
元のタイトル: WPF を使用して WeChat パブリック アカウントの複数顧客サービス機能を実装する
概要:
これは、WPF をフロントエンド テクノロジとして使用して、デスクトップ バージョンの WeChat 複数顧客サービス システムを実装することです。このプロジェクトは、フロントエンド フレームワークとして Prism を使用し、MVVM モデルを使用して UI とロジック コードを効果的に分離し、MefBootstrapper と統合された MEF IOC コンテナを使用して各モジュール オブジェクトを分離します。イベントとインタラクションを実装するための IEventAggregator の合理的な使用。この記事には、対応する機能を導入する際に関連する実装リファレンスが記載されており、読者は改善点を参照して自分のプロジェクトに導入することができます。
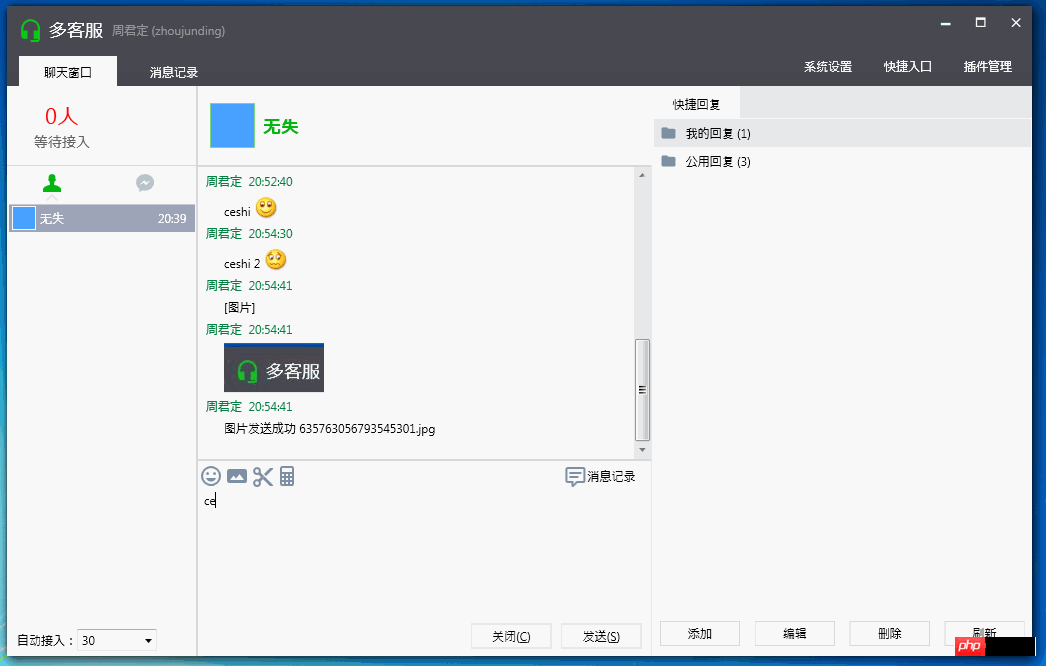
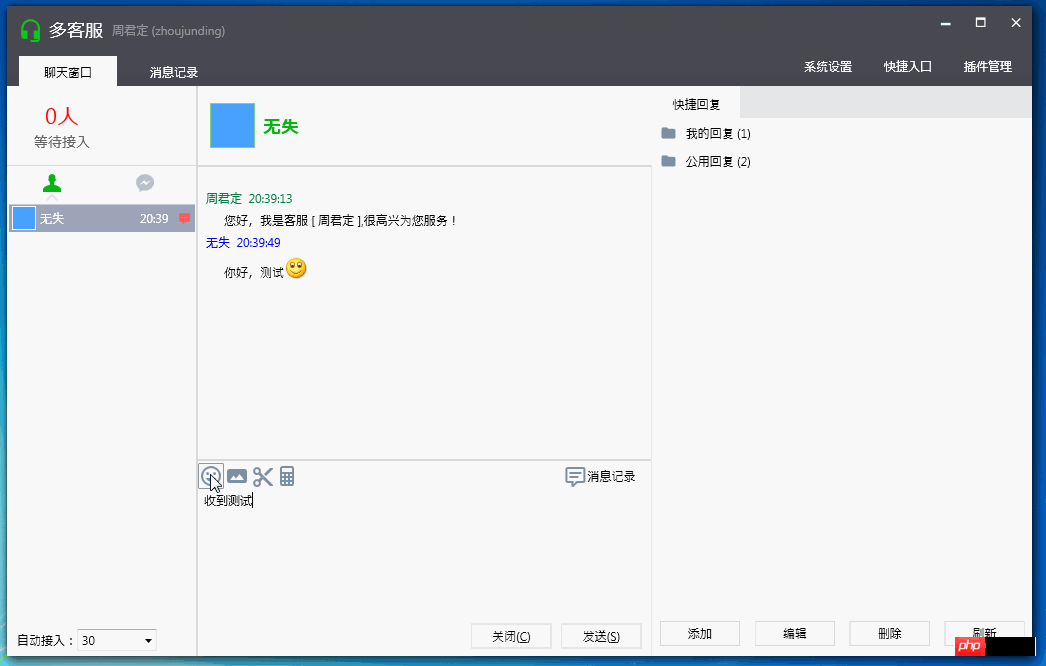
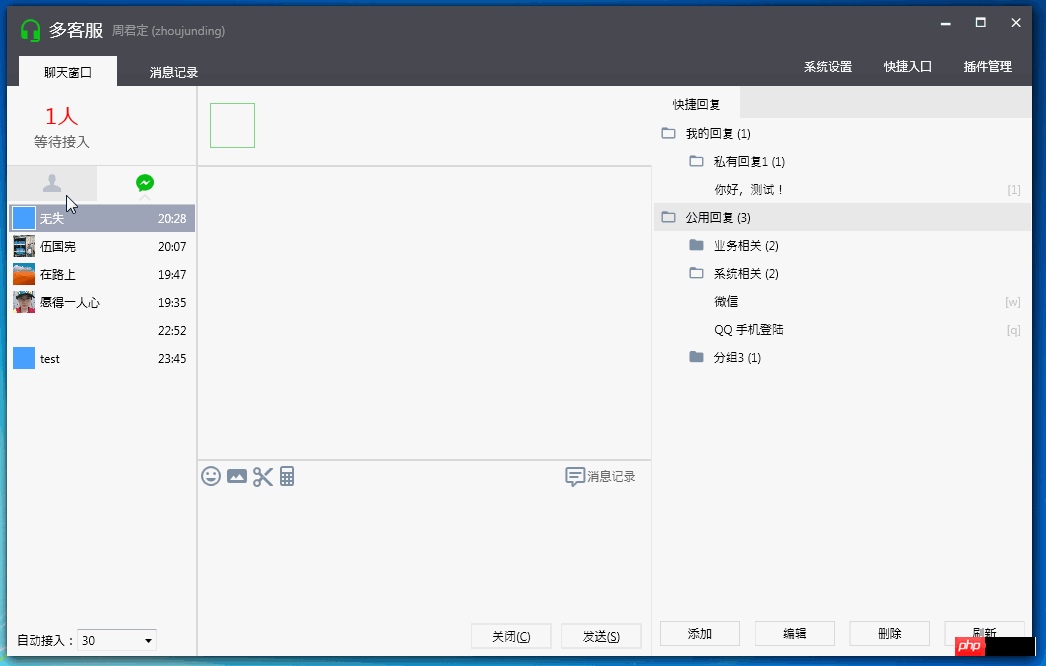
プログラム実行インターフェイスと機能のプレビュー:

1. ログイン:
機能: ユーザーとユーザー設定の記憶をサポートし、ユーザーのパスワードを記憶することを選択できます。

実装関連:
ログイン ウィンドウをカスタマイズし、Microsoft.Windows.Shell を導入します。関連するカスタム ウィンドウの実装については、WPF カスタム Chrome ライブラリと MSDN WindowChrome クラス を参照してください。
最小化、最大化、および閉じるボタン機能を実装するには、上記の例を参照してください。 Loginボタン、スタイルのカスタマイズ、書き換えボタンのテンプレート、参照コードは次のとおりです。
 RREEEE
RREEEE
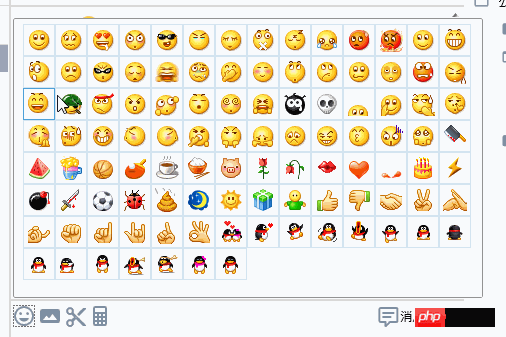
絵文字: テキストボックスに絵文字のエスケープ記号を入力し、エスケープ記号に従って対応する絵文字画像を見つけて置き換えます。 InlineUIContainer
Gif ダイナミック グラフィック: WPF では Gif がサポートされていないため、GIF 式を表示するにはカスタム ユーザー コントロールを作成する必要があります。
[WPF 問題] WPF で動的 GIF を表示する
スクリーンショット機能: ソース コードはオンラインで見つけた Winform のスクリーンショットです。いくつかの小さな変更を加えてプロジェクトに導入しました。
 参考:C#でフル機能のスクリーンショットコントロールを実現する(4) - フルバージョン http://www.php.cn/
参考:C#でフル機能のスクリーンショットコントロールを実現する(4) - フルバージョン http://www.php.cn/
3. 顧客リスト
コントロールはTabControlで、TabControlのStyleとTabItemを書き換えます。スタイル
<Style x:Key="LogginButton" TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Grid >
<Border x:Name="Bd" Background="{TemplateBinding Background }" BorderBrush="#d3d3d3" BorderThickness="1">
</Border>
<ContentPresenter x:Name="contentPresenter" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" RecognizesAccessKey="True"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="Bd" Property="BorderBrush" Value="#08bd14"/>
<Setter TargetName="Bd" Property="Opacity" Value="0.8"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="Bd" Property="Background" Value="#f3f3f3"/>
<Setter TargetName="contentPresenter" Property="Margin" Value="2,2,0,0"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> コードを表示
コードを表示
4. クイック返信パネル
アプリケーションツリービューと HierarchicalDataT テンプレートはツリーを実装しますリスト。


5. 顧客の転送
顧客の転送ウィンドウをカスタマイズします。スタイルの Xaml コードは次のとおりです:


<Style x:Key="NoResize_Window" TargetType="{x:Type Window}">
<Setter Property="FontFamily" Value="Consolas,Microsoft YaHei" />
<Setter Property="ResizeMode" Value="CanMinimize" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Window}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Border Grid.Row="0" >
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#494A52" Offset="0"/>
<GradientStop Color="#45464f" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<!--Icon and Title-->
<DockPanel >
<TextBlock Margin="12,0,0,0" Text="{TemplateBinding Title}" FontFamily="Calibri" VerticalAlignment="Center" Foreground="#FFFFFF" />
<StackPanel HorizontalAlignment="Right" Orientation="Horizontal" VerticalAlignment="Top">
<ctrl:MinAndCloseCaptionButton></ctrl:MinAndCloseCaptionButton>
</StackPanel>
</DockPanel>
</Grid>
</Border>
<Grid Grid.Row="1" >
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Padding="{TemplateBinding Margin}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" >
<ContentPresenter />
</Border>
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>View Code
转接客户列表,样式Xaml代码如下:


<Style x:Key="OnlineUserListBoxStyle" TargetType="{x:Type ListBox}">
<Setter Property="Background" Value="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Auto"/>
<Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Auto"/>
<Setter Property="ScrollViewer.CanContentScroll" Value="true"/>
<Setter Property="ScrollViewer.PanningMode" Value="Both"/>
<Setter Property="Stylus.IsFlicksEnabled" Value="False"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBox}">
<Border x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Padding="1" SnapsToDevicePixels="true">
<DockPanel>
<Border BorderBrush="#dbdbdb" BorderThickness="0,0,0,1" DockPanel.Dock="Top">
<Grid Background="#f6f6f6" TextElement.Foreground="#999999" DockPanel.Dock="Top">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Margin="5,7,0,6" Grid.Column="0">状态</TextBlock>
<TextBlock Margin="5,7,0,6" Grid.Column="1">工号</TextBlock>
<TextBlock Margin="5,7,0,6" Grid.Column="2">昵称</TextBlock>
</Grid>
</Border>
<ScrollViewer Focusable="false" Padding="{TemplateBinding Padding}">
<ItemsPresenter SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</ScrollViewer>
</DockPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Background" TargetName="Bd" Value="{DynamicResource {x:Static SystemColors.ControlBrushKey}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="OnlineUserListBoxItemStyle" TargetType="{x:Type ListBoxItem}">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="HorizontalContentAlignment" Value="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>
<Setter Property="VerticalContentAlignment" Value="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>
<Setter Property="Padding" Value="2,0,0,0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBoxItem}">
<Border x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Padding="{TemplateBinding Padding}" SnapsToDevicePixels="true">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0" Orientation="Horizontal" >
<Border Margin="4,2,4,2" Height="24" Width="24" >
<Grid>
<Path Fill="#6f6f6f" Data="M6,17C6,15 10,13.9 12,13.9C14,13.9 18,15 18,17V18H6M15,9A3,3 0 0,1 12,12A3,3 0 0,1 9,9A3,3 0 0,1 12,6A3,3 0 0,1 15,9M3,5V19A2,2 0 0,0 5,21H19A2,2 0 0,0 21,19V5A2,2 0 0,0 19,3H5C3.89,3 3,3.9 3,5Z" />
<Path Visibility="{Binding Path=IsOnLine,Converter={StaticResource BoolToVisibilityConverter}}" Fill="#8bc34a" Data="M6,17C6,15 10,13.9 12,13.9C14,13.9 18,15 18,17V18H6M15,9A3,3 0 0,1 12,12A3,3 0 0,1 9,9A3,3 0 0,1 12,6A3,3 0 0,1 15,9M3,5V19A2,2 0 0,0 5,21H19A2,2 0 0,0 21,19V5A2,2 0 0,0 19,3H5C3.89,3 3,3.9 3,5Z" />
</Grid>
</Border>
<TextBlock Padding="4,0,4,0" VerticalAlignment="Center" Text="{Binding Path=OnLineStatus}" />
</StackPanel>
<StackPanel Grid.Column="1" Orientation="Horizontal" >
<TextBlock Padding="4,0,4,0" VerticalAlignment="Center" Text="{Binding Path=Name}"/>
</StackPanel>
<StackPanel Grid.Column="2" Orientation="Horizontal" >
<TextBlock Padding="4,0,4,0" VerticalAlignment="Center" Text="{Binding Path=RealName}"/>
</StackPanel>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="true">
<Setter Property="Background" TargetName="Bd" Value="#9ea5b8"/>
<Setter Property="Foreground" Value="#ffffff"/>
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="false" />
<Condition Property="IsMouseOver" Value="true" />
</MultiTrigger.Conditions>
<Setter Property="Background" TargetName="Bd" Value="#e0e1e5"/>
</MultiTrigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>View Code

关于以上控件的事件与命令,引进System.Windows.Interactivity.
在Xmal中导入命名控件 xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
使用代码如下:


<ListBox Margin="12,0,12,0" BorderThickness="1"
Style="{DynamicResource OnlineUserListBoxStyle}"
ItemContainerStyle="{DynamicResource OnlineUserListBoxItemStyle}"
ItemsSource="{Binding Path= AllUsers}"
SelectedItem="{Binding Path=SelectedUser}"
>
<i:Interaction.Triggers>
<i:EventTrigger EventName="SelectionChanged">
<i:InvokeCommandAction Command="{Binding Path= UserSelectedChangedCommand}" />
</i:EventTrigger>
</i:Interaction.Triggers>
</ListBox>View Code
系统运行截图:

说明:
程序UI布局及展示为模仿微信多客服官方程序,所有样式源码为本人所写及参考网上部分资源。
程序中所用图标来源于这两个资源库:http://www.php.cn/ http://www.php.cn/
小结:
本文只作了简单的介绍,主要介绍UI上的一些实现和功能介绍。具体后台业务逻辑看以后能否补上,包括Prism使用,和微信公众号相关的知识。
博客地址:http://www.php.cn/
博客版权:本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置标明原文连接并保留此处说明。
如果文中有不妥或者错误的地方还望您指出,以免让读者产生误解。
感谢您的阅读,喜欢就点个赞,【推荐】一下!