
Master Feng は数年前に PHP の研究開発を行っており、そのほとんどはオープンソース フレームワークの指導の下で作成されました。今でも私が本能的に PHP フレームワークを使って PHP アプリケーションを開発してしまうのは、私が怠け者でフレームワーク以外のことを勉強していないせいでもあります。
今日お話しするのは、多くの PHP フレームワークに慣れた後、そのフレームワークのツールではサポートされていない機能がたくさんあることがわかり、自分で書くか外部で探すしかなかったということです。 。車輪の再発明をできるだけ少なくするために、Feng Ye は本日、必要な関数を簡単かつ迅速に見つけて PHP アプリケーションに統合できる、より実用的なツールを提供します。
コンポーネントです。
コンポーネントは、PHP アプリケーションの特定の問題を解決するために使用されるパッケージ化されたコードです。コンポーネント内のクラス、インターフェイス、プロパティは通常、同じ名前空間に配置されます。
コンポーネント コンポーネントの役割は非常に単一です。コンポーネントには単一の機能が必要です。
コンポーネントは PHP ファイルまたはクラスであり、非常に単純です。
機会があれば、適切なツールを使用して、コードを軽量かつ柔軟に保つために、いくつかの PHP コンポーネントを通じて問題を正確に解決する小さなプロジェクトを構築したいと考えています。
PHP コンポーネントは http://www.php.cn/ で見つけることができます。

PHP のどのコンポーネントが優れているかに興味がある場合は、このリンクにアクセスしてください。
http://www.php.cn/
このリンクには、多くの優れた PHP コンポーネントがリストされています。
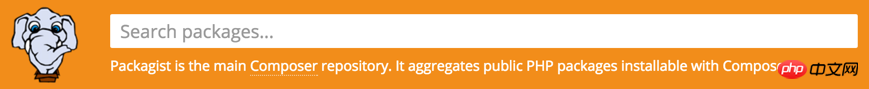
HTTP リクエストに関連するコンポーネントが必要な場合は、上の検索ボックスに「HTTP」と入力し、Enter キーを押すと、HTTP リクエストに関連するコンポーネントのリストが表示されます。

上記のコンポーネントを口コミに基づいて選択することをお勧めします。面倒だと思う場合は、星の数に従ってください。
PHP コンポーネントを使用すると、依存関係の管理と自動読み込みという 2 つの問題を解決する必要があります。もちろん、それを解決するための対応ツールも用意しています。
Composer は、PHP コンポーネントをインストールするためのツールであり、PHP コンポーネントの依存関係マネージャーでもあり、コマンドラインで実行されます。
Composer は Packagist と連携できます。Composer を通じてコンポーネントをダウンロードする必要がある場合、Composer は Packagist を通じて関連コンポーネントを取得します。
Composer は非常に重要な役割を果たします。PSR-4 の登場により、依存関係管理 Composer はプロジェクト内のすべての PHP コンポーネントに対して PSR 標準に準拠する自動ローダーを自動的に生成します。 Composer は、依存関係の管理と自動読み込みの問題を解決します。
公式ドキュメントに従ってインストールできます: http://www.php.cn/
ここで提供するのは、Mac OS および Linux でリモート マシンに Ssh 接続してインストールする方法です。楽しんでインストールしてください。
$curl -sS http://www.php.cn/ | php $mv composer.phar /usr/local/bin/composer
権限の問題が発生した場合は、自分で sudo してください。コマンドラインにcomposerコマンドを入力して、その効果を見てみましょう。
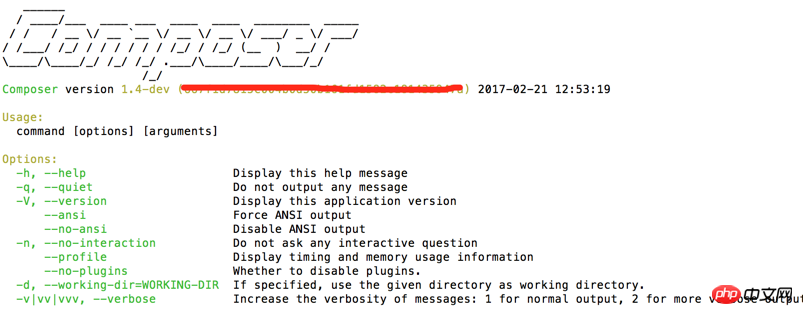
#composer
次の画面が表示され、Composer が正常にインストールされたことが示されます。

Composer が壊れている場合は、アップグレードするよう通知されます。次のコマンドを入力するだけでアップグレードが完了します。
$composer self-update
コンポーネントの名前は通常、会社名/パッケージ名です。たとえば、先ほど Packagist で PHP を検索して返されたリストでは、guzzle/http の guzzle が会社名、http がパッケージ名です。エンタープライズ名はグローバルに一意であり、その名前のパッケージが誰に属するかを識別するために使用されます。パッケージ名は、エンタープライズ名の下でパッケージを一意に識別するために使用されます。
Packagist はコンポーネントのすべてのバージョン (開発中の開発バージョンを含む) をリストしますが、バージョンごとにフィルターする必要はありません。Composer がこれを行います。

この http リクエスト コンポーネントをダウンロードするには、まずコマンド ラインでコンポーネントをダウンロードするプロジェクトの最上位ディレクトリに移動し、次のコマンドを入力して Guzzle をダウンロードします。 /http コンポーネント。
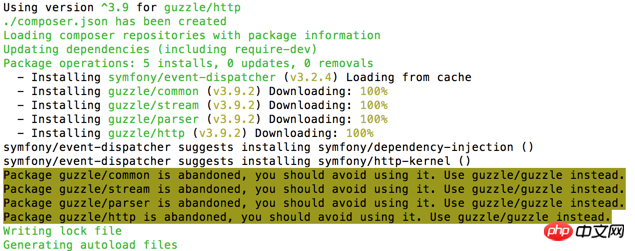
#composer require guzzle/http
このコマンドにより、Composer は指定された PHP コンポーネントの最新の安定したバージョンを検索してインストールします。このようにして、http リクエストに関連する PHP コンポーネントを作成できます。非常に簡単ではないでしょうか。
次のプロンプトが表示され、ダウンロードしたいコンポーネントが正常にダウンロードされたことが示されます。

プロンプトの黄色の部分については、今のところ無視します。これは単なるコンポーネントのテストです。完全なセットを使用する必要がある場合は、次のコマンドを使用することをお勧めします。
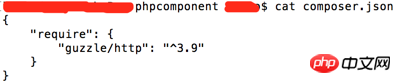
りー在执行这条命令的时候,会在你项目的顶层目录里面创建两个文件:composer.json和composer.lock,记住,这两个文件都需要被纳入版本控制系统。

这个组件最终会被放在你项目顶层目录的vender/目录中。

这个文件必须是有效的json文件,至于是否有效,大家可以拷贝上面的代码,到这个网站上面去认证:
http://www.php.cn/
它会告诉你,你的文件是不是一个标准的json。
Composer会使用这个文件中的信息对PHP组件进行查找、安装和自动加载。
composer.json文件的完整格式参见composer官网:http://www.php.cn/

这个文件会列出项目使用的所有PHP组件,以及组件的具体版本号,这其实和文件锁啊,进程锁啊相关的有异曲同工之妙。
为什么需要将这个文件纳入版本控制系统呢,因为你需要让你的其他团队成员知道,项目使用的PHP组件都是哪些版本的,这样能避免由于组件版本差异导致的缺陷风险。
php组件下载下来了,如何去使用它呢,比方说我们下载下来的http组件在vender目录下面了,我们需要在我们项目的入口文件(一般是index.php)里面新增下面一句话
require 'vendor/autoload.php';
Composer下载PHP组件时还会为项目的所有依赖创建一个符合PSR标准的自动加载器。我们仅需在我们的项目入口文件内加入上面这段代码即可。这样我们就可以实例化项目中的任何PHP组件,这些组件会按需自动加载。
使用组件里面的方法与函数,一般使用下面的代码:
$loop = React\EventLoop\Factory::create();
$socket = new React\Socket\Server(8080, $loop);
$http = new React\Http\Server($socket);
$http->on('request', function (Request $request, Response $response) {
$response->writeHead(200, array('Content-Type' => 'text/plain'));
$response->end("Hello World!\n");
});$loop->run();这样,大功告成。今天就和大伙说到这里,至于组件里面的方法如何去使用,在Packagist中都有详细的解释哒,大家可以多花点时间,多研究研究组件,会对你有很大帮助的。^_^
以上就是【PHP系列】PHP组件详解的内容,更多相关内容请关注PHP中文网(www.php.cn)!