
One、App()
は、小さなプログラムを登録するために使用されます。アプレットの開始時に呼び出され、破棄されるまでアプレットを作成します。これは、ミニ プログラムのライフサイクル全体を通して存在します。明らかに、それはシングルトンでグローバルです。そのため、
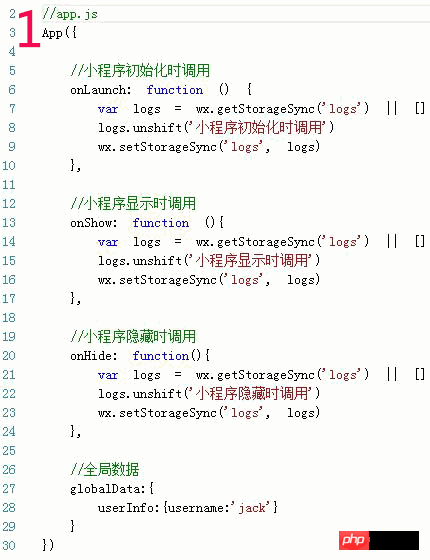
1) は app.js に 1 回しか登録できません。
2) このユニークな小さなプログラム シングルトンは、コード内のどこでも getApp() を通じて取得できます。
たとえば、var appInstance = getApp();
App() のパラメーターはオブジェクトです。 type {} は、アプレットの宣言サイクル関数を指定します。
onLaunch関数
はアプレットの初期化を監視します。
ミニプログラムの初期化が完了すると、onLaunch がトリガーされます (グローバルに 1 回のみトリガーされます)。
onShow関数
は、ミニプログラムの表示を監視します。
ミニプログラムが開始されるか、バックグラウンドからフォアグラウンドに表示されるときにトリガーされます。
onHide関数
リスニングアプレットを非表示にします。
ミニプログラムがフォアグラウンドからバックグラウンドに入るとトリガーされます。
いわゆるフロントエンドとバックエンドの定義は、たとえば、WeChat を使用していないときにバックエンドに入ります。
globalData オブジェクト
グローバル データ。
次のアニメーションに示すコードとログのリファレンス:

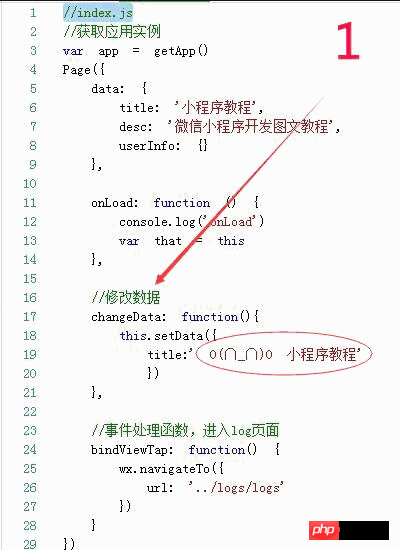
2. Page() 関数
App() を通じてミニプログラムを登録した後、フレームワークの登録ページを開始します。ページはまだ登録されていないため、App() の onLaunch で getCurrentPage() メソッドを呼び出さないでください。
同じ Page() にもライフサイクルがあります。ページの登録が完了したら、page.js ファイルの getCurrentPage() メソッドを呼び出して、現在のページ オブジェクトを取得できます。
2.1 では、Page() のパラメータも Object 型です。
onLoad
ページの読み込みを監視
ページの読み込みが開始されたときにトリガーされます。一度だけ呼び出されます。
onReady
ページの初期レンダリングの完了をリッスンします
HTMLのonReadyに似ています。一度だけ呼び出されます。
onShow
onUnload にどのように対応するか
ページのアンロードをリッスン
redirectTo または navigateBack 中に呼び出します
ユーザーのプルダウンをリッスンします
1) 設定のウィンドウオプションでEnablePullDownRefreshをオンにする必要があります。
2) データ更新の処理後、wx.stopPullDownRefresh は現在のページのプルダウン更新を停止できます。
onReachBottom
ページプルダウンイベントの処理関数
data
ページの初期データ
2.2、PageData.prototypeセット。 ()
ページの関数 setData() は、ページの初期データを変更するために使用されます。データがビュー レイヤー wxml にバインドされて表示されている場合、ビュー レイヤーは更新せずに変更を反映します。
データの変更には setData() のみを使用でき、this.data を通じて直接変更することはできません。データサイズは 1024 kb に制限されています。
2.3、getCurrentPages()
、現在のページスタックのインスタンスを取得します。スタックの順序で配列の形式で指定されます。最初の要素はホームページで、最後の要素は現在のページ。
2.4、ケースアニメーション

3. ページスタック
フレームワークは、現在のすべてのページをスタックの形式で維持します。 ルーティングの切り替えが発生すると、ページ スタックは次のように動作します:
| ルーティング メソッド | ページ スタックの動作 |
初期化 |
新しいページがスタックにプッシュされます |
新しいページを開きます |
新しいページがスタックにプッシュされます |
ページのリダイレクト |
現在のページがスタックからポップアウトされます 新しいページはスタックにプッシュされました |
ページリターン |
ターゲットがページに戻るまでページはスタックから飛び出し続けます 新しいページがスタックにプッシュされます |
タブスイッチ |
現在のページがスタックからポップアウトされ、 新しいページがスタックにプッシュされます |
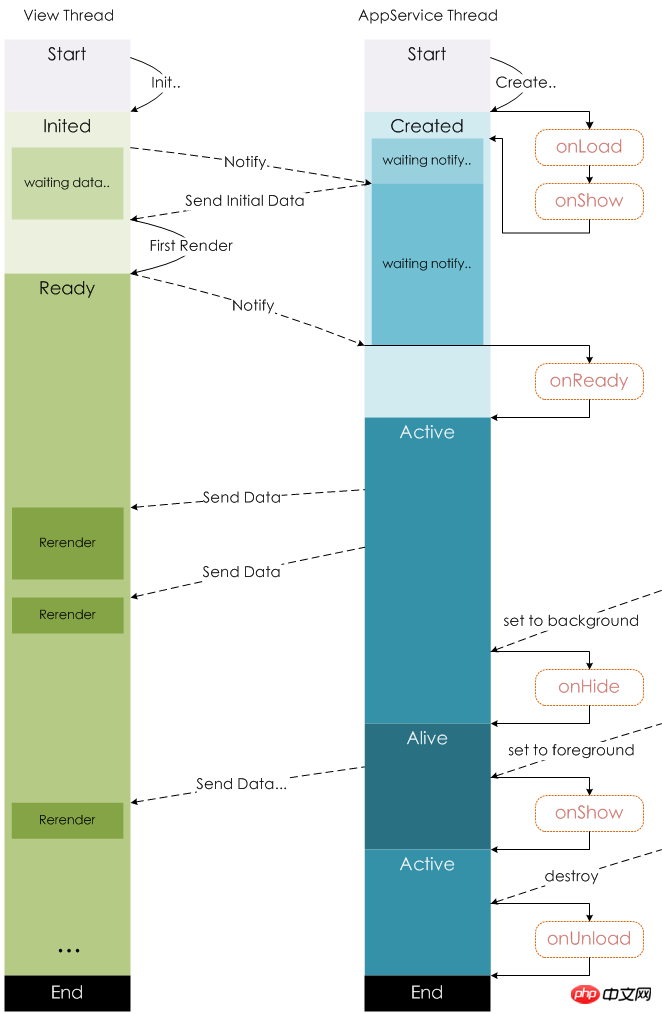
4. ライフサイクル
次の図は、ページ インスタンスのライフ サイクルを示しています。

五、ページルーティング
| ルーティング方法 | ティングページ |
プレルーティングページ |
初期化 |
onLoad、 onShow |
|
| 新しいページを開く |
onロード、 表示 |
非表示 |
ページの重い方向 |
onLoad、 onShow |
onUnload |
ページリターン |
onShow | onUnload (多層ページに戻るとき、各ページonUnload が順番にトリガーされます) |
Tab Toggle |
初めて開く onLoad、onshow それ以外の場合は onShow |
onHide |
その他の WeChat ミニプログラム開発チュートリアル-App() Page()関数の概要に関する記事は、PHP中国語サイトに注目してください!