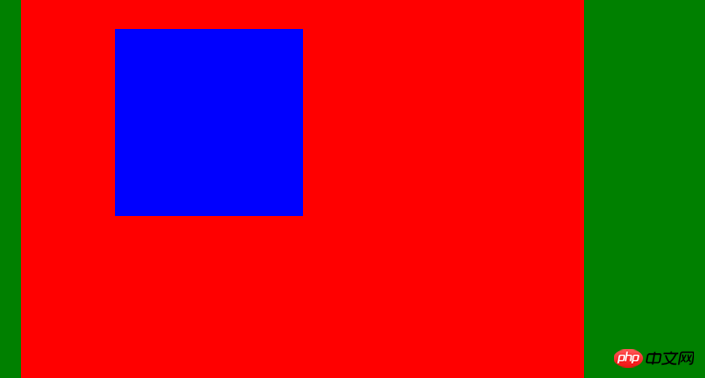
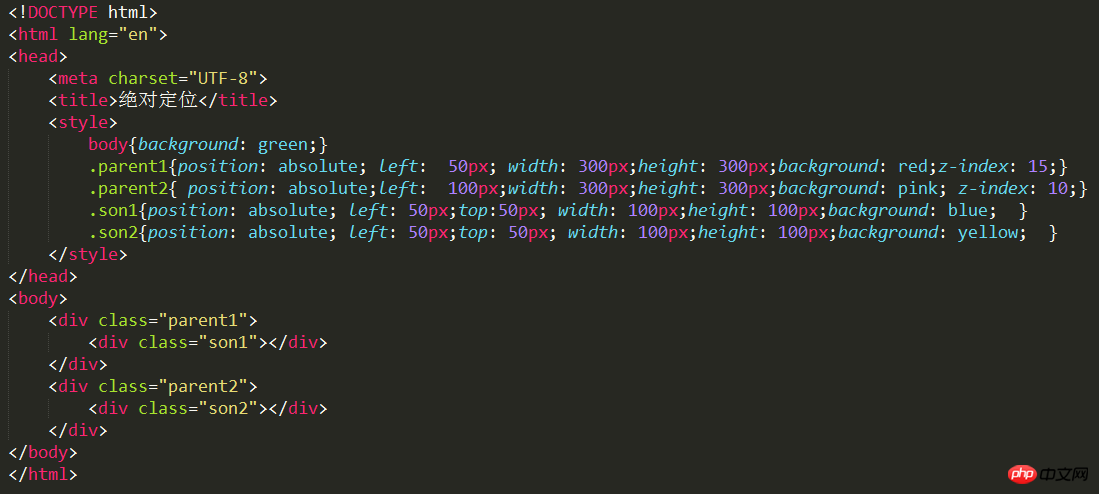
コードは次のとおりです:

効果は次のとおりです:

parent1 とparent2 はそれぞれson1 とson2 の親要素ですが、これまでの理解によれば、親要素は z-index 値を追加できません。追加しない場合はエラーが発生します。ただし、ここでは、parent1 とparent2 は本体に関連する子要素であるため、比較できます。そしてこのとき、parent1の子要素son1(青)が一番上になります。
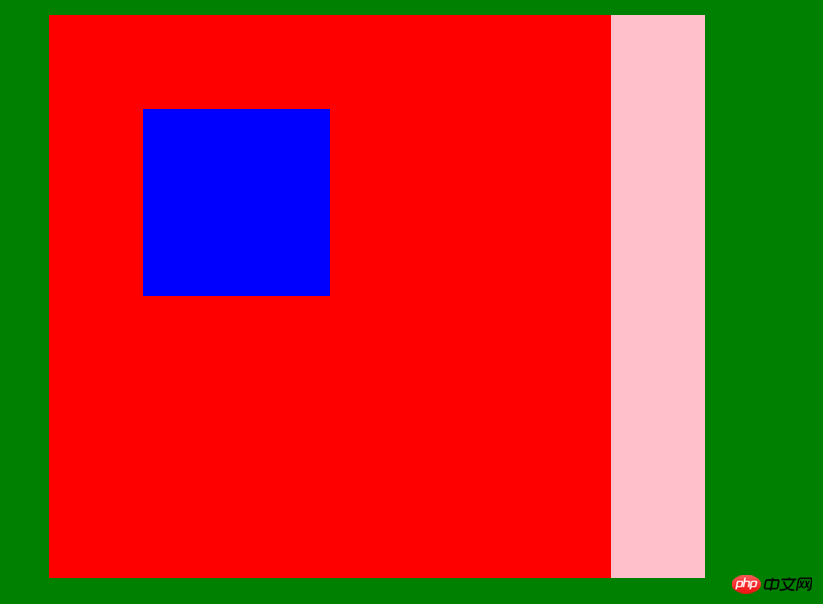
例 9:
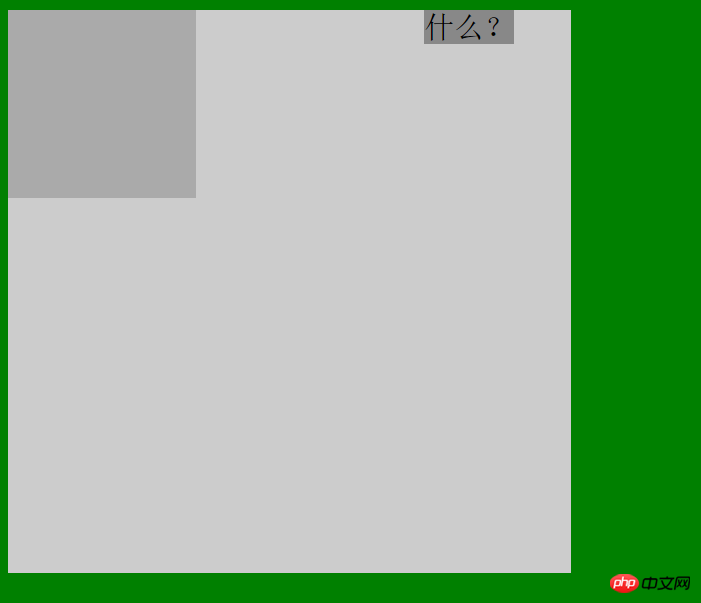
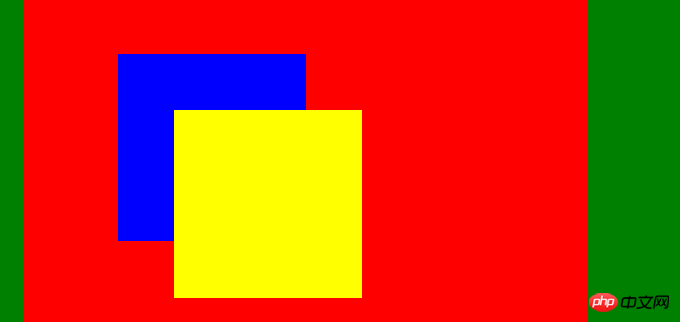
例 7 に基づいて、parent2 の z-index 値を 20 に設定すると、次の効果がわかります:

つまり、parent2 が一番上にあるとき、son2 も上になります。同時にトップも。いわゆる「パパ争奪戦」です! !
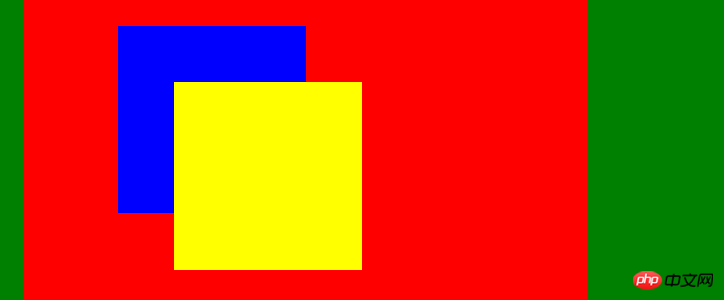
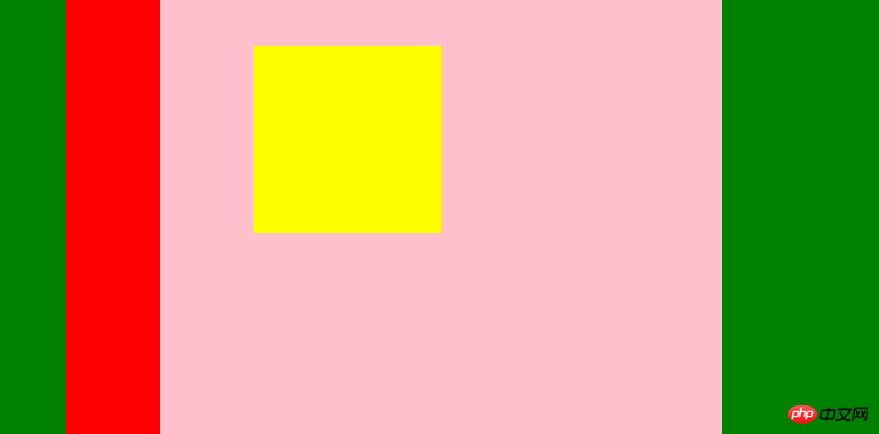
例 10. これも例 7 に基づいており、parent1、parent2、son2 のインデックス値を設定せず、son1 の z-index 値のみを 10 に設定します。効果は次のとおりです。

つまり、以下の元のものです 青いson1は持ち出されていますが、親要素(parent1)は持ち出されていません おい、それは親孝行ではない! !
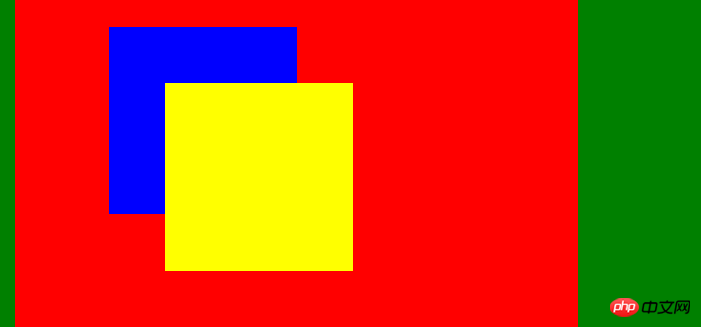
例 11. 例 10 に基づいて、son2 のインデックス値を Son1 のインデックス値よりも大きく (20 など) に設定すると、son2 が Son1 をカバーし、両方が 2 つの親要素に含まれることは明らかです。 !
その効果は以下のとおりです:

例 12. もちろん、両方の息子の z-index を -5 などの負の数に設定すると、両方とも親要素によってカバーされます:

パート 6: 概要
この部分の知識は依然として非常に興味深いものです。もちろん、このブログ投稿が少しでもお役に立てれば幸いです。 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。また、皆さんも PHP 中国語 Web サイトをサポートしていただければ幸いです。 CSS のposition 属性と z-index 属性に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。