
レスポンシブ レイアウトは、さまざまな端末のユーザーに、より快適なインターフェイスと優れたユーザー エクスペリエンスを提供することができ、大画面モバイル デバイスの人気が高まっている現在、これは「一般的なトレンド」と言っても過言ではありません。このテクノロジーを採用するデザイナーが増えるにつれ、多くの革新が見られるだけでなく、確立されたパターンもいくつか見られます。テクノロジーの発展に伴い、CSS3 の新しいタグの多くは非常に使いやすく、CSS3 のレスポンシブ レイアウトと同様に非常に高度なものになりました。元々は PC 側でのみ表示されていましたが、@media を追加することで Web ページをレスポンシブにすることができます。これは PC またはモバイルで使用でき、非常にスケーラブルになります。たとえば、
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media only screen and (max-width:200px ) {
#p{
background: red;
}
}
/* 大于300px*/
@media only screen and (min-width:300px ) {
#p{
background: yellow;
}
}
</style>
<body>
<p id="p">小于200px背景变红色大于300px背景为黄色</p>
</body>
</html> というコードの効果です。 

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media (min-width:200px ) and (max-width:500px ) {
#p{
background: red;
}
}
</style>
<body>
<p id="p">200px以上并且500px以下背景变成红色</p>
</body>
</html>
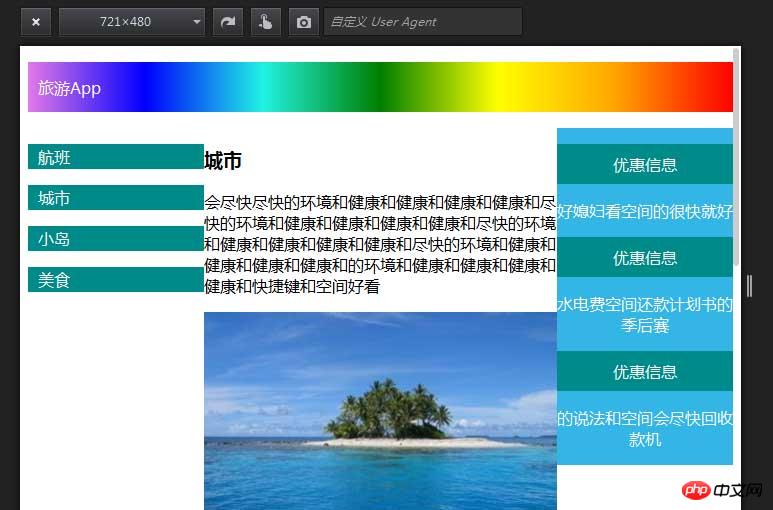
 この Web ページを書いているときに小さな問題が発生しました。ナビゲーションは静かに下に落ちませんでしたが、ここで少し知識を共有します。これが私の最終的な解決策です。メディアでは、縦方向の画面は @media (方向:縦方向)、縦方向の画面は @media (方向:横方向) になります。このように、メディアには、横型と縦型の両方の画面に対応できるため、たとえば、独自の履歴書を作成するときに、人事担当者があなたの履歴書を閲覧できる可能性が高まります。このとき、チャンスが静かに訪れるかもしれません
この Web ページを書いているときに小さな問題が発生しました。ナビゲーションは静かに下に落ちませんでしたが、ここで少し知識を共有します。これが私の最終的な解決策です。メディアでは、縦方向の画面は @media (方向:縦方向)、縦方向の画面は @media (方向:横方向) になります。このように、メディアには、横型と縦型の両方の画面に対応できるため、たとえば、独自の履歴書を作成するときに、人事担当者があなたの履歴書を閲覧できる可能性が高まります。このとき、チャンスが静かに訪れるかもしれません
上記の CSS3 メディアレスポンシブレイアウトの簡単な例は、エディターによって共有されたすべてのコンテンツです。参考にしていただければ幸いです。また、PHP 中国語をサポートしていただければ幸いです。 Webサイト。
CSS3 メディア レスポンシブ レイアウトのその他の例と関連記事については、PHP 中国語 Web サイトに注目してください。