 WeChat アプレット
WeChat アプレット
 WeChatの開発
WeChatの開発
 C# は、リダイレクトを使用して WeChat メニューのユーザー データを取得する WeChat ポータルおよびアプリケーションを開発します。
C# は、リダイレクトを使用して WeChat メニューのユーザー データを取得する WeChat ポータルおよびアプリケーションを開発します。
C# は、リダイレクトを使用して WeChat メニューのユーザー データを取得する WeChat ポータルおよびアプリケーションを開発します。
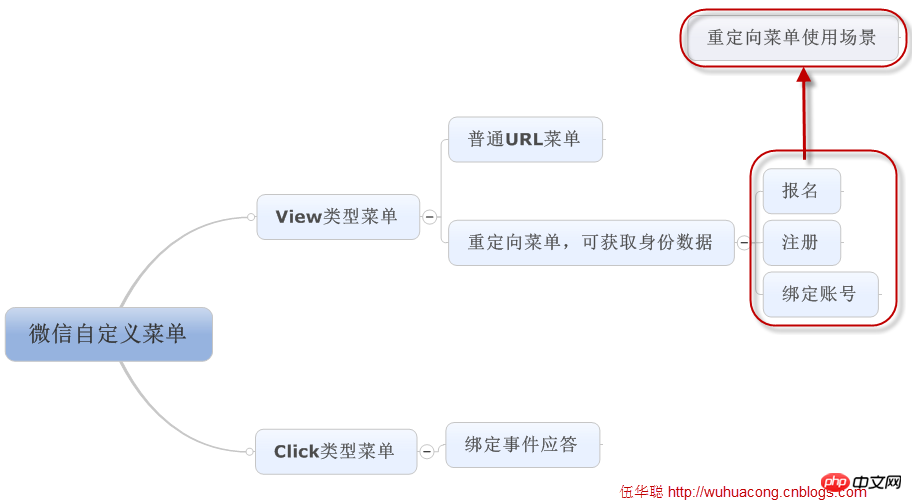
以下に示すように、WeChat のカスタム メニューはクリック タイプとビュー タイプにそれぞれ対応する 2 つのカテゴリに分けられ、リダイレクトはビュー タイプの一種であることがわかっています。

1. WeChat リダイレクト メニューの構成
WeChat リダイレクト メニューでは、アドレス パラメーターを渡すことで WeChat サーバーがジャンプできます。その主なルールは次のとおりです。
scope=snsapi_base メソッドのリンクは次のとおりです:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx .ashx&response_type =code&scope=snsapi_base&state=123#wechat_redirect
scope=snsapi_userinfo のリンクは次のとおりです:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A% 2F% 2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
これら 2 つのメニュー リンクは主に、指定したリンク アドレスを UrlEncoding し、それをパラメーター redirect_uri に割り当てることによって実装されます。
リンクアドレスは比較的長いため、メニューを設定する必要があるたびにコピーして変更するのは非常に不便です。カスタムメニューの設定インターフェイスにボタン機能を追加して、実装用にコンテンツを処理できます。私たちが必要とするアドレス変換、つまり私のポータル アプリケーション プラットフォームのカスタム メニューの操作は、この考えに基づいています。
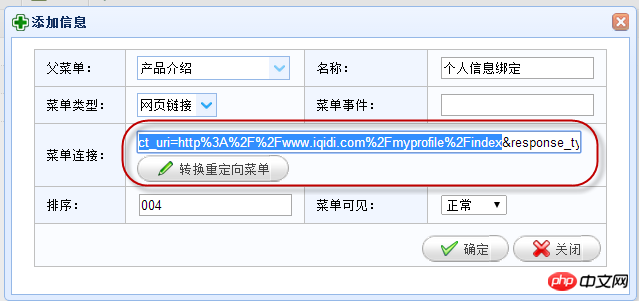
デフォルトでは、以下に示すように、リダイレクトする必要がある URL アドレスを入力するだけです。

リダイレクトされたメニューのリンクアドレスを設定する必要がある場合は、[リダイレクトメニューの変換]ボタン操作を呼び出し、スクリプト関数を使用して変換されます。

パラメータの URL トランスコーディングを実装するためにバックグラウンド JavaScript が使用されており、完全なアドレス接続を構築できるようにバックグラウンドの AppId を取得する必要があることがわかりました。
2. スクリプト変換操作の実装コード
前述したように、1 つ目は URL トランスコーディングを実装し、2 つ目はバックグラウンドの AppId を取得して完全な URL を生成します。研究の繰り返しを避けるために、コードのこの部分を投稿して、一緒に研究してみました。
使用する前に、別の問題に注意する必要があります。指定されたページにリダイレクトした後、このページは非常に重要です。もちろん、対応するパラメータも取得する必要があります。 JavaScript パラメータを使用してコードを作成します。
このロジックは、以下に示すように、スクリプト関数を使用して実装できます
function getUrlVars(){
var vars = [], hash;
var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&');
for(var i = 0; i < hashes.length; i++)
{
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
}
return vars;
}この関数を定義した後、次のようにリダイレクトされたページのコードパラメータを取得できます。
var code = getUrlVars()["code"];
これは脇に置いて、まず、リンク アドレスを必要なリンク アドレス操作に変換する方法について説明します。
リンクアドレスの相互変換を実現するために(便宜上)、リンクアドレスにqqのドメイン名が含まれているかどうかを判断できます。
if (url.indexOf("https://open.weixin.qq.com/connect/oauth2/authorize?") == 0) {
var redirect_uri = getUrlVars(url)["redirect_uri"];
if (redirect_uri != "") {
var newUrl = decodeURIComponent(redirect_uri);
$("#" + ctrlName).val(newUrl);
}
}そして、入力した通常のリンクの場合は、以下に示すように、リダイレクトされたリンク アドレスに変換されるはずです。
else {
var newUrl = encodeURIComponent(url);
var reNewUrl = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=@ViewBag.appid&redirect_uri=" + newUrl + "&response_type=code&scope=snsapi_base&state=123#wechat_redirect";
$("#" + ctrlName).val(reNewUrl);
}リダイレクト リンクには現在の WeChat 開発ユーザーの appId が必要です。これは固定されておらず、ここでバインドに使用される MVC 動的オブジェクトは異なります: @ ViewBag.appid。
対応するMenuControllerコントローラーで、値を割り当てるだけです。
/// <summary>
/// 默认的视图控制方法
/// </summary>
/// <returns></returns>
public override ActionResult Index()
{
ViewBag.appid = GetAppId();
return View();
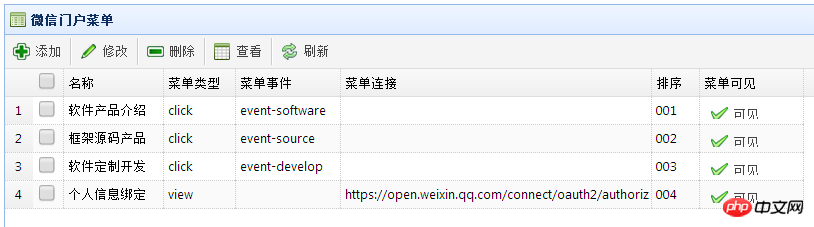
}設定されたリダイレクトメニューのアドレスリストは次のとおりです。対応するレコードの詳細ページを開き、ページ上の機能ボタンを使用して、いつでも詳細リンクをわかりやすく変換できます。コンテンツ。

3. リダイレクト ページの設計と処理
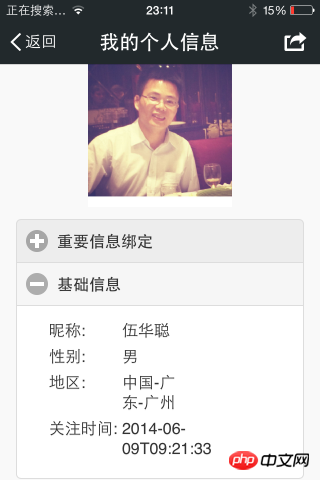
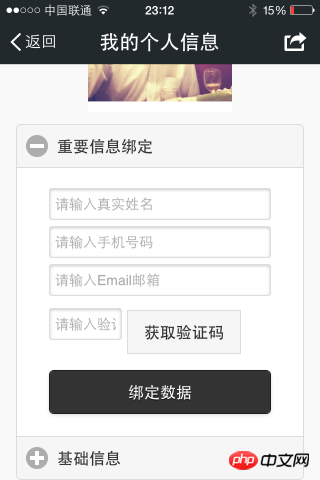
上記のリンク アドレスを設定した後、ユーザー情報を処理するためにそのようなページを Web サイトに追加する必要があります。通常の状況では、ユーザーが自分の WeChat Basic を簡単に表示できるようにする必要があります。この情報は、ユーザーを個人データにバインドするためにも使用されます。たとえば、ユーザーは携帯電話、電子メール アドレス、その他の操作をバインドしたり、ビジネス システムに関連するユーザー名をバインドしたりすることもできます。このようにして、ユーザーはメンバーとして登録したり、バックエンド システムに関連付けたりすることができます。
私が設計した2つのユーザー情報表示インターフェースは以下の通りです。
これらの 2 つのインターフェイスは、主に Jquery Mobile 関連のコンテンツを使用してインターフェイスを処理し、SMS 検証コード メソッドを組み合わせてユーザーの携帯電話を検証します。これにより、より効率的かつ正確な情報のバインドを実現できます。外部システムと組み合わせてユーザーのアカウントとパスワードをバインドすると、ユーザーはショッピング、データ保守、ビジネス管理などの操作のために WeChat 上のマイクロサイト プラットフォームにアクセスできるようになります。実際、外部システムの ID がバインドされると、外部システムへの素早いアクセスを提供します。


WeChat メニューのユーザー データを取得するためにリダイレクトを使用する WeChat ポータルおよびアプリケーションの C# 開発について詳しくは、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7767
7767
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29

