Javascript のイベント キャプチャ、イベント バブリング、およびイベント委任メカニズム
コンセプト
イベントバブリング: イベントによってトリガーされた最も深い要素が最初にイベントを受け取ります。次に、その親要素、というように、ドキュメント オブジェクトが最終的にイベントを受け取るまで続きます。ドキュメントには html 要素から独立した視覚的表現はありませんが、依然として html 要素の親要素であり、イベントがドキュメント要素にバブルアップする可能性があります。
イベント攻略について気軽に語りましょう。
イベント キャプチャ: イベントは最初に DOM ツリーの最上位のオブジェクト (ドキュメント) で発生し、次に最も深い要素に伝播します。 (IE6 にはバブリングのみがあり、キャプチャはないことに注意してください)
イベント委任: イベント委任はバブリング原理を使用して、イベント監視をその親要素に変換すると思います。つまり、イベントを親要素にバインドし、イベントで子要素オブジェクトを作成し、それに対応する操作を実行します。利点: 1. パフォーマンスの向上 2. コードの量の削減
例
イベントバブリングの例 1
イベントはデフォルトでバブリングステージで実行されます
まず次のコードを見てください:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
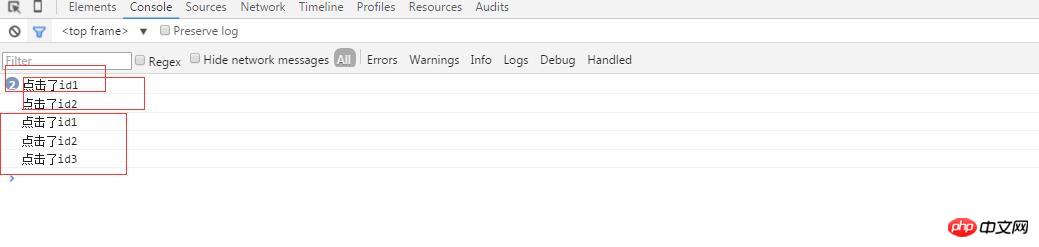
</p></p></p> id1、id2 をクリックします、id3 を順番に実行します。 効果は次のとおりです: 
分析: id3 をクリックすると、id3 からバブリングが開始され、id3 にバインドされたイベントが実行され、次に id2 にバブリングされ、id2 より上のイベントが実行され、最後にid1 上のイベントを実行します。
イベントバブリングインスタンス2
次に、id2のバブリングを防止し始め、JSを次のように変更します
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
e.stopPropagation();
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}
</script>このとき、id1、id2、id3を順番にクリックすると、実行効果は次のようになります:

イベントはid2に対して実行されるため、Bubblesではないため、id2またはid3をクリックしても、id1にバインドされたイベントは実行されません。
イベントキャプチャ例1
キャプチャフェーズでイベントが実行されることを確認するために、JSコードを次のように変更しました:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
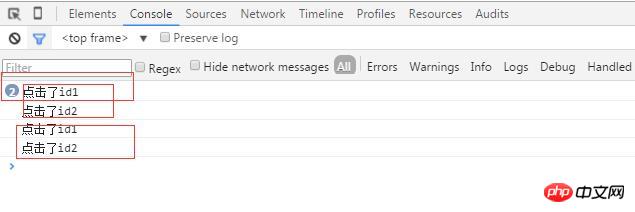
}</script>このとき、id1、id2、id3を順にクリックし、実行効果は次のとおりです: 
分析: クリックすると、ルート要素から開始してイベントが実行されます。つまり、イベントがあれば、それが実行されます。
イベントキャプチャ例2
このとき、JSコードを次のように変更しました:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
e.stopPropagation();
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
}</script>このとき、id1、id2、id3を順番にクリックすると、実行結果は次のようになります: 
現象を発見しました。id3をクリックすると、id1とid2にバインドされたイベントが実行されることがわかりました。なぜid3でイベントを実行しないのですか?バブリング e.stopPropagation(); をキャンセルすると、イベントのキャプチャも妨げられることがわかりました。
イベントのバブリングとキャプチャの例
次に、JS を次のように変更します:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.onclick=function(){ //该事件在冒泡阶段执行
console.log("点击了id1");
}
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
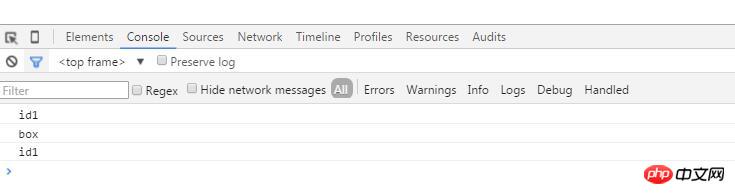
}</script>このとき、id1、id2、id3 を順番にクリックすると、実行結果は次のようになります: 
イベント委任インスタンス1
次のコードは、クリック イベントをボックスにバインドすると、e.srcElement を通じてどの要素がクリックされたかを取得できます。
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
</p></p></p>
ボックスバインディングのクリックイベントでクリックされた要素を取得できることがわかります。
イベントデリゲーション例2
イベントデリゲーションにおけるバブリングの検証
上記のJSを以下のように変更します:
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
var oId2=document.getElementById('id2');
oId2.onclick=function(e){
e.stopPropagation();
}
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script>この時点でクリックすると、id2とid3がe.srcElementから取得できないことがわかります。 id2のバブリングを止めたので。

上記は、JavaScript でのイベント キャプチャ、イベント バブリング、イベント委任メカニズムの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 イベントのバブリング メカニズムを理解する: 子要素をクリックすると親要素のイベントに影響を与えるのはなぜですか?
Jan 13, 2024 pm 02:55 PM
イベントのバブリング メカニズムを理解する: 子要素をクリックすると親要素のイベントに影響を与えるのはなぜですか?
Jan 13, 2024 pm 02:55 PM
イベントバブリングについて: 子要素をクリックすると親要素のイベントがトリガーされるのはなぜですか?イベントバブリングとは、入れ子になった要素構造において、子要素がイベントをトリガーすると、そのイベントがバブリングのように層ごとに親要素の層に最外層の親要素まで渡されることを意味します。このメカニズムにより、子要素のイベントが要素ツリー全体に伝播され、関連するすべての要素が順番にトリガーされます。イベントバブリングをより深く理解するために、具体的なコード例を見てみましょう。 HTML コード: <divid="parent&q"
 イベントのバブリングが 2 回トリガーされるのはなぜですか?
Feb 22, 2024 am 09:06 AM
イベントのバブリングが 2 回トリガーされるのはなぜですか?
Feb 22, 2024 am 09:06 AM
イベントのバブリングが 2 回トリガーされるのはなぜですか?イベント バブリング (イベント バブリング) とは、DOM において、要素がイベント (クリック イベントなど) をトリガーすると、イベントがその要素から親要素にバブルアップし、最後に最上位のドキュメント オブジェクトにバブルアップすることを意味します。イベント バブリングは DOM イベント モデルの一部であり、これにより開発者はイベント リスナーを親要素にバインドできるため、子要素がイベントをトリガーすると、バブリング メカニズムを通じてイベントをキャプチャして処理できます。ただし、開発者は、バブルして 2 回トリガーされるイベントに遭遇することがあります。
 jQuery .val() が失敗する理由と解決策
Feb 20, 2024 am 09:06 AM
jQuery .val() が失敗する理由と解決策
Feb 20, 2024 am 09:06 AM
タイトル: jQuery.val() が失敗する理由と解決策 フロントエンド開発では DOM 要素の操作に jQuery がよく使われますが、フォーム要素の値の取得や設定には .val() メソッドが広く使われています。ただし、.val() メソッドが失敗し、フォーム要素の値を正しく取得または設定できない状況が発生することがあります。この記事では、.val() エラーの原因を調査し、対応する解決策を提供し、具体的なコード例を添付します。 1.原因分析.val()メソッド
 jsのクリックイベントが繰り返し実行できない理由
May 07, 2024 pm 06:36 PM
jsのクリックイベントが繰り返し実行できない理由
May 07, 2024 pm 06:36 PM
JavaScript のクリック イベントは、イベント バブリング メカニズムのため、繰り返し実行できません。この問題を解決するには、次の措置を講じることができます。 イベント キャプチャを使用する: イベントがバブルアップする前に起動するイベント リスナーを指定します。イベントの引き継ぎ: イベントのバブリングを停止するには、event.stopPropagation() を使用します。タイマーを使用します。しばらくしてからイベント リスナーを再度トリガーします。
 vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
Vue.js イベント修飾子は、次のような特定の動作を追加するために使用されます。 デフォルト動作の防止 (.prevent) イベント バブリングの停止 (.stop) ワンタイム イベント (.once) イベントのキャプチャ (.capture) パッシブ イベント リスニング (.passive) アダプティブ修飾子 (.self)キー修飾子 (.key)
 イベント バブリング メカニズムが 2 回トリガーされるのはなぜですか?
Feb 25, 2024 am 09:24 AM
イベント バブリング メカニズムが 2 回トリガーされるのはなぜですか?
Feb 25, 2024 am 09:24 AM
イベントのバブリングが 2 回連続して発生するのはなぜですか?イベント バブリングは Web 開発における重要な概念であり、ネストされた HTML 要素でイベントがトリガーされると、イベントが最も内側の要素から最も外側の要素までバブルアップすることを意味します。このプロセスは時々混乱を引き起こす可能性があり、よくある問題の 1 つは、イベントのバブリングが 2 回続けて発生することです。イベント バブリングが 2 回連続して発生する理由をよりよく理解するために、まずコード例を見てみましょう。
 バブルアップしない JS イベントはどれですか?
Feb 19, 2024 pm 09:56 PM
バブルアップしない JS イベントはどれですか?
Feb 19, 2024 pm 09:56 PM
JS イベントでバブルが発生しない状況にはどのようなものがありますか?イベントバブリング(Event Bubble)とは、要素上でイベントが発生した後、最も内側の要素から最外側の要素に向かってDOMツリーに沿って上方向にイベントが送信されることを意味し、この送信方法をイベントバブリングと呼びます。ただし、すべてのイベントがバブル化できるわけではなく、イベントがバブル化しない特殊なケースもいくつかあります。この記事では、JavaScript でイベントがバブルアップしない状況を紹介します。 1. stopPropagati を使用する
 イベントバブリングとは何ですか?イベントバブリングメカニズムの詳細な分析
Feb 20, 2024 pm 05:27 PM
イベントバブリングとは何ですか?イベントバブリングメカニズムの詳細な分析
Feb 20, 2024 pm 05:27 PM
イベントバブリングとは何ですか?イベント バブリング メカニズムの詳細な分析 イベント バブリングは Web 開発における重要な概念であり、ページ上でイベントを配信する方法を定義します。要素上のイベントがトリガーされると、イベントは最も内側の要素から送信され、最も外側の要素に渡されるまで外側に渡されます。この配信方法は水の中で泡が泡立っているようなものなので、イベントバブリングと呼ばれます。この記事では、イベントのバブリングのメカニズムを詳しく分析します。イベントバブリングの原理は、簡単な例を通して理解できます。 H があるとします。




