WeChat 開発のための delphi+intraweb - WeChat プラットフォームへのアクセス
サンプルコードを公開しました! delphi+intraweb を使用して WeChat 開発 1 ~ 4 のコード サンプルをダウンロードしてください。これはサンプル コードですが、パッケージは完成しており、自己拡張や修正に適しています。
iw14.0.50 は、完全な httphandler 関数が追加されたことです。最後に、アドレス バーに URL を直接入力して、iw 関数ページを開くことができます。 EasyUI として; 表示モード ダイアログ ボックスが煩わしくなくなりました。これで、初めて主流の Web 開発ツールに近づいたように感じます。
とても興奮しているので、試してみましょう。実際、iw にはまだ落とし穴がたくさんありますが、それについては後ほど説明します...
1. 新しい iw プロジェクトを作成し、スタンドアロン サーバー/サービスを選択して開発するのが理想的です。このモードでは、正式にリリースされると、ライブラリ タイプのプロジェクトを作成して .net サーバーに公開できるため、デバッグが非常に便利になります。 (はい、正しく読みました。iw は isapi モードから離脱し、.net mvc4 アプリケーションと同じように IIS にデプロイできるようになりました。後で説明するように、.net 仮想ホストも iw アプリケーションを公開できます。大幅な改善です。)
2. プロジェクトを保存した後、たとえば wxapi.pas という名前の新しいユニット ファイルをプロジェクトに追加します。このファイル内のコードは WeChat アクセス処理を担当します。コードは次のとおりです:
EInterface erUses クラス、iW.Content.base、System.Sysutils、httpapp、iWapplication、
i i
Type
//// & gt; クラスTContentBase から継承されたものは、asp.net の httphandler と同等です
///
TWxApi = class(TContentBase)
protected
function Execute(aRequest: THtt pRequest; aReply: THttpReply; const aPathname: string ; aSession: TIWApplication ; aParams: TStrings): Boolean; public
public コンストラクター Create; end
uses rSessionUnit、Crypt.SHA1; クエスト: THttpRequest;
aPathname: string; TIWApplication;
aParams: TStrings): ブール値;
タイムスタンプ: 文字列;
署名:= True; ']; '];
strs := TStringList.Create;
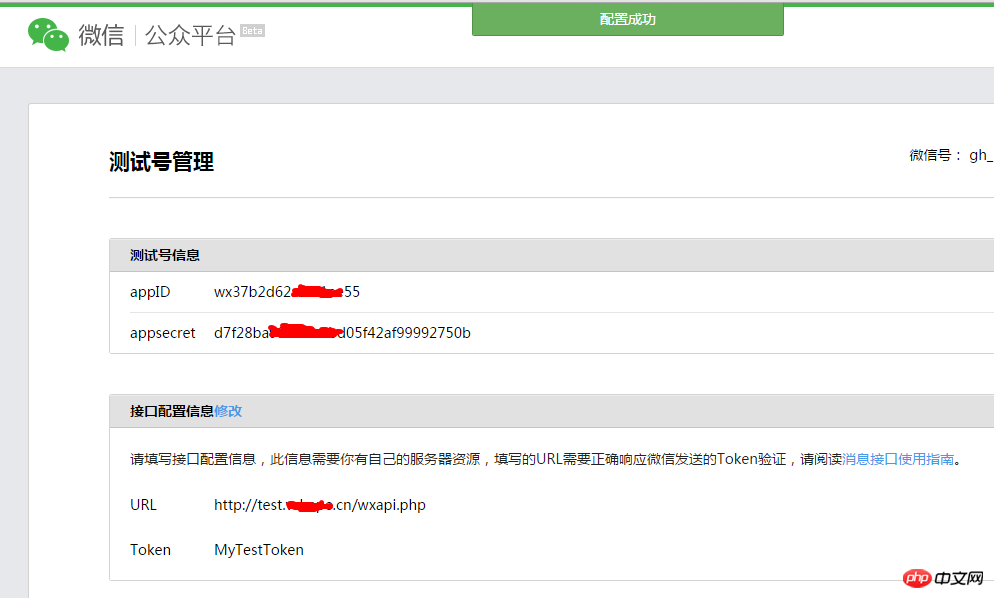
strs.Add('MyTestToken'); // トークンは WeChat インターフェイスの設定情報と一致している必要があります
strs.Add(timestamp); ;
begin
aReply.WriteString(echostr)
end else begin
aReply.WriteString('このプロンプトが表示された場合は、このリンク アドレスが WeChat インターフェイス アドレスとして使用できることを意味します。 ');
end;
aSession.Terminate; // セッション リソースを解放します。このハンドラーはセッションを必要としません。
end; iwForm を使用する必要がある場合は、使用できる TContentForm 基本クラスもあります。ブラウザのアドレス バーに URL を入力して iwform を直接開くこともできます。 TWxApi.Execute のコードは WeChat アクセス用のコードです。理解できない場合は、WeChat ヘルプ: WeChat アクセス ガイドを参照してください。
3. この httphandler を ServerController に登録し、ServerController 登録コードを直接ポストします:
procedure TIWServerController.IWServerControllerBaseConfig(Sender: TObject);
begin
// ServerController.OnConfig イベントで、定義した WeChat ハンドラーを登録します
// ServerController。 Onconfigイベントは、アプリケーションのライフサイクルで1回しか実行されません、最初に /$/start を実行してセッションを開始する必要があります。その後、 // 通常、/wxapi.php ページにアクセスできます。これは明らかに必要なものではありません。
end; ://localhost/wxapi.php
登録したコントローラーにアクセスできます。
しかし、このコードには小さな落とし穴があります。詳細については、私のコードのコメントを参照してください。
落とし穴は、ハンドラーが登録された後、iw アプリケーションが開始されることですが、プログラムを開始するためにブラウザーのアドレス バーに /$/start を入力する代わりに、/wxapi.php を直接入力すると httphandler の検証に失敗し、ページは自動的にメイン フォームに移動します。ヘルプを読んだ後、TContentBase.RequiresSessionStart:=false を設定する必要があることがわかりました。そうでない場合、iw アプリケーションは httphandler を使用する前に、まずセッションを開始してメイン フォームにアクセスする必要があります。ヘルプに従って、TContentBase.RequiresSessionStart:=false を設定しました。 /wxapi.php を直接入力しても機能しませんが、再度メイン フォームに移動すると、httphandler コードが実際に実行されたことが判明したため、404 コード エラーが表示されます。エラー。マルチパーティの検証と実験により、TContentBase.CanStartSession:= True を設定する必要があることがわかりました。笑、これはヘルプには記載されていませんが、おそらく新しいバージョンで新しく追加された属性です。さて、アドレスバーに
http://localhost/wxapi.php
と入力すると、ページが通常どおり開くことができます。
が、実際には構成が失敗したことを示すメッセージが表示されます。何が起こっているのでしょうか? 私が使用したコードは、他の人が作成した WeChat アクセス インターフェイス コードの Delphi バージョンからコピーされたものでした。そのとき、最初に思ったのは、ページのエンコードが間違っているということでした。 iw のハンドラーのデフォルトのエンコーディングを UTF-8 形式に変更したので、gbk、iso-8859-1 などのエンコーディング形式を試しましたが、上記のエラーが表示されました。仕方なく、ハンドラー コードが実行されたかどうかをログに記録しました。結果は衝撃的でした。しかし、ローカル マシンでデバッグすると、ハンドラー コードは実行されませんでした。実サーバーのブラウザで閲覧しても問題ありません。何日もかけてさまざまなテストと修正を行った後、私はあきらめるつもりでしたが、iw の httphandler サンプルを調べたところ、その ServerController: OnBrowserCheck にイベントが実装されていることがわかりました。同じイベント コードをテスト用に自分のコードに追加しました。すごい、うまくいきました。 。 。 procedure TIWServerController.IWServerControllerBaseBrowserCheck( 、ははは、ほんの数行のコードに数日苦労しましたが、ついに WeChat 開発に使用できるようになりました。
aSession: TIWApplication; var rBrowser: TBrowser);
begin
// このイベント コードは非常に重要です。私はここで数日間行き詰まっています。
//
// このイベントが実装されていない場合、どのブラウザでも /wxapi.php を入力すると正常に応答できます。
// WeChat で設定が失敗したことが示された場合にのみ、コード内のログ出力を使用したことがわかりました。 WeChat リクエストは受信できますが、
// TWxApi.Execute メソッドは実行されません。その後、公式 Web サイトにアクセスして関連するヘルプを読んだところ、ブラウザのみをサポートしていることがわかりました
// ブラウザは出力に正常に応答できます。 WeChat によって送信された TWxApi.Execute メソッド この Web リクエストは明らかに既知のブラウザーに属しません
rBrowser が TOther の場合、開始します
rBrowser := TInternetExplorer.Create(8); // ページのコンテンツを出力します互換性のある IE8 ページの閲覧
end;
end;

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP は、Web 開発およびサーバーサイド プログラミング、特に WeChat 開発で広く使用されているオープン ソースのスクリプト言語です。現在、ますます多くの企業や開発者が WeChat 開発に PHP を使用し始めています。これは、PHP が本当に学びやすく、使いやすい開発言語となっているためです。 WeChat の開発では、メッセージの暗号化と復号化はデータのセキュリティに関わるため、非常に重要な問題となります。暗号化と復号化の方法を持たないメッセージの場合、ハッカーは簡単にデータを入手でき、ユーザーに脅威を与える可能性があります。
 PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
WeChat パブリック アカウントの開発において、ユーザー タグ管理は非常に重要な機能であり、開発者がユーザーをよりよく理解し、管理できるようになります。この記事では、PHPを使用してWeChatのユーザータグ管理機能を実装する方法を紹介します。 1. WeChat ユーザーの openid を取得する WeChat ユーザータグ管理機能を使用する前に、まずユーザーの openid を取得する必要があります。 WeChat パブリック アカウントの開発では、ユーザーの承認を通じて openid を取得するのが一般的です。ユーザー認証が完了したら、次のコードを通じてユーザーを取得できます。
 PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
WeChat の人気に伴い、マーケティング ツールとして WeChat を使用し始める企業が増えています。 WeChat グループ メッセージング機能は、企業が WeChat マーケティングを行うための重要な手段の 1 つです。ただし、手動送信のみに頼ると、マーケターにとって非常に時間と労力がかかる作業になります。したがって、WeChat マス メッセージング ツールを開発することが特に重要です。この記事では、PHP を使用して WeChat マス メッセージング ツールを開発する方法を紹介します。 1. 準備作業 WeChat マス メッセージング ツールを開発するには、次の技術点を習得する必要があります。 PHP WeChat パブリック プラットフォーム開発の基礎知識 開発ツール: Sub
 PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
WeChat は現在、世界最大のユーザーベースを持つソーシャル プラットフォームの 1 つであり、モバイル インターネットの普及に伴い、ますます多くの企業が WeChat マーケティングの重要性を認識し始めています。 WeChat マーケティングを実施する場合、顧客サービスは重要な部分です。カスタマー サービスのチャット ウィンドウをより適切に管理するために、WeChat 開発に PHP 言語を使用できます。 1. PHP WeChat 開発の概要 PHP は、Web 開発の分野で広く使用されているオープン ソースのサーバー側スクリプト言語です。 WeChat パブリック プラットフォームが提供する開発インターフェイスと組み合わせると、PHP 言語を使用して WeChat を実行できます。
 PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
WeChat が人々の生活においてますます重要なコミュニケーション ツールになるにつれ、その機敏なメッセージング機能はすぐに多くの企業や個人に支持されるようになりました。企業にとって、WeChat をマーケティング プラットフォームとして開発することがトレンドになっており、WeChat 開発の重要性が徐々に顕著になってきています。その中でも、グループ送信機能はさらに広く使用されているため、PHP プログラマとしてグループ メッセージ送信レコードを実装するにはどうすればよいでしょうか?以下に簡単に紹介します。 1. WeChat パブリック アカウントに関する開発知識を理解する グループ メッセージ送信レコードの実装方法を理解する前に、
 PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
モバイル インターネットの普及に伴い、WeChat をソーシャル ソフトウェアとして使用する人が増えており、WeChat のオープン プラットフォームは開発者に多くの機会をもたらしています。近年、人工知能技術の発展に伴い、音声認識技術は携帯端末開発において徐々に人気のある技術の一つになってきています。 WeChat 開発では、音声認識をどのように実装するかが多くの開発者にとって懸念事項となっています。この記事では、PHP を使用して音声認識機能を実装する WeChat アプリケーションを開発する方法を紹介します。 1. 音声認識の原理 音声認識の実装方法を紹介する前に、まず言語を理解しましょう
 ThinkPHP6 WeChat 開発ガイド: WeChat パブリック アカウント アプリケーションを迅速に構築する
Aug 26, 2023 pm 11:55 PM
ThinkPHP6 WeChat 開発ガイド: WeChat パブリック アカウント アプリケーションを迅速に構築する
Aug 26, 2023 pm 11:55 PM
ThinkPHP6 WeChat 開発ガイド: WeChat パブリック アカウント アプリケーションの迅速な構築 はじめに: 重要なソーシャル メディア プラットフォームとして、WeChat パブリック アカウントは、マーケティング、情報普及、その他の側面で個人や企業に大きな機会を提供します。この記事では、ThinkPHP6 を使用して WeChat パブリック アカウント アプリケーションを迅速に構築する方法を紹介し、一般的に使用されるコード例をいくつか示します。環境の準備 開発を開始する前に、まず以下の環境を準備する必要があります。 PHP7 以降のバージョン ThinkPHP6 フレームワーク WeChat パブリック アカウント
 WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
インターネットとモバイル スマート デバイスの発展に伴い、WeChat はソーシャルおよびマーケティング分野に欠かせないものになりました。デジタル化が進むこの時代において、WeChat 開発に PHP を使用する方法が多くの開発者の焦点になっています。この記事では主に、PHP を WeChat 開発に使用する方法とそのヒントや注意事項を紹介します。 1. 開発環境の準備 WeChat を開発する前に、まず対応する開発環境を準備する必要があります。具体的には、PHP オペレーティング環境と WeChat パブリック プラットフォームをインストールする必要があります。






