iconfontフォントアイコンと各種CSS小さいアイコンの詳細解説
まえがき:これは著者自身が勉強した上での理解と整理です。間違いや質問がある場合は、修正してください。更新を続けます。
1. iconfont フォント アイコン
私たちのニーズでは、Tmall Web サイトなどでいくつかの小さなグラフィックやアイコンがよく見られます。


これらの小さなグラフィックを写真に置き換えることができます。スプライト画像 (スプライト画像とも呼ばれます) に変換します。
スプライト画像の原理: 多数の小さな画像を 1 つの大きな画像に結合し、背景画像の位置を設定して画像を表示します。
スプライト画像の利点: 数を減らします。
スプライトは、スプライトを作成するための優れたツールです。もちろん、上の写真の空など、他の方法もあります。猫が使用するフォント アイコン iconfont ;
フォントアイコンは、名前が示すように、ベクトルアイコンとも呼ばれます。インターネット上には、多くのフォントアイコンがあります。ライブラリ、ここではアイコンフォントの使い方を紹介します:
公式ウェブサイト: http://www.iconfont.cn/
作り方は教えませんので、そのまま使ってみましょう(笑、実際には私が描いた絵は醜すぎます );
元々はその使い方について書くつもりでしたが、iconfont が再びアップグレードされ、シンボルの書き込みとマルチカラーアイコンのサポートが追加されたようです (これには SVG の知識が必要です)。公式ウェブサイトのヘルプドキュメントの画像も非常に詳しく説明されています。私が最初に使用したときに遭遇した落とし穴について書きましょう:
「コードをダウンロード」ボタンを直接見つけていただければ幸いです。さて、しばらく探してみると、デフォルトでは色とサイズを設定するように求められました。これは、フロントエンドでコードをクリックするだけです。知っている - -- 材料を入手することです (1366*768) 他に何が起こっていますか?この「コードをダウンロード」ボタンは、ウィンドウの下部にあるツールバーによって半分ブロックされています...
フォントアイコンをダウンロードすると、次のようになります。 CSS でフォントの種類を定義するときは、必ずパスを正しく設定してください

 ファイルをダウンロードする方法を使用する場合、使用できるのはマルチカラーのみです。フォントの色を指定して単一の色を設定します。マルチカラーアイコンを使用したい場合は、シンボルを使用してオンラインリンクを参照する必要があります; シンボルは js ファイルを参照し、フォントクラスは css ファイルを参照します
ファイルをダウンロードする方法を使用する場合、使用できるのはマルチカラーのみです。フォントの色を指定して単一の色を設定します。マルチカラーアイコンを使用したい場合は、シンボルを使用してオンラインリンクを参照する必要があります; シンボルは js ファイルを参照し、フォントクラスは css ファイルを参照します -
マスターは CSS を使用してさまざまな純粋な CSS グラフィックを作成しました。私がより頻繁に使用するものだけをリストします。
Triangle については、この記事をお読みください。言い換えると、
メニュー(3つのバー)
、上の境界線に二重線を使用し、下の境界線に実線を使用するか、逆に行うこともできます:
コードは次のとおりです:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.menu{
margin: 100px;
width: 55px;
height: 10px;
border-top: 30px double #f00;
border-bottom: 10px solid #f00;
/*用border上边框双线和下边框实线,也可以反着来*/
}
</style>
</head>
<body>
<p class="menu"></p>
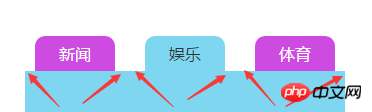
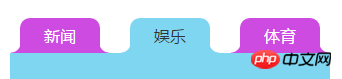
</body></html> 背景画像の放射状グラデーションを設定できます: 円の中心位置、グラデーションのサイズ、グラデーションの形状、円の中心の色の幅、...、最後の色の幅;
背景画像の放射状グラデーションを設定できます: 円の中心位置、グラデーションのサイズ、グラデーションの形状、円の中心の色の幅、...、最後の色の幅;


代码如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
a{text-decoration: none;cursor: pointer;}
li{list-style: none;}
/*清除浮动*/
.clearfix:before, /*:before处理margin上下重叠*/
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;
}
.test{
margin: 100px 0 0 100px ;
}
.list{
margin-left: -20px;
}
.content{
width: 320px;
background: #7fd6f1;
min-height: 200px;
}
.item .active{
background: #7fd6f1;
color: #333;
}
.item{
float: left;
margin-left: 30px;
}
.item a{
display: block;
background: #ce4be2;
width: 80px;
height: 35px;
text-align: center;
line-height: 35px;
color: #fff;
border-radius: 10px 10px 0 0;
position: relative;
}
.item a:after{
content: "";
display: block;
position: absolute;
right: -9px;
/*不知大家是否发现,在边缘处其实是有1px的变化的,弧度到最后不是很自然,这里我们其实可以把位置往里1px*/
bottom: 0;
width: 10px;
height: 10px;
background: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
/*背景图径向渐变可以设置:圆心位置,渐变的大小,渐变的形状,圆心处的颜色 宽度, ... ,结尾处的颜色宽度*/
/*圆心位置默认为center,我们这里设置圆心为元素左顶点和右顶点*/
/*渐变的大小默认为farthest-corder ,我们这里设置的farthest-side*/
/*渐变的形状默认为ellipse(椭圆),我们这里得设置成circle(圆形),但是宽高一样的椭圆不就是圆形么,so...*/
/*颜色和宽度的设置,我们在离元素宽度还有1px的时候变化,所以这里是10-1=9px;*/
}
.item a:before{
content: "";
display: block;
position: absolute;
left: -9px;
bottom: 0;
width: 10px;
height: 10px;
background: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
}
.item .active:after{
background: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
.item .active:before{
background: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
</style>
</head>
<body>
<p class="test">
<ul class="list clearfix">
<li class="item">
<a href="javascript:;" >新闻</a>
</li>
<li class="item">
<a href="javascript:;" class="active">娱乐</a>
</li>
<li class="item">
<a href="javascript:;">体育</a>
</li>
</ul>
<p class="content"></p>
</p>
</body></html>还有很多css制作的经典图形,以后再整理吧;
其实,css制作的图标和图片代替的图片都很棒,根据需求吧。我更喜欢字体图标和图片的方式,效率更高,简单。
更多iconfontフォントアイコンと各種CSS小さいアイコンの詳細解説相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




 ファイルをダウンロードする方法を使用する場合、使用できるのはマルチカラーのみです。フォントの色を指定して単一の色を設定します。マルチカラーアイコンを使用したい場合は、シンボルを使用してオンラインリンクを参照する必要があります; シンボルは js ファイルを参照し、フォントクラスは css ファイルを参照します
ファイルをダウンロードする方法を使用する場合、使用できるのはマルチカラーのみです。フォントの色を指定して単一の色を設定します。マルチカラーアイコンを使用したい場合は、シンボルを使用してオンラインリンクを参照する必要があります; シンボルは js ファイルを参照し、フォントクラスは css ファイルを参照します 
