CSS3 ボックス モデルとボックス サイズ設定プロパティを理解する
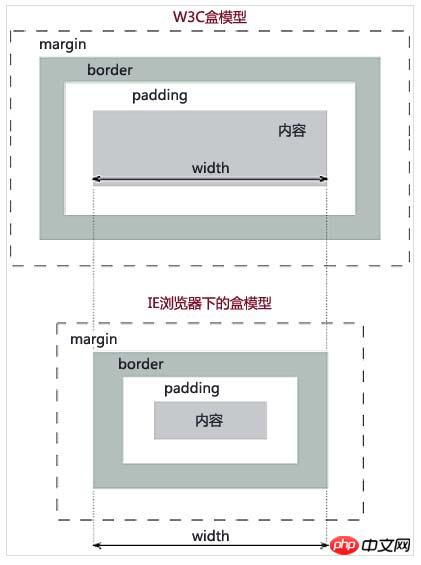
ドキュメント内のすべての要素は長方形のボックスとして表示されます。レンダリング エンジンの目的は、これらのボックスのサイズ、プロパティ (色、背景、境界線など)、および位置を決定することです。 CSS では、これらの長方形のボックスは標準のボックス モデルを使用して記述されます。このモデル は、要素が占める空間 を記述します。各ボックスには、マージン、ボーダー、パディング、コンテンツの 4 つのボーダーがあります。

W3C モデルの場合: 合計幅 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
IE モデルの場合: 合計幅 = margin-left + width + margin-right
は、CSS3 に box-sizing 属性を導入しました。これにより、デフォルトの CSS ボックス モデルが要素の幅と高さを計算する方法を変更できるようになります。
には、合計 2 つのオプションが含まれています:
content。 -box: 標準のボックス モデル。CSS で定義される幅と高さには、コンテンツの幅と高さのみが含まれます。 (デフォルト)
border-box: IE ボックス モデル。CSS で定義された幅と高さには、コンテンツ、パディング、ボーダーが含まれます
例:
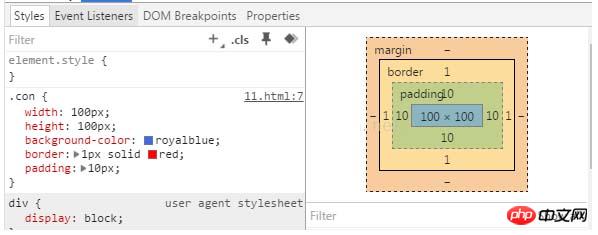
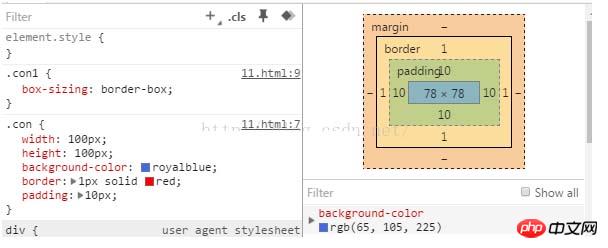
(con1 は box-sizing: border-box に設定され、con はデフォルトのコンテンツ -box)
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.con{width: 100px; height: 100px;background-color:royalblue;
border:1px solid red; padding: 10px;}
.con1{box-sizing: border-box;}
</style>
</head>
<body>
<p class="con"></p>
<p class="con con1"></p>
</body>コンソールで 2 つのボックスの違いがはっきりとわかります
最初の p のボックス モデルは次のとおりです: content-box

2 番目の p は次のとおりです: border-box

上記は、エディターが提供した CSS3 ボックス モデルとボックス サイズ設定のすべての内容です。皆様のお役に立てれば幸いです。 PHP 中国語 Web サイト~
その他の css3 ボックス モデルとボックス サイズ属性に関する関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




