
前回はbox2dwebを使って様々な剛体を作成する方法を紹介しましたが、今回はマウスで剛体をドラッグする方法、剛体間の衝突、剛体間の様々な接続について紹介します。
1. マウスで剛体をドラッグします
lufylegend.js ライブラリを使用すると、LSprite の setBodyMouseJoint(true) メソッドを呼び出すだけで剛体をドラッグすることが非常に簡単になります。前のセクションの追加方法は次のとおりです
function add(){
var rand = Math.random();
if(rand < 0.33){
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
cLayer.setBodyMouseJoint(true);
}else if(rand < 0.66){
cLayer = new LSprite();
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird2"]));
cLayer.addChild(bitmap);
var shapeArray = [
[[0,54],[27,0],[54,54]]
];
cLayer.addBodyVertices(shapeArray,27,27,1,.5,.4,.5);
cLayer.box2dBody.SetPosition(new LGlobal.box2d.b2Vec2((50 + Math.random()*700)/LGlobal.box2d.drawScale,50/LGlobal.box2d.drawScale));
cLayer.setBodyMouseJoint(true);
}else{
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["stage01"]));
cLayer.addChild(bitmap);
cLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,5,.4,.2);
}
}ご覧のとおり、鳥を追加するときにマウスのドラッグを追加しただけです。以下はテスト接続です
http://lufy.netne.net/lufylegend-js /lufylegend-1.4/box2d/sample01/index4.html
2番目、衝突検出
以下のコードを使用して衝突検出イベントを追加します
LGlobal.box2d.setEvent(LEvent.BEGIN_CONTACT,beginContact);
この時の衝突は全ての剛体間の衝突であり、静的と動的を含む
ここでは便宜上、lufylegend.jsのデバッグメソッドを使用して検証します
function beginContact(contact){
if(contact.GetFixtureA().GetBody().GetUserData().name == "bird" &&
contact.GetFixtureB().GetBody().GetUserData().name == "bird"){
trace("bird and bird");
}
trace("bird and other");
};上記の方法は衝突検出で、2羽の鳥の間で衝突が発生した場合、「鳥と鳥」が出力されることを意味します。鳥が他の剛体、または他の剛体と衝突すると、「bird and other」が出力されます
テスト接続はこちらです
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/ Sample01 /index5.html
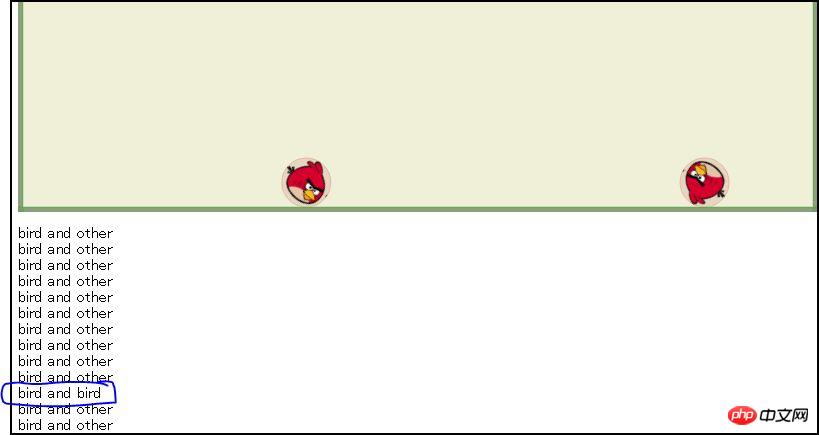
以下は実行結果です

3、剛体間のさまざまなリンク
最後に、剛体間のさまざまな接続を見てみましょう。現在、lufylegend.js ではカプセル化されておらず、将来カプセル化される予定ですが、これらの接続を手動で実装する方法を見てみましょう
1、距離リンク (b2DistanceJointDef)
b2DistanceJointDef 2 つのボディを拘束するために使用されます。それらの間の距離は次のように使用されます
function add(){
cLayer = new LSprite();
cLayer.name = "bird";
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
cLayer.setBodyMouseJoint(true);
return cLayer;
}
var bird1 = add();
var bird2 = add();
var distanceJointDef = new LGlobal.box2d.b2DistanceJointDef();
distanceJointDef.Initialize(bird1.box2dBody, bird2.box2dBody, bird1.box2dBody.GetWorldCenter(), bird2.box2dBody.GetWorldCenter());
LGlobal.box2d.world.CreateJoint(distanceJointDef);テスト接続は次のとおりです
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index6.html
以下が実行結果です

2、回転リンク(b2RevoluteJointDef)
b2RevoluteJointDefは2つのボディに軸を設定し、その軸を中心に2つのボディを回転させることができます
var bird = new LSprite(); bird.name = "bird"; bird.x = 200; bird.y = 200; backLayer.addChild(bird); bitmap = new LBitmap(new LBitmapData(imglist["bird1"])); bird.addChild(bitmap); bird.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,0); var pig = new LSprite(); pig.name = "pig"; pig.x = 200; pig.y = 150; backLayer.addChild(pig); bitmap = new LBitmap(new LBitmapData(imglist["pig2"])); pig.addChild(bitmap); pig.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5); var revoluteJointDef = new LGlobal.box2d.b2RevoluteJointDef(); revoluteJointDef .Initialize(pig.box2dBody, bird.box2dBody, bird.box2dBody.GetWorldCenter()); LGlobal.box2d.world.CreateJoint(revoluteJointDef );
テスト接続はこちらです
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index7.html
以下は実行結果です

3 、プーリーリンク(b2PulleyJointDef)
b2P ulleyJointDefは同様のプーリーエフェクトで、使い方は以下の通りです
var bird = new LSprite();
bird.name = "bird";
bird.x = 200;
bird.y = 200;
backLayer.addChild(bird);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
bird.addChild(bitmap);
bird.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
bird.setBodyMouseJoint(true);
var bird01 = new LSprite();
bird01.name = "bird";
bird01.x = 400;
bird01.y = 150;
backLayer.addChild(bird01);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
bird01.addChild(bitmap);
bird01.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
bird01.setBodyMouseJoint(true);
var anchor1 = bird.box2dBody.GetWorldCenter();
var anchor2 = bird01.box2dBody.GetWorldCenter();
var groundAnchor1 = new LGlobal.box2d.b2Vec2(anchor1.x, anchor1.y - (100 / LGlobal.box2d.drawScale));
var groundAnchor2 = new LGlobal.box2d.b2Vec2(anchor2.x, anchor2.y - (100 / LGlobal.box2d.drawScale));
var ratio = 1.0;
var pulleyJointDef = new LGlobal.box2d.b2PulleyJointDef();
pulleyJointDef.Initialize(bird.box2dBody, bird01.box2dBody, groundAnchor1, groundAnchor2, anchor1, anchor2, ratio);
pulleyJointDef.maxLengthA = 300 / LGlobal.box2d.drawScale;
pulleyJointDef.maxLengthB = 300 / LGlobal.box2d.drawScale;
LGlobal.box2d.world.CreateJoint(pulleyJointDef);テスト接続はこちら
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d /sample01/index8.html
実行結果は次のとおりです

残りの接続には、b2GearJoint、b2PrismaticJoint、b2LineJoint、b2WeldJoint およびその他のリンクが含まれます。これらは、lufylegend.js にカプセル化された後に詳細に紹介されます。詳細についてはここでは説明しません。詳しく知りたい人は関連情報を確認してください
最後に、これら 2 つのコンテンツのソース コードをすべて提供します
http://fsanguo.comoj.com/download.php?i =box2d_sample01.rar
上記はソース コードのみであることに注意してください。ソース コードをローカルで実行したい場合は、lufylegend.js ライブラリと box2dweb を自分でダウンロードして設定する必要があります
上記は、HTML5 ゲーム開発 - Box2dWeb アプリケーション (2) - 衝突とさまざまな接続、およびその他の関連コンテンツの内容です。 PHP 中国語 Web サイト (www.php.cn) にご注意ください。