
word-break: [ワードブレーク]
定義: 自動行折り返しの処理方法を指定します。 注: ワードブレークを使用すると、ブラウザを使用して任意の位置で行を折り返すことができます。
構文: word-break:normal|break-all|keep-all;
| デフォルト値 | normal |
| 継承 | はい |
| バージョン | css3 |
| Javascript 構文 | object.style.wordBreak="keep-all" |
| 値 | 説明 |
|---|---|
| 通常 | ブラウザのデフォルトの改行ルールを使用します。 |
| break-all | を使用すると、単語内での改行が可能になります。 |
| keep-all | は、半角スペースまたはハイフンでのみ折り返すことができます。 |
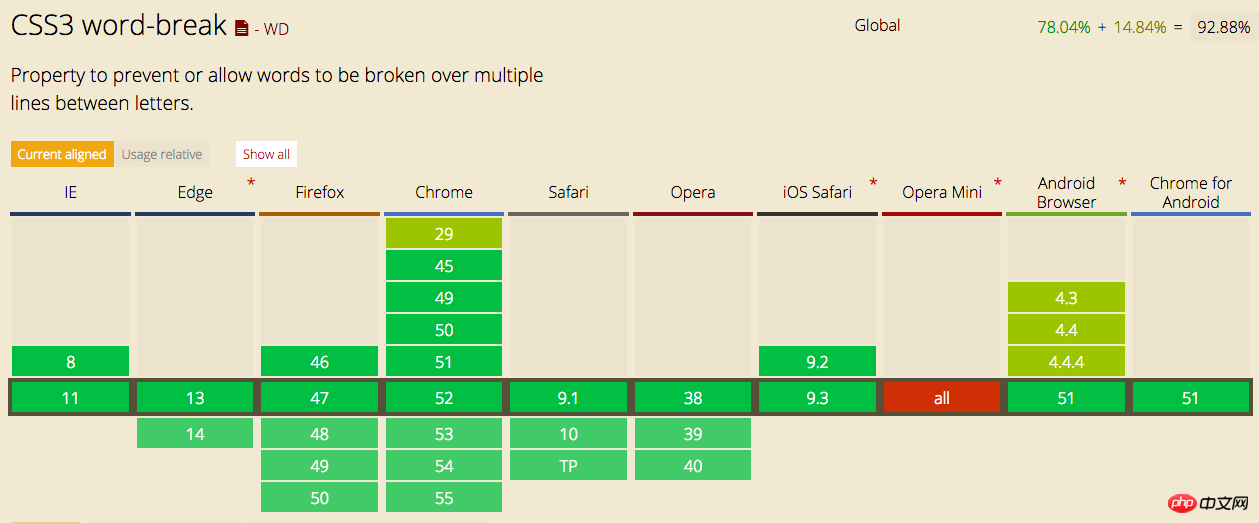
互換性:

例:
<span class="text-s">iIanishttp://www.php.cn/;/span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
}ワードブレイクが設定されていません:

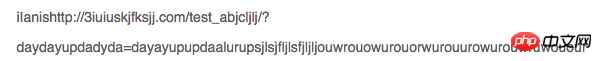
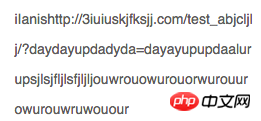
word-break:break -all を設定する;

Set word-break:keep-all;or word-break:normal;

word-wrap:【改行】
定義: 長い単語を許可する またはURL アドレスは次の行に折り返されます。
構文: ワードラップ: 通常|ブレークワード;
| デフォルト値: | 通常 |
|---|---|
| 継承: | はい |
| バージョン: | CSS3 |
| JavaScript構文: | オブジェクト.style.wordWrap="ブレイクワード" |
| 説明 | |
|---|---|
| ハイフネーションのみ許可されますクリックしてラップ (ブラウザはデフォルトの処理を維持します)。 | |
| 長い単語または URL アドレス内の改行。 |