
2 日前、基本データ型と参照型の違いについての偉大なマスターの記事をkraaas見て、非常によく書かれていると思ったので、私が普段見ている知識ポイントと理解を追加したいと思いました。次の記事があります
js の基本データ型には、値によってアクセスされ、操作および保存が可能です。
文字列などの基本型の値を変更できるメソッドはありません:
var name = "change"; name.substr();//hang console.log(name);//change var s = "hello"; s.toUpperCase()//HELLO; console.log(s)//hello
これら 2 つの例を通して、次のことがわかります。元の定義 変数名の値は変更されておらず、substr() メソッドと toUpperCase() メソッドを呼び出すと、元の定義された変数名とは関係のない新しい文字列が返されます
次のような疑問を持つ人もいるかもしれません。コード:
var name = "change"; name = "change1"; console.log(name)//change1
を参照してください。 name の値が「変更」されているようです。実際、var name = "change"、ここでの基本タイプは文字列で、これは「change」です。ここでの「change」は変更できません。 name は "change" を指すポインタです。このとき、name = "change1" を指すことはできます。同様に、"change1" は変更できません。つまり、ここでは、あなたが考える変化は単なる「ポインタの向きの変化」です
ここでの基本型は名前ではなく「変化」を指します。明確に区別する必要があります
2. 基本データ型は属性を追加できません。とメソッド
var p = "change";
p.age = 29;
p.method = function(){console.log(name)};
console.log(p.age)//undefined
console.log(p.method)//undefined3. 基本データ型の割り当ては単純な割り当てです
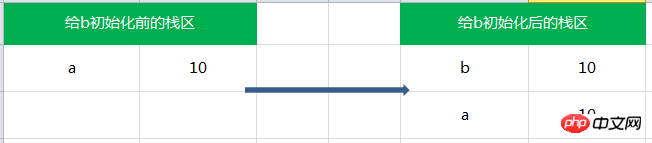
var a = 10; var b = a; a++; console.log(a)//11 console.log(b)//10
上記のコードでは、値はa に保存された値は 10 です。 a の値を使用して b を初期化すると、値 10 も に保存されます。ただし、b の 10 と a の 10 は完全に独立しています。したがって、これら 2 つの変数は、次のように、相互に影響を与えることなく任意の操作に参加できます。スタック領域
以下の基本的な変数タイプがある場合:
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true その場合、その格納構造は以下のようになります: 
js 参照型:
上記の基本的な型に加えて、js にはオブジェクト、配列、関数、データなどの参照型もあります。
1 の値。参照型は変更できます
var name = "jozo"; var city = "guangzhou"; var age = 22;
var o = {x:1};
o.x = 2;//通过修改对象属性值更改对象
o.y = 3;再次更改对象,给它增加一个属性
var a = [1,2,3];
a[0] = 0;//更改数组的一个元素
a[3] = 4;//给数组增加一个元素4. 参照型の比較は参照の比較です
var person = {};
person.name = "change";
person.say = function(){alert("hello");}
console.log(person.name)//change
console.log(person.say)//function(){alert("hello");}なぜ 2 つのオブジェクトはまったく同じに見えるのに等しくありませんか?
参照型の比較は参照の比較、つまりヒープメモリを指すスタック領域に格納されている2つのオブジェクトのアドレスが同じかどうかを比較することになりますが、このときp1とp2 は両方とも "{}" のように見えますが、スタック領域に保存するヒープメモリを指すアドレスが異なるため、2 つのオブジェクトは等しくありません

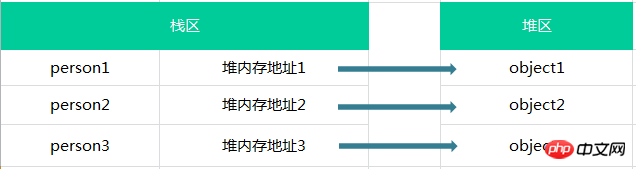
引用类型的存储需要在内存的栈区和堆区共同完成,栈区保存变量标识符和指向堆内存的地址
假如有以下几个对象:
var person1 = {name:"change1"};
var person2 = {name:"change2"};
var person3 = {name:"change3"};则这三个对象在内存中保存的情况如下图:

先看下以下代码:
var s1 = "helloworld"; var s2 = s1.substr(4);
上面我们说到字符串是基本数据类型,不应该有方法,那为什么这里s1可以调用substr()呢?
通过翻阅js权威指南第3.6章节和高级程序设计第5.6章节我们得知,ECMAScript还提供了三个特殊的引用类型Boolean,String,Number.我们称这三个特殊的引用类型为基本包装类型,也叫包装对象.
也就是说当读取string,boolean和number这三个基本数据类型的时候,后台就会创建一个对应的基本包装类型对象,从而让我们能够调用一些方法来操作这些数据.
所以当第二行代码访问s1的时候,后台会自动完成下列操作:
创建String类型的一个实例;// var s1 = new String(“helloworld”);
在实例上调用指定方法;// var s2 = s1.substr(4);
销毁这个实例;// s1 = null;
正因为有第三步这个销毁的动作,所以你应该能够明白为什么基本数据类型不可以添加属性和方法,这也正是基本装包类型和引用类型主要区别:对象的生存期.使用new操作符创建的引用类型的实例,在执行流离开当前作用域之前都是一直保存在内存中.而自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。
以上就是JavaScript 基本数据类型和引用类型的区别详解 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章: