WeChatミニプログラム開発の詳しい説明
このシリーズは、初心者がシリーズに従って段階的に見て学ぶのに適しています
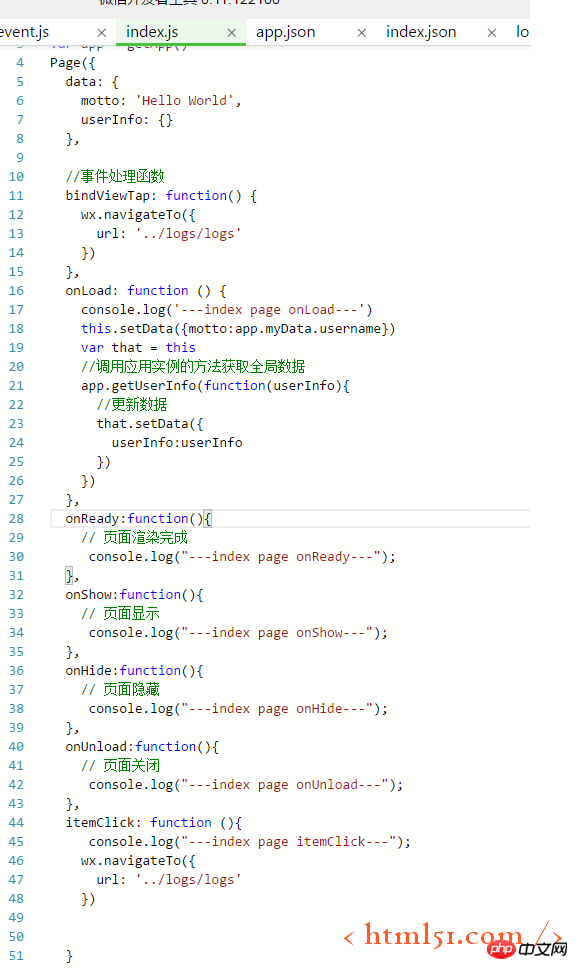
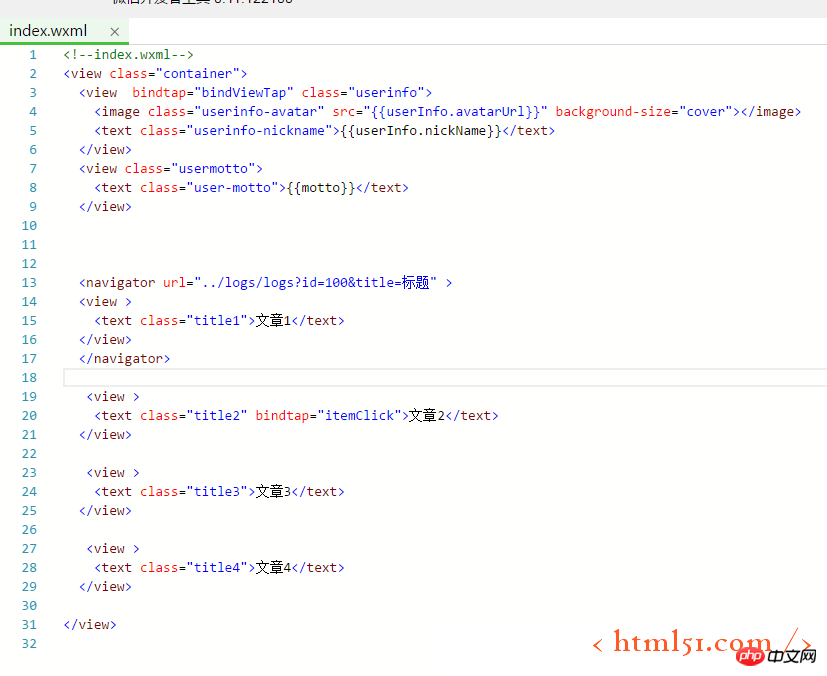
図 1 に示すコードを追加します。最初のページへ:index.js
 図 1
図 1
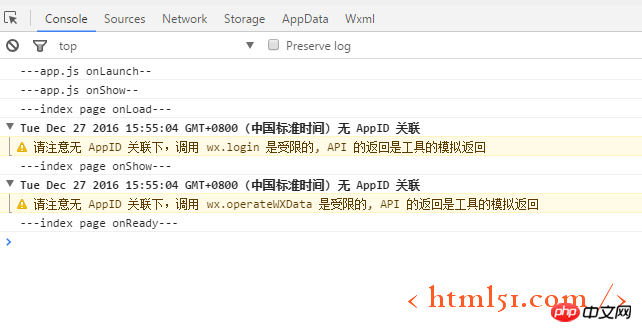
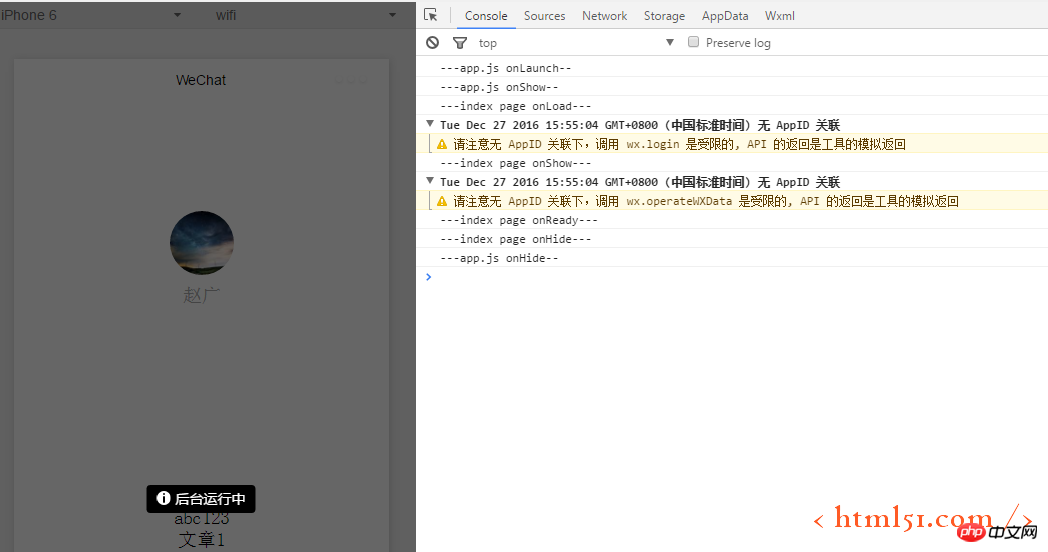
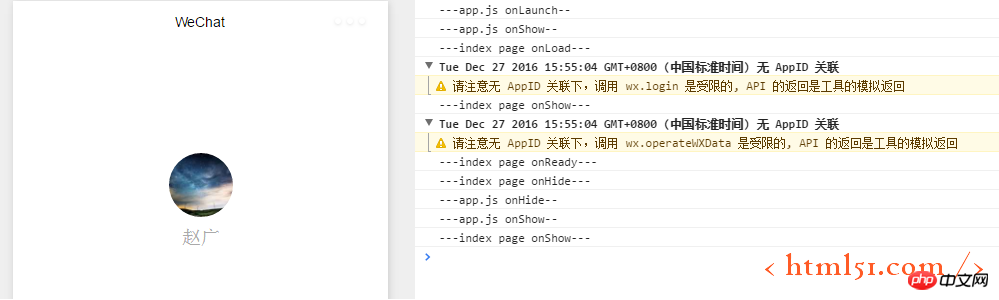
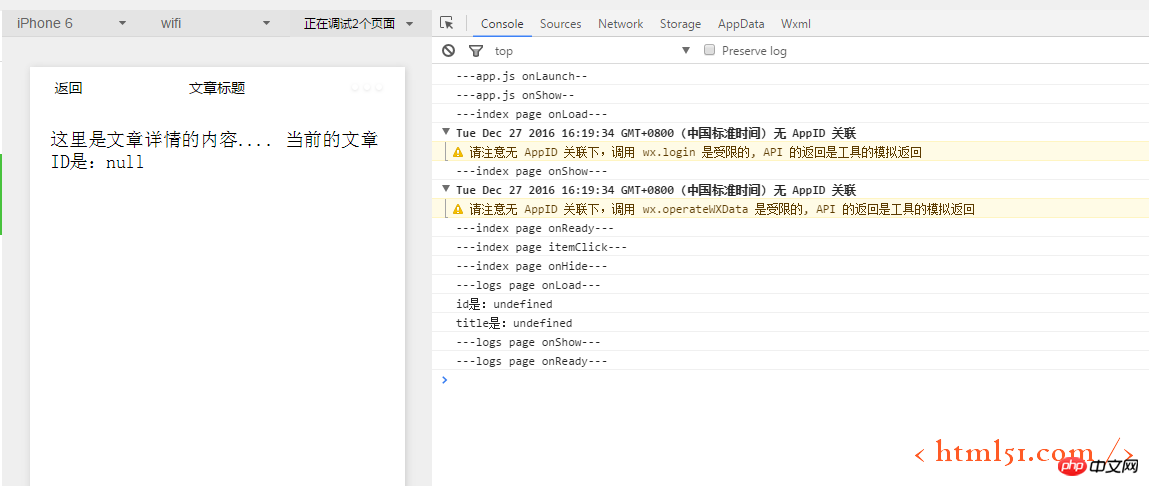
[コンパイル] をクリックした後、この小さなプログラムを実行します: ログは図 2 に示されています: 初期ページのindex.js の起動はライフサイクル メソッドから開始されますアプリ内で js を呼び出します: onLaunch---onShow、そして開始します。index.js ページでライフサイクル メソッドを呼び出します: onLoad---onShow---onReady 「Background」をクリックすると、index.js ページが表示されます。このとき、図 3 に示すように、ライフ サイクル メソッド onHide がコールバックされます。ページをフォアグラウンドに戻すには、もう一度 [フォアグラウンド] をクリックすると、ページ ライフ サイクル メソッドがコールバックされます。図 4 に示すように、onShow (現時点では onLoad がコールバックされなくなっていることに注意してください)
 図 2
図 2
 図 3
図 3
 図 4
図 4
2: ページジャンプ
図 5 に示すように、index.wxml コードを記述します。テキスト コンポーネントがイベント itemClick にバインドされていることがわかります。 itemClick メソッドの実装の詳細については、図 1:
itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
})を参照してください。 : wx.navigateTo は、index.js ページから pages/logs/logs ページへのジャンプを表します。 注: navigateTo は、ログ ページへのジャンプを表します。ログ ページの下では、インデックス ページに戻ることができます。 wx.redirectTo の場合は、インデックス ページが破棄され、ログ ページからインデックス ページに戻ることはできません。ここでは例として wx.navigateTo のみを取り上げます。
図 5
図 6
図 7
3: パラメーターページ間の転送
図 1 のindex.js コードを次のように変更します:
URL: "../logs/logs?id=1&title=title abc"
})
つまり:インデックス ページからログ ページにジャンプするとき、id=1 と title=title abc という 2 つのパラメーターが渡されます
図 8
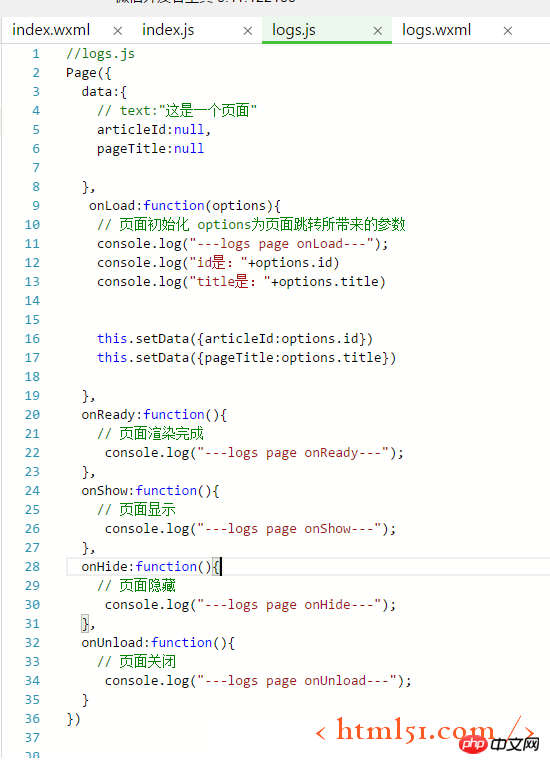
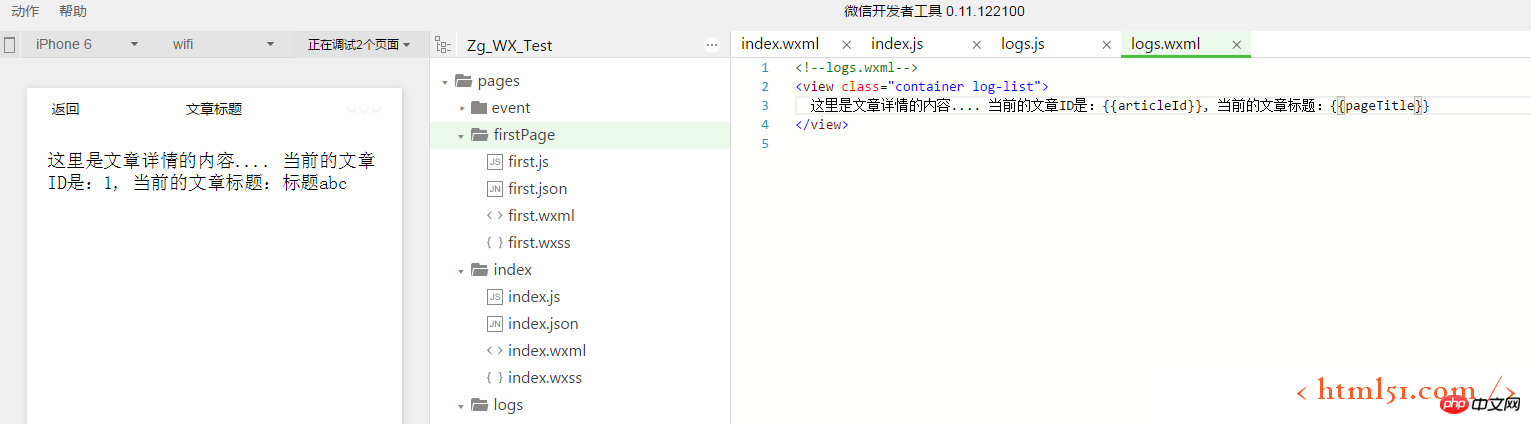
図 8 のシミュレーターの結果が表示され、ログ ページが表示されます。インデックス ページから渡された 2 つのパラメーター: id=1 と title=title abc
注:図 5 のコードに示すように、ページ ジャンプは .wxml で構成することもできます。記事 1 コンポーネントに対応するテキストは、次のコード構成を通じてジャンプできます:
<navigator url="../logs/logs?id=100&title=标题" >
WeChat アプレット開発の詳細な説明と関連記事については、 PHP 中国語 Web サイトにご注意ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 152
152
 ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニ プログラム開発における PHP の権限管理とユーザー ロール設定 ミニ プログラムの普及と適用範囲の拡大に伴い、ユーザーからはミニ プログラムの機能とセキュリティに対する要求が高まっています。その中でも権限管理とユーザー ロール設定は、ミニ プログラムのセキュリティを確保する上で重要な部分です。ミニプログラムでの権限管理やユーザーロールの設定にPHPを利用することで、ユーザーのデータやプライバシーを効果的に保護することができますので、その実装方法を紹介します。 1. 権限管理の実装 権限管理とは、ユーザーの ID と役割に基づいてさまざまな操作権限を付与することを指します。小さくて
 ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニ プログラム開発における PHP のページ ジャンプとルーティング管理 ミニ プログラムの開発が急速に進むにつれ、PHP とミニ プログラム開発を組み合わせる開発者が増えています。小規模プログラムの開発では、ページ ジャンプとルーティング管理は非常に重要な部分であり、開発者がページ間の切り替えやナビゲーション操作を実現するのに役立ちます。一般的に使用されるサーバーサイド プログラミング言語として、PHP はミニ プログラムと適切に対話し、データを転送できます。ミニ プログラムにおける PHP のページ ジャンプとルーティング管理について詳しく見てみましょう。 1. ページジャンプベース
 uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uni-app でミニ プログラムを開発および公開する方法 モバイル インターネットの発展に伴い、ミニ プログラムはモバイル アプリケーション開発の重要な方向性になりました。クロスプラットフォーム開発フレームワークとして、uni-app は WeChat、Alipay、Baidu などの複数の小規模プログラム プラットフォームの開発を同時にサポートできます。以下では、uni-app を使用して小さなプログラムを開発および公開する方法を詳しく紹介し、具体的なコード例をいくつか示します。 1. 小さなプログラムを開発する前の準備. uni-app を使用して小さなプログラムを開発する前に、いくつかの準備を行う必要があります。
 ミニプログラム開発における PHP のセキュリティ保護と攻撃の防止
Jul 07, 2023 am 08:55 AM
ミニプログラム開発における PHP のセキュリティ保護と攻撃の防止
Jul 07, 2023 am 08:55 AM
ミニ プログラム開発における PHP のセキュリティ保護と攻撃の防止 モバイル インターネットの急速な発展に伴い、ミニ プログラムは人々の生活の重要な部分になりました。 PHP は、強力で柔軟なバックエンド開発言語として、小規模プログラムの開発にも広く使用されています。ただし、セキュリティの問題は、プログラム開発において常に注意が必要な側面です。この記事では、小規模プログラム開発における PHP のセキュリティ保護と攻撃防止に焦点を当て、いくつかのコード例を示します。 XSS (クロスサイト スクリプティング攻撃) の防止 XSS 攻撃とは、ハッカーが Web ページに悪意のあるスクリプトを挿入することを指します。
 PHP データのキャッシュと小規模プログラム開発におけるキャッシュ戦略
Jul 05, 2023 pm 02:57 PM
PHP データのキャッシュと小規模プログラム開発におけるキャッシュ戦略
Jul 05, 2023 pm 02:57 PM
ミニ プログラム開発における PHP データ キャッシュとキャッシュ戦略 ミニ プログラムの急速な開発に伴い、より多くの開発者がミニ プログラムのパフォーマンスと応答速度を向上させる方法に注目し始めています。重要な最適化方法の 1 つは、データ キャッシュを使用してデータベースや外部インターフェイスへの頻繁なアクセスを減らすことです。 PHP では、さまざまなキャッシュ戦略を使用してデータ キャッシュを実装できます。この記事では、PHP におけるデータ キャッシュの原理を紹介し、いくつかの一般的なキャッシュ戦略のサンプル コードを提供します。 1. データ キャッシュの原理 データ キャッシュとは、データをメモリに保存することを指します。
 PHPで開発したドロップダウンメニューをWeChatアプレットに実装する方法
Jun 04, 2023 am 10:31 AM
PHPで開発したドロップダウンメニューをWeChatアプレットに実装する方法
Jun 04, 2023 am 10:31 AM
今日は、PHP で開発されたドロップダウン メニューを WeChat アプレットに実装する方法を学びます。 WeChat ミニ プログラムは、ユーザーがダウンロードしてインストールすることなく WeChat で直接使用できる軽量のアプリケーションであり、非常に便利です。 PHP は非常に人気のあるバックエンド プログラミング言語であり、WeChat ミニ プログラムとうまく連携する言語です。 PHP を使用して WeChat ミニ プログラムのドロップダウン メニューを開発する方法を見てみましょう。まず、PHP、WeChat アプレット開発ツール、サーバーなどの開発環境を準備する必要があります。それから私たちは
 ミニプログラム開発における PHP ページのアニメーション効果とインタラクションデザイン
Jul 04, 2023 pm 11:01 PM
ミニプログラム開発における PHP ページのアニメーション効果とインタラクションデザイン
Jul 04, 2023 pm 11:01 PM
ミニ プログラム開発における PHP ページ アニメーション効果とインタラクション デザインの概要: ミニ プログラムは、モバイル デバイス上で実行され、ネイティブ アプリケーションと同様のエクスペリエンスを提供できるアプリケーションです。ミニ プログラムの開発では、一般的に使用されるバックエンド言語として PHP を使用して、ミニ プログラム ページにアニメーション効果やインタラクティブなデザインを追加できます。この記事では、一般的に使用される PHP ページのアニメーション効果とインタラクション デザインをいくつか紹介し、コード例を添付します。 1. CSS3 アニメーション CSS3 は、さまざまなアニメーション効果を実現するための豊富なプロパティとメソッドを提供します。そして小さいところでは
 UniApp は、ByteDance ミニプログラムの開発および起動プロセスの分析を実装します。
Jul 06, 2023 pm 05:01 PM
UniApp は、ByteDance ミニプログラムの開発および起動プロセスの分析を実装します。
Jul 06, 2023 pm 05:01 PM
UniApp によって実装された ByteDance アプレットの開発と起動プロセスの分析 ByteDance アプレットは、新しいモバイル アプリケーション開発方法として、業界で徐々に人気が高まっています。 Bytedance ミニ プログラムを開発する前に、UniApp を使用して開発および起動プロセスを実装する方法を理解する必要があります。 1. UniApp の紹介 UniApp は、Vue.js をベースに開発されたフレームワークで、HTML5、アプリ、小規模プログラムなどを複数端末の統合開発フレームワークとして記述し、コードを記述することで複数のプラットフォームで同時に動作させることができます。 、フォントも含めて。




