
この記事の冒頭では、lufylegend-1.4.0の新機能、box2dwebを組み合わせて物理世界とこの物理世界にさまざまな剛体を作成する方法を紹介します
準備作業
まず、HTML5 オープンソース ライブラリ lufylegend-1.4.0 をダウンロードする必要があります
http://blog.csdn.net/lufy_legend/article/details/7644932
box2dweb ここからダウンロードできます
http://code.google .com/p/box2dweb/ downloads/list
それぞれ円形、長方形、三角形の剛体を作成するために使用する 3 つの画像



を用意します。
完成の準備ができたので、今から作り始めましょう。
以下は、lufylegend.js の LLoadManage クラスを使用して画像を読み取っています
init(10,"mylegend",800,400,main);
var backLayer,cLayer,wallLayer,bitmap,loadingLayer;
var imglist = {};
var imgData = new Array(
{name:"bird1",path:"./images/bird1.png"},
{name:"bird2",path:"./images/bird2.png"},
{name:"stage01",path:"./images/stage01.png"}
);
function main(){
LGlobal.setDebug(true);
backLayer = new LSprite();
addChild(backLayer);
loadingLayer = new LoadingSample3();
backLayer.addChild(loadingLayer);
LLoadManage.load(
imgData,
function(progress){
loadingLayer.setProgress(progress);
},
function(result){
imglist = result;
backLayer.removeChild(loadingLayer);
loadingLayer = null;
gameInit();
}
);
}LGlobal.setDebug(true) は、リジッド ボディを作成するときに、box2dweb によって作成されたデバッグ リジッド ボディがデバッグ モードをオンにすることです。も表示されますので、完成品をリリースする際にはデバッグモードをオフにしてください。
LLoadManage クラスには 3 つのパラメーターがあります。$list、$onupdate、$oncomplete、
$list は読み取られる画像配列、$onupdate は読み取り中に呼び出される必要がある関数、$oncomplete は読み取り時に呼び出される関数です。読み込みが完了しました
lufylegend.jsライブラリには、LoadingSample3クラスの他に、LoadingSample1クラスとLoadingSample2クラスがあります
剛体を作成する前に、まず作成します。後で作成されるものを制御するための上下左右の壁。剛体の移動範囲。
wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 0; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 0; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0); wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 400; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 800; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0);
LSprite の使い方がわからないお子様は、私の前回の記事を読んでください。ここではあまり詳しく説明しません。
addBodyPolygon(w,h,type,density,friction,restitution) は、LSprite に長方形のボディを追加することです。パラメーターは (幅、高さ、静的または動的、密度、摩擦、弾性) です
3 番目の Ifこのパラメータはボディを静的に設定します。以下のパラメータは省略できます。ここでは 4 つの壁が静的に設定されています。
次に、backLayer にマウス クリック イベントを追加し、マウスがクリックされたときに剛体を追加する準備をします
backLayer.addEventListener(LMouseEvent.MOUSE_UP,add);
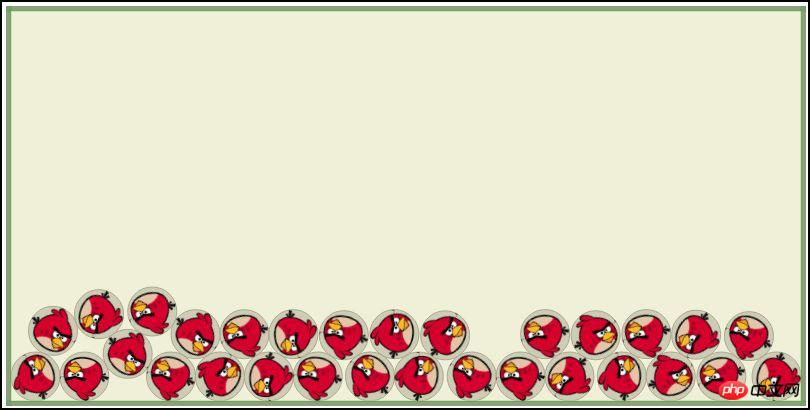
add メソッドで剛体を追加します。最初に、円形の剛体を追加します。 、円を追加します。形状剛体のコードは次のとおりです
cLayer = new LSprite(); cLayer.x = 50 + Math.random()*700; cLayer.y = 50; backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird1"])); cLayer.addChild(bitmap); cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
addBodyCircle(radius,cx,cy,type,density,friction,restitution) は、LSprite に円形のボディを追加することです。パラメータは (radius,circle) です。中心座標 x、y、静的または動的、密度、摩擦、弾性)
コードを実行した後、マウスをクリックし続けると次の結果が表示されます

テストURL
http://lufy. netne.net/lufylegend-js/lufylegend-1.4/box2d /sample01/index.html
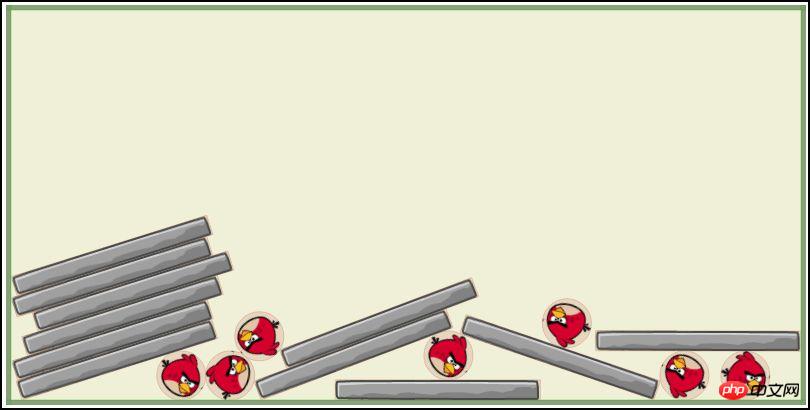
次に、円形の剛体を追加することに加えて、一定の確率で長方形の剛体を追加します。フォローします
var rand = Math.random();
if(rand < 0.5){
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}else{
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["stage01"]));
cLayer.addChild(bitmap);
cLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,5,.4,.2);
}addBodyPolygon メソッドは上記で紹介しましたが、LSprite に長方形の剛体を追加します。
コードを実行した後、マウスをクリックし続けると次の結果が得られます

テストURL
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index2.html
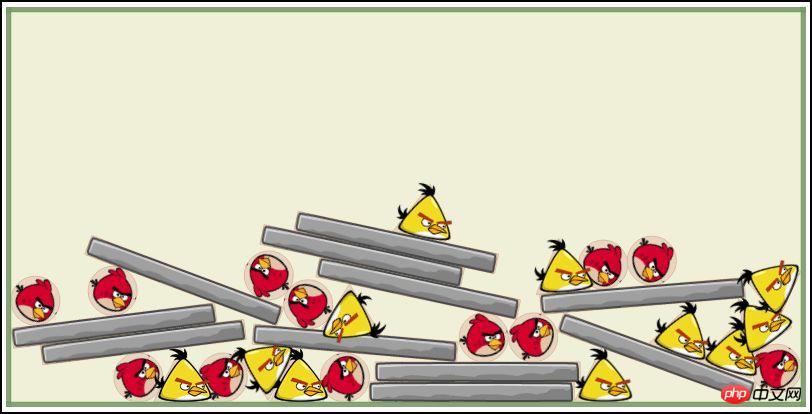
最後に、三角形の剛体を追加します。始点はLSpriteのaddBodyVertices(vertices,cx,cy,type,density,friction,restitution)を使用します。頂点配列に基づいて多角形の剛体を追加します。パラメーターは (頂点配列、中心座標、静的または動的、密度、摩擦、弾性) です
このメソッドには小さなバグがあることに注意してください。 LSprite の座標を (0,0) に変更するため、SetPosition メソッドを使用して LSprite の座標を再設定する必要があります。このバグは、lufylegend.js の次回の更新で解決される予定です。三角形の剛体を追加するコードです。今回の本文は以下の通りです
cLayer = new LSprite(); backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird2"])); cLayer.addChild(bitmap); var shapeArray = [ [[0,54],[27,0],[54,54]] ]; cLayer.addBodyVertices(shapeArray,27,27,1,.5,.4,.5); cLayer.box2dBody.SetPosition(new LGlobal.box2d.b2Vec2((50 + Math.random()*700)/LGlobal.box2d.drawScale,50/LGlobal.box2d.drawScale));
コードを実行後、マウスをクリックし続けると以下の結果が得られます

テストURL
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/ box2d/sample01/index3.html
この記事は終わりです。最終的なコードは次のチュートリアルをお楽しみに
test loading……
以上です HTML5 ゲーム開発 - Box2dWeb アプリケーション (1) - さまざまな剛体コンテンツの作成 詳細はこちら。関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) にご注意ください。