
ここでは、HTMLフォント、CSSテキストカラー、CSSハイパーリンクフォントカラーを含む3つのフォントカラー設定を紹介します。また、PSを使用して正確なカラー値を取得する方法も紹介します。通常、フォントと背景の色の値を設定することで、用途を柔軟に拡張できます
1. HTMLのフォントカラー設定
HTMLでは、fontタグを使用してフォントコンテンツの色を設定します。
1. フォントの構文:
コードは次のとおりです:
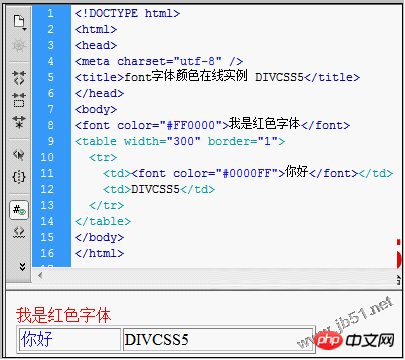
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>font字体颜色在线实例</p></title> </head> <body> <font color="#FF0000">我是红色字体</font> <table width="300" border="1"> <tr> <td><font color="#0000FF">你好</font></td> <td></p></td> </tr> </table> </body> </html>
まず、フォントのテキストの内容をタグに設定します。 font タグを使用して、フォント タグ オブジェクトの色を設定します。
2. HTMLフォントでのフォントカラーの設定例
2-1. HTMLフォントカラーの例の完全なコード:
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现字体颜色 在线演示</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html注释说明:使用style标签设置字体颜色 -->
</head>
<body>
<p class="</p>">我字体是红色</p>
<p style="color:#00F">我字体是蓝色</p>
<!-- p标签内使用style属性设置字体颜色 -->
</body>
</html>上記の例は、フォントの色を個別に設定します。それぞれテーブル内の色を変更します
2- 2. フォントの色の例のスクリーンショット

HTML のフォントの色設定ケースのスクリーンショット
2-3. オンラインデモ: ケースを表示します
フォントの色を変更するには、変更するだけです。色の値。
2. HTMLのCSSフォントの色設定
HTMLのCSSスタイルを通じてフォントの色を設定します。
CSSを使用してHTMLのフォントの色を設定するには2つの方法があります。1つはタグ内のCSSで、もう1つは外部CSSです。
1.基礎知識の紹介
外部CSSを使用する場合は、CSSコードをCSSファイルに別途記述してHTMLリンクを使用してCSSを導入することもできますし、