WeChat ミニプログラム開発の詳細な紹介
1: フレックス レイアウト
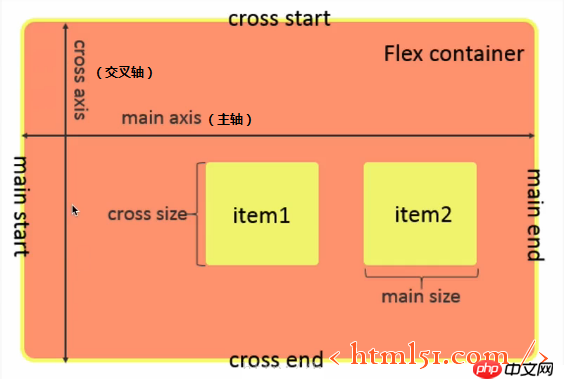
フレックス レイアウトを図 1 に示します
図 1

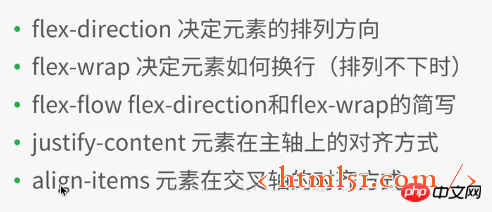
1.1フレックスコンテナのプロパティ

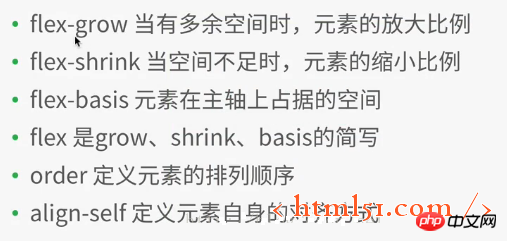
1.2 フレックスコンテナ要素のプロパティ

align 定義されている場合、コンテナ属性の justify-content と align-items で設定された属性を上書きします
WeChat アプレット開発プロジェクトで、新しいファイル レイアウトを作成し、次に、各ファイル (レイアウトにちなんだ名前) を作成します。
次のコードをlayout.wxmlに追加します。
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
次のコードをlayout.wxssに追加します。
.container1{
height: 100%;
width:100%;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
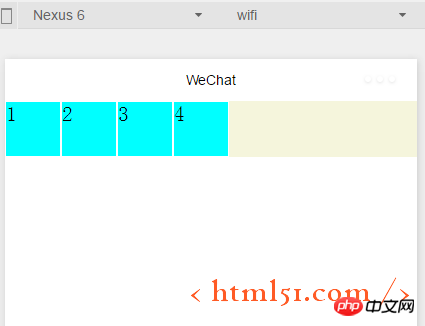
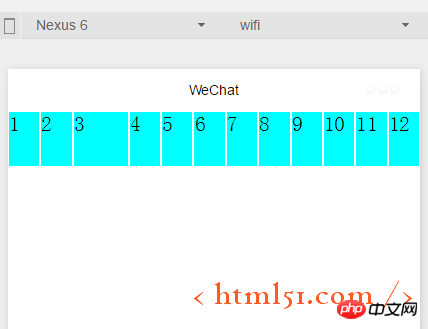
}としてコンパイルして実行します。図 2 に示す

注: 上記のコードでは、4 つのサブ要素ビュー (item1) がコンテナー 1 コンテナーに追加されます。 item1 のスタイル ファイルでは、各 item1 の幅と高さが設定されます。固定値: 100rpx、rpx は画面サイズと同じです。各項目 1 の辺は 1px、実線 (solid)、白 (#fff) です。
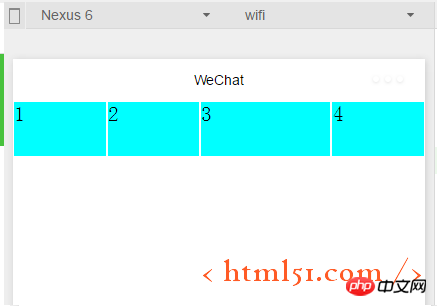
.container1 を次のように変更します: (display: flex; を追加) 図 3 に示すようにコンパイルして実行します: flex レイアウトが要素のデフォルトの水平配置であることがわかります
.container1{
height: 100%;
width:100%;
display:flex;
}
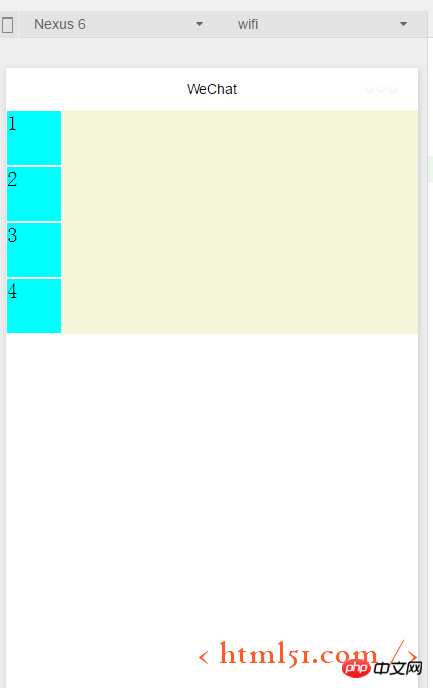
次のコードを .container1 に追加します。これは、フレックス レイアウトを次のように設定することを意味します。図 2 に示すように、要素を垂直方向 (交差軸として左から右、主軸として上から下) に配置します。 (行: フレックス レイアウトは要素を水平方向に配置します --- 主軸として左から右へ、交差軸として上から下へ)
flex-direction:column
1.1.2 コンテナ属性: flex-wrap
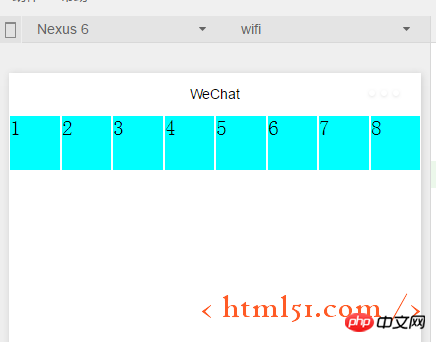
.container1 に次のコードを追加します。同時に、layout.wxml の要素コードを 8 つの要素ビューにコピーし、コンパイルして実行します。効果は図 4 の表示に示すとおりです。元の高さと幅が 100rpx で、正方形のビューが長方形に変換されていることがわかります。
flex-wrap:nowrap

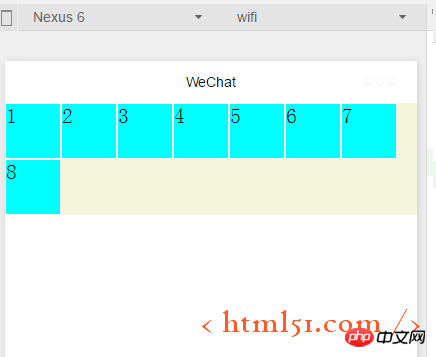
次のコードに変更した場合: 図 5 に示すようにコンパイルして実行します: 各サブビューが正方形であることを確認してから、収まりません 8 番目のサブビューは次の行に配置されます
flex-wrap:wrap

1.1.3 コンテナのプロパティ: flex-flow
flex-flow: 行のラップ、 コンパイルと実行の結果: 図 5 に示すように、flex-flow は 2 つの属性 flex-direction と flex-wrap の組み合わせと同等です
1.1。 4 コンテナー属性: justify-content
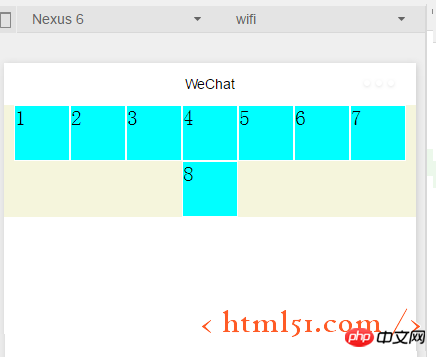
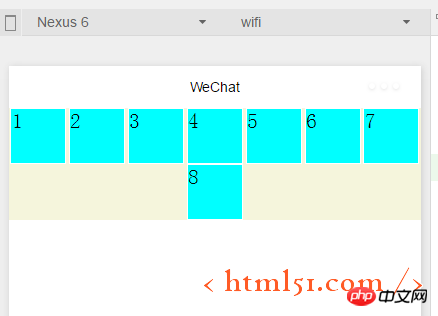
次のコードを .container1 に追加します。 図 6 に示すようにコンパイルして実行します。上記コードではflex-flow:wrap row---を設定しているため、主軸が左から右にあることと等価なので、1つでは表示できない8番目の要素になります。行は次の行の中央に表示され、最初の 7 行は行の中央に表示され、左右の余白は空白になります
justify-content:center

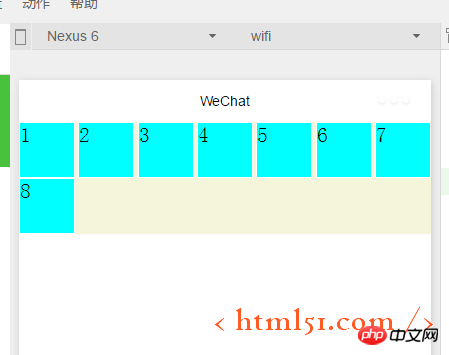
justify-content:flex -end (主軸が左から右の場合: 右揃え)
コンパイルと実行の効果を図 7 に示します。 :

justify-content:flex-start (主軸が左から右の場合:左揃え)
は例には示されていません
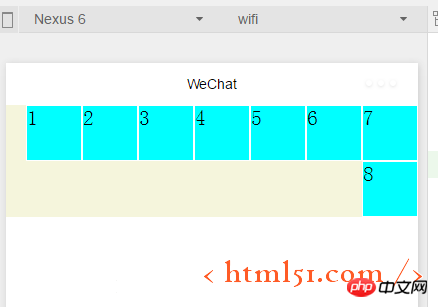
justify-content:space-around---その効果を図 8 に示します。各サブビューには左右に余白があります

justify-content:space-between---その効果を図 9 に示します。各サブビューには左右の端に余白がありますが、最初と最後の 2 つのビューは端を残さずに左右に揃えられます。

1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}

1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
更多WeChat ミニプログラム開発の詳細な紹介相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニ プログラム開発における PHP のページ ジャンプとルーティング管理 ミニ プログラムの開発が急速に進むにつれ、PHP とミニ プログラム開発を組み合わせる開発者が増えています。小規模プログラムの開発では、ページ ジャンプとルーティング管理は非常に重要な部分であり、開発者がページ間の切り替えやナビゲーション操作を実現するのに役立ちます。一般的に使用されるサーバーサイド プログラミング言語として、PHP はミニ プログラムと適切に対話し、データを転送できます。ミニ プログラムにおける PHP のページ ジャンプとルーティング管理について詳しく見てみましょう。 1. ページジャンプベース
 ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニ プログラム開発における PHP の権限管理とユーザー ロール設定 ミニ プログラムの普及と適用範囲の拡大に伴い、ユーザーからはミニ プログラムの機能とセキュリティに対する要求が高まっています。その中でも権限管理とユーザー ロール設定は、ミニ プログラムのセキュリティを確保する上で重要な部分です。ミニプログラムでの権限管理やユーザーロールの設定にPHPを利用することで、ユーザーのデータやプライバシーを効果的に保護することができますので、その実装方法を紹介します。 1. 権限管理の実装 権限管理とは、ユーザーの ID と役割に基づいてさまざまな操作権限を付与することを指します。小さくて
 uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uni-app でミニ プログラムを開発および公開する方法 モバイル インターネットの発展に伴い、ミニ プログラムはモバイル アプリケーション開発の重要な方向性になりました。クロスプラットフォーム開発フレームワークとして、uni-app は WeChat、Alipay、Baidu などの複数の小規模プログラム プラットフォームの開発を同時にサポートできます。以下では、uni-app を使用して小さなプログラムを開発および公開する方法を詳しく紹介し、具体的なコード例をいくつか示します。 1. 小さなプログラムを開発する前の準備. uni-app を使用して小さなプログラムを開発する前に、いくつかの準備を行う必要があります。
 PHP データのキャッシュと小規模プログラム開発におけるキャッシュ戦略
Jul 05, 2023 pm 02:57 PM
PHP データのキャッシュと小規模プログラム開発におけるキャッシュ戦略
Jul 05, 2023 pm 02:57 PM
ミニ プログラム開発における PHP データ キャッシュとキャッシュ戦略 ミニ プログラムの急速な開発に伴い、より多くの開発者がミニ プログラムのパフォーマンスと応答速度を向上させる方法に注目し始めています。重要な最適化方法の 1 つは、データ キャッシュを使用してデータベースや外部インターフェイスへの頻繁なアクセスを減らすことです。 PHP では、さまざまなキャッシュ戦略を使用してデータ キャッシュを実装できます。この記事では、PHP におけるデータ キャッシュの原理を紹介し、いくつかの一般的なキャッシュ戦略のサンプル コードを提供します。 1. データ キャッシュの原理 データ キャッシュとは、データをメモリに保存することを指します。
 ミニプログラム開発における PHP のセキュリティ保護と攻撃の防止
Jul 07, 2023 am 08:55 AM
ミニプログラム開発における PHP のセキュリティ保護と攻撃の防止
Jul 07, 2023 am 08:55 AM
ミニ プログラム開発における PHP のセキュリティ保護と攻撃の防止 モバイル インターネットの急速な発展に伴い、ミニ プログラムは人々の生活の重要な部分になりました。 PHP は、強力で柔軟なバックエンド開発言語として、小規模プログラムの開発にも広く使用されています。ただし、セキュリティの問題は、プログラム開発において常に注意が必要な側面です。この記事では、小規模プログラム開発における PHP のセキュリティ保護と攻撃防止に焦点を当て、いくつかのコード例を示します。 XSS (クロスサイト スクリプティング攻撃) の防止 XSS 攻撃とは、ハッカーが Web ページに悪意のあるスクリプトを挿入することを指します。
 PHPで開発したドロップダウンメニューをWeChatアプレットに実装する方法
Jun 04, 2023 am 10:31 AM
PHPで開発したドロップダウンメニューをWeChatアプレットに実装する方法
Jun 04, 2023 am 10:31 AM
今日は、PHP で開発されたドロップダウン メニューを WeChat アプレットに実装する方法を学びます。 WeChat ミニ プログラムは、ユーザーがダウンロードしてインストールすることなく WeChat で直接使用できる軽量のアプリケーションであり、非常に便利です。 PHP は非常に人気のあるバックエンド プログラミング言語であり、WeChat ミニ プログラムとうまく連携する言語です。 PHP を使用して WeChat ミニ プログラムのドロップダウン メニューを開発する方法を見てみましょう。まず、PHP、WeChat アプレット開発ツール、サーバーなどの開発環境を準備する必要があります。それから私たちは
 ミニプログラム開発における PHP ページのアニメーション効果とインタラクションデザイン
Jul 04, 2023 pm 11:01 PM
ミニプログラム開発における PHP ページのアニメーション効果とインタラクションデザイン
Jul 04, 2023 pm 11:01 PM
ミニ プログラム開発における PHP ページ アニメーション効果とインタラクション デザインの概要: ミニ プログラムは、モバイル デバイス上で実行され、ネイティブ アプリケーションと同様のエクスペリエンスを提供できるアプリケーションです。ミニ プログラムの開発では、一般的に使用されるバックエンド言語として PHP を使用して、ミニ プログラム ページにアニメーション効果やインタラクティブなデザインを追加できます。この記事では、一般的に使用される PHP ページのアニメーション効果とインタラクション デザインをいくつか紹介し、コード例を添付します。 1. CSS3 アニメーション CSS3 は、さまざまなアニメーション効果を実現するための豊富なプロパティとメソッドを提供します。そして小さいところでは
 UniApp は、ByteDance ミニプログラムの開発および起動プロセスの分析を実装します。
Jul 06, 2023 pm 05:01 PM
UniApp は、ByteDance ミニプログラムの開発および起動プロセスの分析を実装します。
Jul 06, 2023 pm 05:01 PM
UniApp によって実装された ByteDance アプレットの開発と起動プロセスの分析 ByteDance アプレットは、新しいモバイル アプリケーション開発方法として、業界で徐々に人気が高まっています。 Bytedance ミニ プログラムを開発する前に、UniApp を使用して開発および起動プロセスを実装する方法を理解する必要があります。 1. UniApp の紹介 UniApp は、Vue.js をベースに開発されたフレームワークで、HTML5、アプリ、小規模プログラムなどを複数端末の統合開発フレームワークとして記述し、コードを記述することで複数のプラットフォームで同時に動作させることができます。 、フォントも含めて。




