
Stack OverFlow の共同創設者である Jeff Atwood は、かつて次のような有名な「アトウッドの法則」を提案しました。 JavaScript で実装されるものは、最終的には JavaScript で実装されることになります。
JavaScript が今日最も人気のあるプログラミング言語の 1 つであることは疑いの余地がありません。これについては、フロントエンド エンジニアやバックエンド エンジニア、さらには
も含めて議論する必要はありません。スタックエンジニアはきっとあなたのことを心配しているでしょう。最近、ハッカーアートは、2016 年の主流のプログラミング言語の使用法を説明するブログ投稿を公開しました:


 したがって、彼らは、今年最も人気のある言語は次のものになると予測しています:
したがって、彼らは、今年最も人気のある言語は次のものになると予測しています:

JavaScript
Java
$ git clone http://www.php.cn/ $ cd Espruino # 将 YS-Beacon 连接至 PC $ YS_BEACON=1 RELEASE=1 make flash # 终端跳出一大堆字符,板子上的蓝色灯闪烁,最后一切轻松搞定~ ... [====================] 100% DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500); Espruino が少しおもちゃっぽいとしたら、JerryScript はより製品指向であると言うべきで、JerryScript のリソース オーバーヘッドは高くなく、RAM は 64KB 未満、ROM は 200KB 未満にすることができます。
Espruino が少しおもちゃっぽいとしたら、JerryScript はより製品指向であると言うべきで、JerryScript のリソース オーバーヘッドは高くなく、RAM は 64KB 未満、ROM は 200KB 未満にすることができます。
JerryScript に関して言えば、IoT.js と Samsung は切り離すことができません。その「三角関係」は次のとおりです。
IoT.js は JavaScript で書かれた IoT アプリケーション プラットフォームです。最新のデバイス向けの小さな JavaScript エンジンの埋め込み用、および Samsung のオープンソースの IoT.js と JerryScript です。全体の内部構造は次のとおりです:
次の小さなコードは、JerryScript の基本的なワークフローを示しています: エンジンの初期化 → JavaScript コードの解析 → コードの実行 → 実行の終了とメモリの解放。
{
jerry_init(JERRY_FLAG_ENABLE_LOG);
char script[] = "print ('Hello, World!');";
jerry_parse(script, strlen(script));
jerry_run();
jerry_cleanup();
}
$ git clone http://www.php.cn/ $ cd mbed-js-example # 国内的朋友可以使用淘宝镜像安装依赖:cnpm install $ npm install # 此处 gulp 用于获取 JerryScript 源码 $ gulp # 获取 mbed os 最新源码 $ cd ./build/jerryscript/targets/mbedos5/mbed-os $ git checkout master $ git pull # 从我的仓库拉回相关目标硬件配置文件 $ git remote set-url origin http://www.php.cn/ $ git pull # 指定目标板子,自动编译 $ gulp --target=YS_BEACON
// blink_leds.js
var led = DigitalOut(LED1);
var blink = function() {
led.write(led.read() ? 0 : 1);
print("blink! LED is now " + led.read());
};
module.exports = blink;
// main.js
var blink = require('./blink_leds');
setInterval(function() {
blink();
}, 1000);将编译好的 mbedos5.hex 文件下载到目标板,看看是不是你想要的结果:

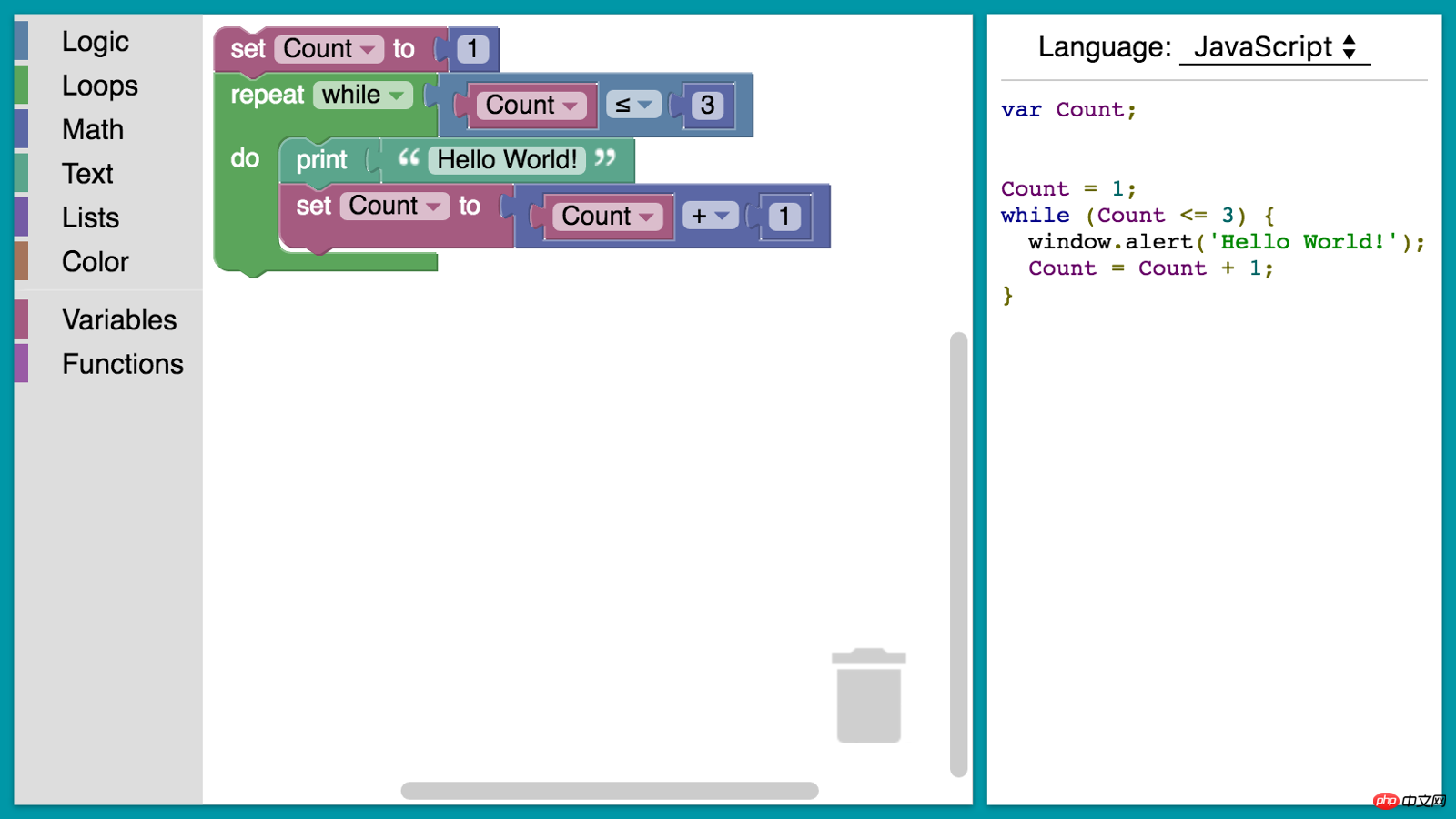
如果你对编程语言或命令行窗口闪烁的光标感到恐惧的话,Blockly 或许是拯救你的利器,让你变得好玩有趣。

Blockly 是 Google 开发并开源的一个 JavaScript 库,用于实现图形化编程,只需拖动一些表示变量、表达式、循环等含义的图形块,组合在一起就可以完成编程,是不是很酷?
实际上,Blockly 只做一件事:可视化编辑,生成代码。而代码背后的行为,Blockly 是不管的,这就留给开发者们非常大的想象空间,例如 Ozobot 就开发了一个智能机器人玩具,玩家可以使用 Blockly 编程机器人的行为:
是不是很好玩?可惜就是没有机器人。不过,你可以先用 Espruino 体验一下 Blockly 的玩法,再一步一步构建你自己的机器人(没错,前面提到的 Espruino 是支持 Blockly 的):

是不是还没有玩过瘾?更多好玩的东西,我还在探索中,等我学上手就来分享,感兴趣的朋友可以稍微关注一下。
以上就是JavaScript 那些鲜为人知的玩法的内容,更多相关内容请关注PHP中文网(www.php.cn)!