WeChat Pay、配送先住所共有インターフェースを開発
この記事では、WeChat決済における配送先住所共有インターフェースの開発プロセスを紹介します。
1. はじめに
WeChat の配送先アドレスの共有とは、ユーザーが WeChat ブラウザーで Web ページを開いてアドレスを入力することを意味し、入力を省略して素早い選択をサポートしたり、追加や編集を行ったりすることもできます。このアドレスはユーザー属性であり、さまざまな販売者の Web ページで共有できます。住所を入力するためのネイティブ コントロールをサポートしており、住所データは販売者に渡されます。
アドレス共有はWeChat JavaScript APIに基づいており、WeChat内蔵ブラウザでのみ使用でき、他のブラウザからの呼び出しは無効です。同時に、これをサポートするには WeChat バージョン 5.0 が必要です。アドレス インターフェイスを呼び出す前に、ユーザー エージェントを使用してユーザーの現在のバージョン番号を確認することをお勧めします。 iPhone のバージョンを例に挙げると、useragent を通じて次の WeChat バージョンのサンプル情報を取得できます。「Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS」。ユーザーがインストールした WeChat のバージョン番号について、販売者は、バージョン番号は 5.0 以上です。
住所形式
WeChatアドレス共有に使用されるデータフィールドには以下が含まれます:
荷受人名
地域、省、市の3つのレベル
詳細な住所
郵便番号
連絡先番号
このうち、この地域は「広東省-広州市-天河区」などの国家標準の3段階市外局番に対応しており、対応する郵便番号は510630です。詳細の参照リンク: http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201401/t20140116_501070.html
II. OAuth2.0 認証
を取得する前に、ログイン認証インターフェイスを呼び出す必要があります。配送先住所 OAuth2.0 アクセストークンを取得しました。したがって、認証は一度行う必要があり、この認証では確認ボックスは表示されません。
本質は、ユーザーが
http://www.fangbei.org/wxpay/js_api_call.php
にアクセスしたときに
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx8888888888888888&redirect_uri=http://www.php.cn/


フィールドの ASCII コードに従って署名されるすべてのパラメーターを並べ替えた後URL のキーと値のペアの形式 (つまり、key1=value1&key2=value2…) が文字列 string1 に連結されます。
ここで、署名プロセス中のすべてのパラメーター名は小文字であることに注意してください。たとえば、並べ替え後の appId 文字列は appid です。
string1 には署名アルゴリズムが使用され、フィールド名とフィールド値は元の文字列を使用します。 URL エスケープなしの値。特定の署名アルゴリズムは addrSign = SHA1(string1) です。 addrSign を生成する具体的な例は次のようになります:
appId=wx17ef1eaef46752cb url=http://open.weixin.qq.com/ timeStamp=1384841012 nonceStr=123456 accessToken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA
i: a プロセスのキーと値のペアをソートした後、string1 が取得されます:
accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE
ii: b プロセスの署名の後、
addrSign=SHA1(accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmg h5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE)=ca604c740945587544a9cc25e58dd090f200e6fb

パラメータリスト:
| 必須 | 説明 | |
|---|---|---|
| は | パブリックアカウントappID | |
| はい | 「jsapi_address」を入力して取得しますアドレス編集許可 | |
| は | 署名メソッドであり、現在はSHA1のみをサポートしています | |
| は | 署名であり、すべてのパラメータによって一緒に生成されます | |
| は | です | Time Poke|
| は | ランダムな文字列です |
| 返回值 | 说明 |
|---|---|
| err_msg | edit_address:ok获取编辑收货地址成功 |
| edit_address:fail获取编辑收货地址失败 | |
| username | 收货人姓名 |
| telNumber | 收货人电话 |
| addressPostalCode | 邮编 |
| proviceFirstStageName | 国标收货地址第一级地址 |
| addressCitySecondStageName | 国标收货地址第二级地址 |
| addressCountiesThirdStageName | 国标收货地址第三级地址 |
| addressDetailInfo | 详细收货地址信息 |
| nationalCode | 收货地址国家码 |
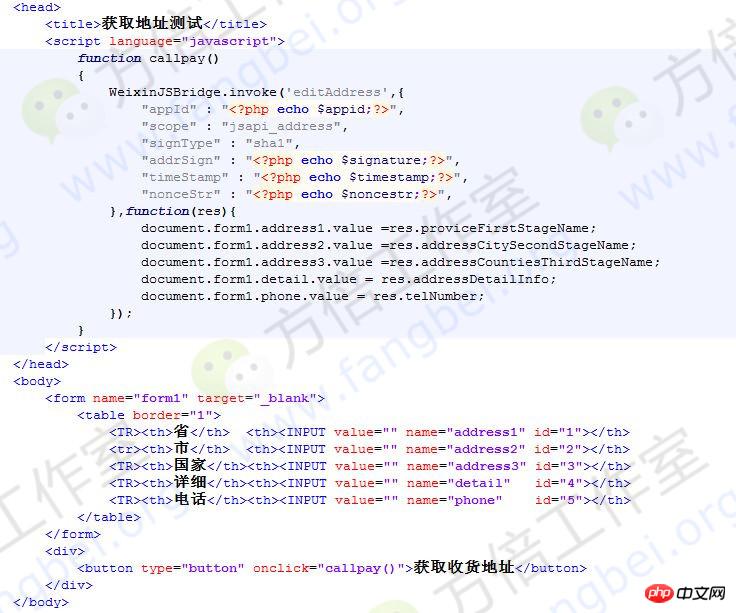
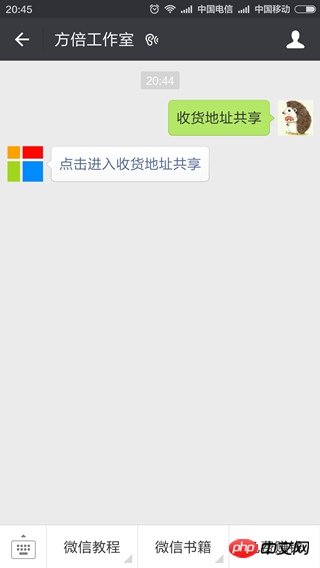
五、示例





六、完整代码
<?php
/*
方倍工作室 http://www.fangbei.org/
CopyRight 2014 All Rights Reserved
*/
define('APPID', "wx—b7559b828e3c13e");
define('APPSECRET', "2b21b42d0c497de9a691a6bb5048a601");
class class_weixin
{
var $appid = APPID;
var $appsecret = APPSECRET;
//构造函数,获取Access Token
public function __construct($appid = NULL, $appsecret = NULL)
{
if($appid && $appsecret){
$this->appid = $appid;
$this->appsecret = $appsecret;
}
}
//生成OAuth2的URL
public function oauth2_authorize($redirect_url, $scope, $state = NULL)
{
$url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$this->appid."&redirect_uri=".$redirect_url."&response_type=code&scope=".$scope."&state=".$state."#wechat_redirect";
return $url;
}
//生成OAuth2的Access Token
public function oauth2_access_token($code)
{
$url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$this->appid."&secret=".$this->appsecret."&code=".$code."&grant_type=authorization_code";
$res = $this->http_request($url);
return json_decode($res, true);
}
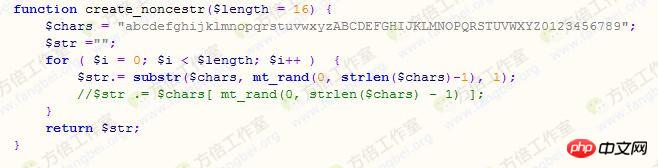
//生成随机字符串
function create_noncestr($length = 16)
{
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++ ){
$str.= substr($chars, mt_rand(0, strlen($chars)-1), 1);
}
return $str;
}
//生成签名
function get_biz_sign($bizObj)
{
//参数小写
foreach ($bizObj as $k => $v){
$bizParameters[strtolower($k)] = $v;
}
//字典序排序
ksort($bizParameters);
//URL键值对拼成字符串
$buff = "";
foreach ($bizParameters as $k => $v){
$buff .= $k."=".$v."&";
}
//去掉最后一个多余的&
$buff2 = substr($buff, 0, strlen($buff) - 1);
//sha1签名
return sha1($buff2);
}
//HTTP请求(支持HTTP/HTTPS,支持GET/POST)
protected function http_request($url, $data = null)
{
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
}<?php
require_once('wxaddr.class.php');
$weixin = new class_weixin();
$url = 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
if (!isset($_GET["code"])){
$jumpurl = $weixin->oauth2_authorize($url, "snsapi_base", "fangbei");
Header("Location: $jumpurl");
}else{
$oauth2_access_token = $weixin->oauth2_access_token($_GET["code"]);
$access_token = $oauth2_access_token['access_token'];
}
$timestamp = strval(time());
$noncestr = $weixin->create_noncestr();
$obj['appId'] = $weixin->appid;
$obj['url'] = $url;
$obj['timeStamp'] = $timestamp;
$obj['noncestr'] = $noncestr;
$obj['accesstoken'] = $access_token;
$signature = $weixin->get_biz_sign($obj);
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>获取共享收货地址</title>
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
<script language="javascript">
function callpay()
{
WeixinJSBridge.invoke('editAddress',{
"appId" : "<?php echo $obj['appId'];?>",
"scope" : "jsapi_address",
"signType" : "sha1",
"addrSign" : "<?php echo $signature;?>",
"timeStamp" : "<?php echo $timestamp;?>",
"nonceStr" : "<?php echo $noncestr;?>",
},function(res){
alert(JSON.stringify(res));
document.form1.address1.value = res.proviceFirstStageName;
document.form1.address2.value = res.addressCitySecondStageName;
document.form1.address3.value = res.addressCountiesThirdStageName;
document.form1.detail.value = res.addressDetailInfo;
document.form1.national.value = res.nationalCode;
document.form1.user.value = res.userName;
document.form1.phone.value = res.telNumber;
document.form1.postcode.value = res.addressPostalCode;
document.form1.errmsg.value = res.err_msg;
});
}
</script>
</head>
<body>
<form name="form1" target="_blank">
<table border="1">
<colgroup><col width="20%"><col width="80%"></colgroup>
<TR><th>结果</th><th><INPUT value="" name="errmsg" id="9"></th>
<TR><th>国家码</th><th><INPUT value="" name="national" id="6"></th>
<TR><th>国家</th><th><INPUT value="" name="address3" id="3"></th>
<TR><th>省</th><th><INPUT value="" name="address1" id="1"></th>
<tr><th>市</th><th><INPUT value="" name="address2" id="2"></th>
<TR><th>详细</th><th><INPUT value="" name="detail" id="4"></th>
<TR><th>收货人</th><th><INPUT value="" name="user" id="7"></th>
<TR><th>电话</th><th><INPUT value="" name="phone" id="5"></th>
<TR><th>邮编</th><th><INPUT value="" name="postcode" id="8"></th>
</table>
</form>
<div>
<button type="button" onclick="callpay()">获取收货地址</button>
</div>
</body>
</html>更多微信支付开发收货地址共享接口 相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7528
7528
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP は、Web 開発およびサーバーサイド プログラミング、特に WeChat 開発で広く使用されているオープン ソースのスクリプト言語です。現在、ますます多くの企業や開発者が WeChat 開発に PHP を使用し始めています。これは、PHP が本当に学びやすく、使いやすい開発言語となっているためです。 WeChat の開発では、メッセージの暗号化と復号化はデータのセキュリティに関わるため、非常に重要な問題となります。暗号化と復号化の方法を持たないメッセージの場合、ハッカーは簡単にデータを入手でき、ユーザーに脅威を与える可能性があります。
 PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
WeChat の人気に伴い、マーケティング ツールとして WeChat を使用し始める企業が増えています。 WeChat グループ メッセージング機能は、企業が WeChat マーケティングを行うための重要な手段の 1 つです。ただし、手動送信のみに頼ると、マーケターにとって非常に時間と労力がかかる作業になります。したがって、WeChat マス メッセージング ツールを開発することが特に重要です。この記事では、PHP を使用して WeChat マス メッセージング ツールを開発する方法を紹介します。 1. 準備作業 WeChat マス メッセージング ツールを開発するには、次の技術点を習得する必要があります。 PHP WeChat パブリック プラットフォーム開発の基礎知識 開発ツール: Sub
 PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
WeChat パブリック アカウントの開発において、ユーザー タグ管理は非常に重要な機能であり、開発者がユーザーをよりよく理解し、管理できるようになります。この記事では、PHPを使用してWeChatのユーザータグ管理機能を実装する方法を紹介します。 1. WeChat ユーザーの openid を取得する WeChat ユーザータグ管理機能を使用する前に、まずユーザーの openid を取得する必要があります。 WeChat パブリック アカウントの開発では、ユーザーの承認を通じて openid を取得するのが一般的です。ユーザー認証が完了したら、次のコードを通じてユーザーを取得できます。
 PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
WeChat が人々の生活においてますます重要なコミュニケーション ツールになるにつれ、その機敏なメッセージング機能はすぐに多くの企業や個人に支持されるようになりました。企業にとって、WeChat をマーケティング プラットフォームとして開発することがトレンドになっており、WeChat 開発の重要性が徐々に顕著になってきています。その中でも、グループ送信機能はさらに広く使用されているため、PHP プログラマとしてグループ メッセージ送信レコードを実装するにはどうすればよいでしょうか?以下に簡単に紹介します。 1. WeChat パブリック アカウントに関する開発知識を理解する グループ メッセージ送信レコードの実装方法を理解する前に、
 PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
WeChat は現在、世界最大のユーザーベースを持つソーシャル プラットフォームの 1 つであり、モバイル インターネットの普及に伴い、ますます多くの企業が WeChat マーケティングの重要性を認識し始めています。 WeChat マーケティングを実施する場合、顧客サービスは重要な部分です。カスタマー サービスのチャット ウィンドウをより適切に管理するために、WeChat 開発に PHP 言語を使用できます。 1. PHP WeChat 開発の概要 PHP は、Web 開発の分野で広く使用されているオープン ソースのサーバー側スクリプト言語です。 WeChat パブリック プラットフォームが提供する開発インターフェイスと組み合わせると、PHP 言語を使用して WeChat を実行できます。
 PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
WeChat パブリック アカウントの開発では、投票機能がよく使用されます。投票機能はユーザーが気軽に交流に参加できるほか、イベントの開催や意見調査などにも重要なツールです。この記事では、PHPを使用してWeChatの投票機能を実装する方法を紹介します。 WeChat公式アカウントの認証を取得する まずはWeChat公式アカウントの認証を取得する必要があります。 WeChatパブリックプラットフォームでは、WeChatパブリックアカウント、公式アカウント、およびパブリックアカウントに対応するトークンのAPIアドレスを設定する必要があります。 PHP言語を使用した開発の過程では、WeChatが公式に提供するPHを使用する必要があります
 WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
インターネットとモバイル スマート デバイスの発展に伴い、WeChat はソーシャルおよびマーケティング分野に欠かせないものになりました。デジタル化が進むこの時代において、WeChat 開発に PHP を使用する方法が多くの開発者の焦点になっています。この記事では主に、PHP を WeChat 開発に使用する方法とそのヒントや注意事項を紹介します。 1. 開発環境の準備 WeChat を開発する前に、まず対応する開発環境を準備する必要があります。具体的には、PHP オペレーティング環境と WeChat パブリック プラットフォームをインストールする必要があります。
 PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
モバイル インターネットの普及に伴い、WeChat をソーシャル ソフトウェアとして使用する人が増えており、WeChat のオープン プラットフォームは開発者に多くの機会をもたらしています。近年、人工知能技術の発展に伴い、音声認識技術は携帯端末開発において徐々に人気のある技術の一つになってきています。 WeChat 開発では、音声認識をどのように実装するかが多くの開発者にとって懸念事項となっています。この記事では、PHP を使用して音声認識機能を実装する WeChat アプリケーションを開発する方法を紹介します。 1. 音声認識の原理 音声認識の実装方法を紹介する前に、まず言語を理解しましょう