
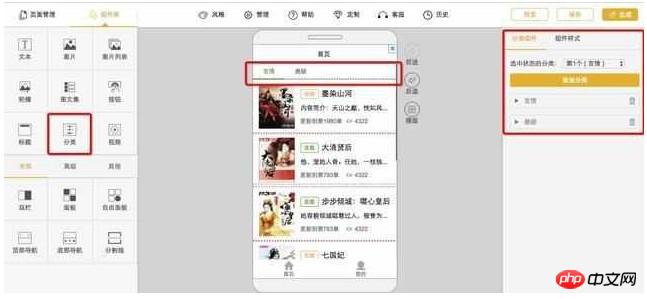
彼女は WeChat ミニ プログラムを使い始めたばかりですが、WeChat 内の多くのコンポーネントがパッケージ化されていることに気付きましたが、最近それを使用する必要があったので、いくつか調べました。問題点や改善点があれば、みんなで話し合って学べるようにまとめられていますので、ぜひコメントや苦情を言ってください。
まず、ナビゲーションをクリックするときに、2 つの変数が必要です。1 つは現在のクリック スタイル クラスを保存するためのもので、もう 1 つは他のナビゲーションのデフォルトのスタイル クラスです。
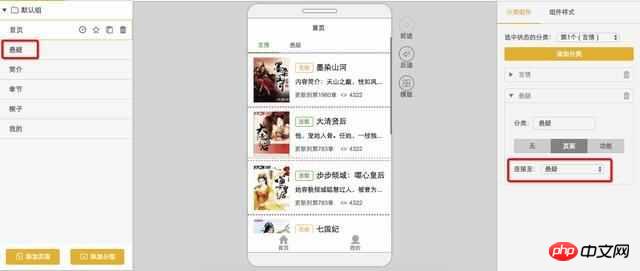
タブのコンテンツ リストにも 2 つの変数が必要です。変数、1つは現在の表示ブロックを格納し、もう1つは格納されている別の非表示のデフォルトブロックです
三項演算を使用して、クリックしてナビゲーションインデックスを取得し、そのインデックスに基づいて現在のクラスを追加するかどうかを判断します [注意] , ここでは、クリック イベントを親ナビゲーション バーにバインドし、ターゲット オブジェクトのプロパティを通じてクリックによってトリガーされたイベント オブジェクトを取得します。 js
<blockquote><view class="tab">
demo.wxss
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
}); 最終的なデモンストレーション効果は次のとおりです: 
 関連記事:
関連記事:
 タブタブ効果のWeChatミニプログラム実装
タブタブ効果のWeChatミニプログラム実装
シンプルでスタイリッシュな純粋なCSS3タブタブ効果