CSS3でテキストの波線効果を実現
まえがき
CSSのデザインも工夫されており、実装もよく考えると異常で素晴らしいです。この波線は、linear-gradient 属性を巧みに使用して、角度、色、位置を統合し、背景サイズと背景繰り返しを使用して、1 つを多数に変換し、滑らかに遷移します。うわー、最後のエフェクトがとても巧妙ですね!それを説明する言葉はありません...
実装方法
文法: Linear-gradient(direction, color-stop 1, color-stop 2,...)

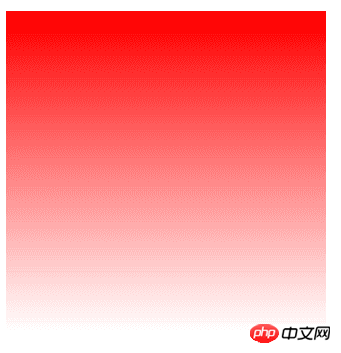
簡単な使用法:背景-画像: 線形グラデーション(赤、透明);

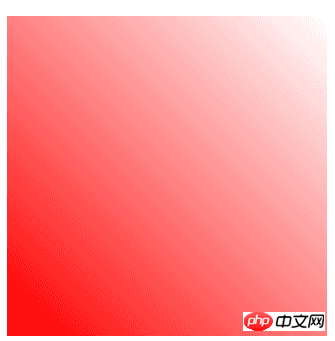
角度を増やす、線形グラデーション(45度、赤、透明)

位置を追加: 線形グラデーション(45度、赤、透明) 45%)

colorlinear-gradient (45deg、赤、透明 45%、赤) を追加します
これを見て皆さんも何かひらめくのではないでしょうか。

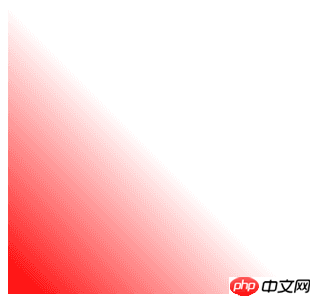
linear-gradient(45deg, 透明45%, 赤55%, 透明60%)

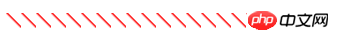
linear-gradient(135deg, 透明45%, 赤55%, 透明60%)
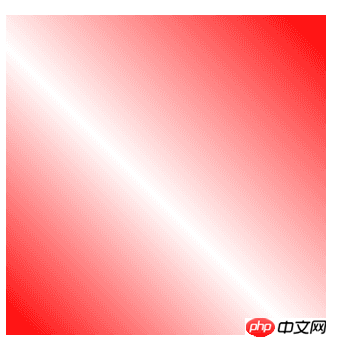
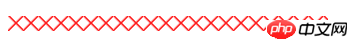
これを入れます2つのラインが結合されます。

と
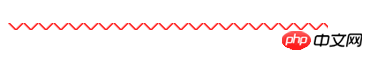
を組み合わせる これを見て、波線効果を実現する方法を知っていますか? ^_^

高さは元の1/2です
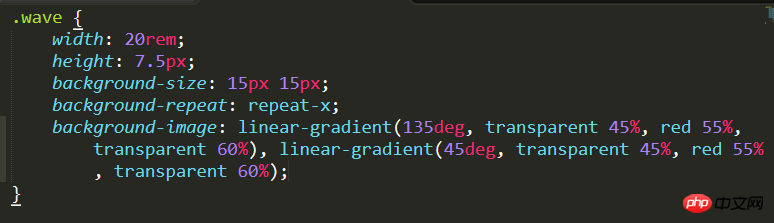
最終コード:

テキスト波線効果
概要
それでは、これが記事です。コンテンツはここにあります。CSS3 の学習や使用に役立つことを願っています。質問がある場合は、メッセージを残してください。
テキストの波線効果を実現する CSS3 に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
まず、PPT で円を描き、テキスト ボックスを挿入してテキストの内容を入力します。最後に、テキストボックスの塗りつぶしと輪郭を「なし」に設定すれば、円形の絵と文字の制作が完了です。
 Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
日常的に Word 文書を作成するとき、特にテスト問題がある場合、文書内の特定の単語の下にドットを追加する必要があることがあります。コンテンツのこの部分を強調するために、エディターが Word でテキストにドットを追加する方法のヒントを共有します。 1. 空白の Word 文書を開きます。 2. たとえば、「テキストにドットを追加する方法」という単語の下にドットを追加します。 3. まず、マウスの左ボタンで「テキストにドットを追加する方法」という単語を選択します。将来その単語にドットを追加したい場合は、まずマウスの左ボタンを使用して単語を選択する必要があることに注意してください。 。今日はこれらの単語に点を追加するので、いくつかの単語を選択しました。これらの単語を選択して右クリックし、ポップアップ機能ボックスで [フォント] をクリックします。 4. するとこのようなものが表示されます
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 Golang 画像処理: 透かしとテキストを追加する方法を学ぶ
Aug 17, 2023 am 08:41 AM
Golang 画像処理: 透かしとテキストを追加する方法を学ぶ
Aug 17, 2023 am 08:41 AM
Golang 画像処理: 透かしとテキストの引用を追加する方法を学ぶ: デジタル化とソーシャル メディアの現代において、画像処理は重要なスキルとなっています。個人使用であろうとビジネス運営であろうと、透かしやテキストの追加は一般的なニーズです。この記事では、画像処理に Golang を使用する方法を検討し、透かしとテキストを追加する方法を学びます。背景: Golang は、簡潔な構文、効率的なパフォーマンス、強力な同時実行機能で知られるオープンソース プログラミング言語です。それは多くの発展の主題となっています
 写真上のテキストを変更する方法
Aug 29, 2023 am 10:29 AM
写真上のテキストを変更する方法
Aug 29, 2023 am 10:29 AM
画像上のテキストの変更は、画像編集ソフトウェア、オンライン ツール、またはスクリーンショット ツールを使用して行うことができます。具体的な手順は次のとおりです: 1. 画像編集ソフトウェアを開き、変更する必要がある画像をインポートします; 2. テキスト ツールを選択します; 3. 画像上のテキスト領域をクリックしてテキスト ボックスを作成します; 4. テキストを入力します。 5. 画像上のテキストを削除するだけの場合は、消しゴムツールまたは選択ツールを使用してテキスト領域を選択して削除できます。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。




