
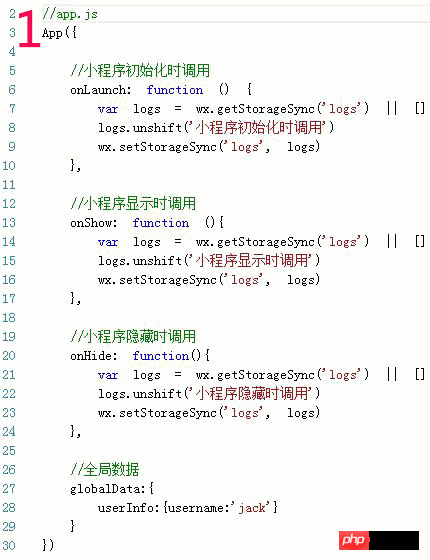
1つは、App()
は小さなプログラムを登録するために使用されます。アプレットの開始時に呼び出され、破棄されるまでアプレットを作成します。これは、ミニ プログラムのライフサイクル全体を通して存在します。明らかに、それはシングルトンでグローバルです。したがって、
1) は app.js に 1 回しか登録できません。
2) このユニークな小さなプログラム シングルトンは、コード内の任意の場所で getApp() を通じて取得できます。
たとえば、var appInstance = getApp();
App() のパラメーターはオブジェクト タイプ {}、アプレットの宣言サイクル関数を指定します。
onLaunch 関数
はアプレットの初期化を監視します。
ミニプログラムの初期化が完了すると、onLaunch がトリガーされます (グローバルに 1 回のみトリガーされます)。
onShow関数
は、ミニプログラムの表示を監視します。
ミニプログラムが開始されるか、バックグラウンドからフォアグラウンドで表示されるとトリガーされます。
onHide関数
リスニングアプレットを非表示にします。
ミニプログラムがフォアグラウンドからバックグラウンドに入るとトリガーされます。
いわゆるフロントエンドとバックエンドの定義は、たとえば、WeChat を使用していないときにバックエンドに入ります。
globalData オブジェクト
グローバル データ。
次のアニメーションに示すように、コードとログのリファレンス:

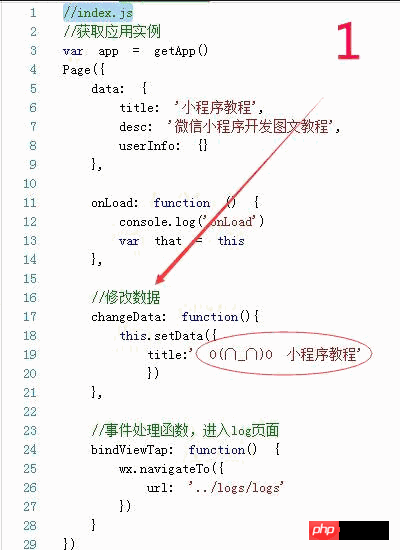
2. Page() 関数
App() の登録を通じてミニ プログラムが完了した後、フレームワークはページの登録を開始します。ページはまだ登録されていないため、App() の onLaunch で getCurrentPage() メソッドを呼び出さないでください。
同じ Page() にもライフサイクルがあります。ページの登録が完了したら、page.js ファイルの getCurrentPage() メソッドを呼び出して、現在のページ オブジェクトを取得できます。
2.1 では、Page() のパラメータも Object 型です。
onLoad
ページの読み込みを監視
ページが最初に読み込みを開始したときにトリガーされます。一度だけ呼び出されます。
onReady
ページの初期レンダリングの完了をリッスンします
HTML の onReady に似ています。一度だけ呼び出されます。
onShow
onUnload
redirectTo または navigateBack 時に
onPullDownRefresh を呼び出す
2) データ更新の処理後、wx.stopPullDownRefresh は現在のページのプルダウン更新を停止できます。
onReachBottom
ページプルボトムイベントの処理関数
data
ページの初期データ
2.2, Page.prototype.setData()
データの変更には setData() のみを使用でき、this.data を通じて直接変更することはできません。データサイズは 1024 kb に制限されています。
、現在のページスタックのインスタンスを取得します。スタックの順序で配列の形式で指定されます。最初の要素はホームページで、最後の要素は現在のページです。 。
フレームワークは、現在のすべてのページをスタックの形式で維持します。 ルーティングの切り替えが発生すると、ページ スタックは次のように動作します:
5. ページ ルーティング
 WeChat の実践的な開発に関する App() および Page() 関数の概要に関するその他の関連記事はこちらミニ プログラムについては、PHP 中国語 Web サイトをフォローしてください。
WeChat の実践的な開発に関する App() および Page() 関数の概要に関するその他の関連記事はこちらミニ プログラムについては、PHP 中国語 Web サイトをフォローしてください。