C#でWeChatポータルを開発し、WeChatメニューを適用するためのさまざまな表現方法の紹介
1. WeChat カスタム メニューの分類
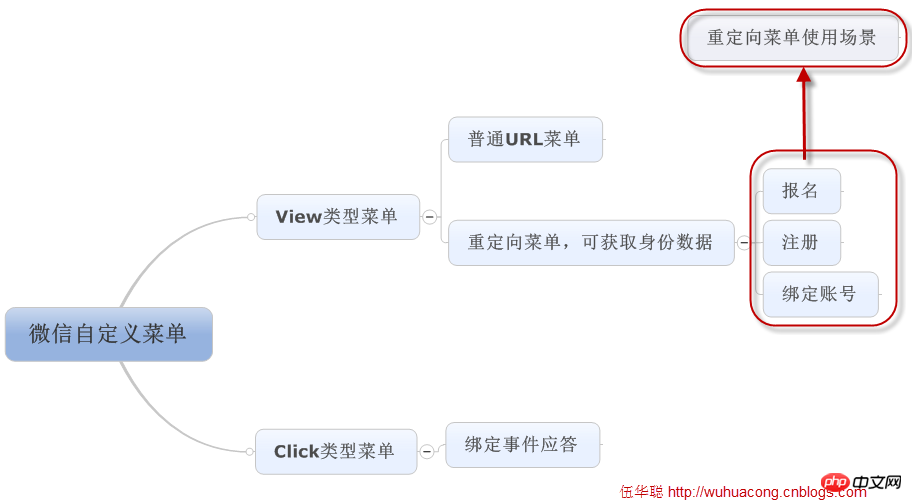
WeChat のカスタム メニューの要件: 現在、カスタム メニューには最大 3 つの第 1 レベルのメニューが含まれ、各第 1 レベルのメニューには最大 5 つの第 2 レベルのメニューが含まれます。第 1 レベルのメニューには最大 4 文字、第 2 レベルのメニューには最大 7 文字の中国語を含めることができます。余分な部分は「...」に置き換えられます。
メニューの分類に従って、グラフィックで分類して表示できます:

私はさまざまな WeChat パブリックアカウントについて学びましたが、ほとんどのアカウントは通常のビュータイプのメニューリンクメソッドを使用していることがわかりました。独自のマイクロサイトもありますが、中山省図書館など、リダイレクトを通じて図書館ユーザーと WeChat OpenID をバインドするための入り口を提供できる、うまく機能しているサイトもあります。バインドした後、ユーザーは借りた書籍を確認できます。ワンクリック更新機能により書籍を素早く更新できます。
このタイプのリダイレクト URL メニュー イベントについて、WeChat の説明は次のとおりです:
ユーザーが WeChat (Web WeChat を除く) の公式アカウントのサードパーティ Web ページにアクセスすると、公式アカウント開発者は、その基本情報を取得できます。このインターフェースを介した現在のユーザー情報 (ニックネーム、性別、都市、国を含む)。ユーザー情報を使用すると、エクスペリエンスの最適化、ユーザー ソースの統計、アカウント バインド、ユーザー ID 認証などの機能を実現できます。 「ユーザーの基本情報を取得するインターフェースは、ユーザーとパブリックアカウントの間でメッセージのやり取りが行われた場合にのみ、ユーザーのOpenIDに基づいてユーザーの基本情報を取得できることにご注意ください。ただし、ユーザーの基本情報はWebページを通じて取得できます」メッセージによる対話なしの認証。ユーザーは公開アカウントを入力するだけです。アカウントの Web ページに、ユーザー認証を要求するインターフェイスが表示されます。ユーザーが認証すると、基本情報を取得できます (このプロセスでは、ユーザーは情報を取得する必要さえありません)。公式アカウントをフォローしました。)「

2. リダイレクト型メニューURL
上で述べたように、リダイレクト型メニューには2種類あります。実際にはパラメータのスコープタイプが異なるだけで、他の部分はまだ同じです。
デモンストレーションのために、ユーザーがメニューをクリックすると、ページ http://www.iqidi.com/testwx.ashx に切り替わり、現在のユーザーの OpenID およびその他のパラメーター情報が引き継がれると想定します。
scope= snsapi_base メソッド リンクは次のとおりです:
http://www.php.cn/scope=snsapi_base&state=123#wechat_redirect https://open.weixin.qq.com/connect/oauth2/authorize?appid= wx3d81fc2886d86526&redirect_uri = http%3a%2fwww.iqidi.com ixin.qq.com /connect/oauth2 /authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
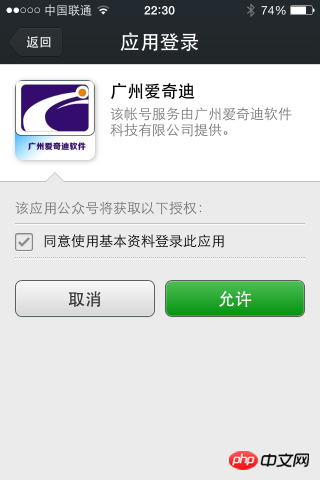
しかし、モバイル クライアントに与えるエクスペリエンスは異なります。 1 つはスムーズに切り替えることができますが、2 つ目では、続行する前にユーザーに確認を求めるダイアログ ボックスが表示されます。
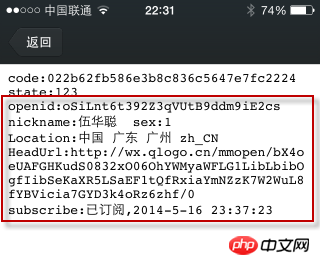
上記の 2 つのデータ取得方法の違いを示すために、ユーザーが OpenID と交換した後、渡されたコードの値を取得してユーザー情報を解析しました。両方の結果は次のとおりです。同じ。具体的なテストインターフェースは以下の通りです。

/// <summary>
/// TestWX 的摘要说明
/// </summary>
public class TestWX : IHttpHandler
{
string appId = ""; //换成你的信息
string appSecret = ""; //换成你的信息
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string content = "";
if (context.Request != null && context.Request.Url != null)
{
NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query);
foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}
}
string code = context.Request.QueryString["code"] ?? "";
if (!string.IsNullOrEmpty(code))
{
IBasicApi api = new BasicApi();
try
{
AppConfig config = new AppConfig();
appId = config.AppConfigGet("AppId");//从配置中获取微信程序ID
appSecret = config.AppConfigGet("AppSecret");//从配置中获取微信程序秘钥
AccessTokenResult result = api.GetAccessToken(appId, appSecret, code);
if (result != null)
{
content += string.Format("openid:{0}\r\n", result.openid);
string token = api.GetAccessToken(appId, appSecret);
IUserApi userApi = new UserApi();
UserJson userDetail = userApi.GetUserDetail(token, result.openid);
if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已订阅" : "未订阅", userDetail.subscribe_time.GetDateTime());
}
}
}
catch { }
}
context.Response.Write(content);
}NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query);
foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}AccessTokenResult result = api.GetAccessToken(appId, appSecret, code);
りー
当我们把用户的相关信息获取到了,就可以做各种用户信息的展示了,如下代码所示。
if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已订阅" : "未订阅", userDetail.subscribe_time.GetDateTime());
}3、重定向链接菜单的用途
这种菜单就是需要指定域名,在微信后台中进行设置,重定向的链接必须属于这个域名之中,否则不会转到你希望的链接。
这个方式,让我们的微信应用程序后台可以获得用户的标识、用户详细信息等,我们就可以用来绑定和用户相关的业务信息了,如上面提到的图书馆借阅信息,送水客户的信息,客户的积分信息,或者可以和后台账号进行关联实现更加复杂的应用等。用户的身份信息如此重要,如果结合到我们的CRM系统、业务管理系统,就可以发挥用户信息应用的作用了。
以上就是我对这个类型菜单链接的应用了解,具体还需要进一步深化其应用,希望和大家共同探讨这方面的应用场景。
更多C#でWeChatポータルを開発し、WeChatメニューを適用するためのさまざまな表現方法の紹介相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75


