
「小さなプログラム」クラック IDE + デモ: https://github.com/gavinkwoe/weapp-ide-crack.git
リソースの概要: https://github.com/Aufree/awesome-wechat-weapp
公式の簡単なチュートリアル·MINA: http://wxopen.notedown.cn/
Hello アプレット非公式: http://www.helloxcx.com
WeChat アプリケーション アカウント開発チュートリアル: https://my.oschina.net/wwnick/blog /750055
リソースはインターネットから提供されているので、何の感謝もせずに取得できます。
簡単にやってみましょう〜:
js: 業務処理
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
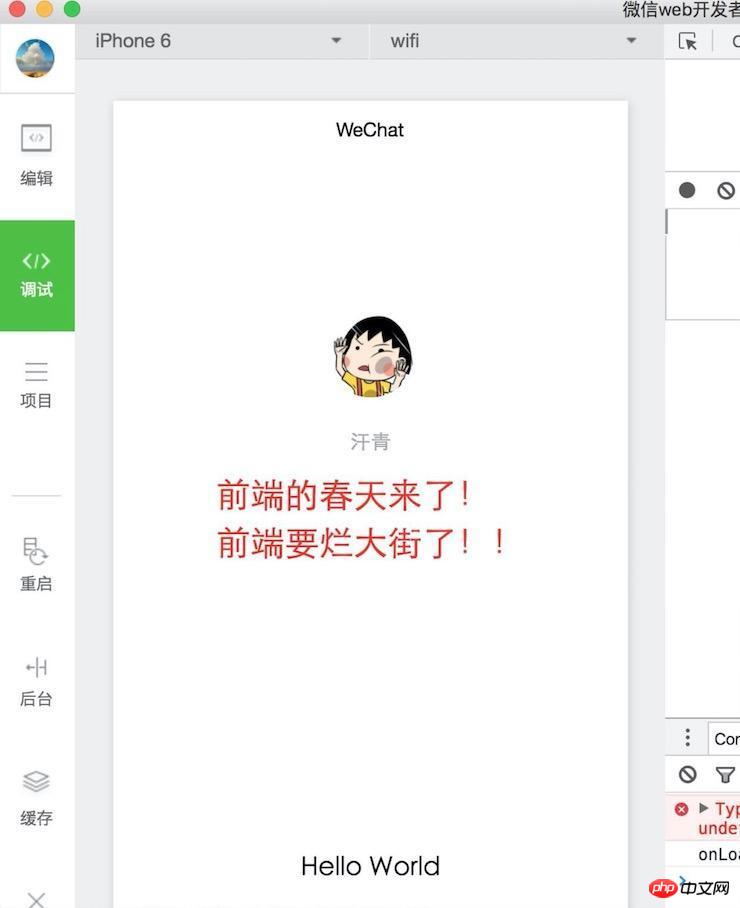
motto: 'Hello World',
userInfo: {name:'汗青',
desc:"前端的春天来了!\n 前端要烂大街了!!",
avatarUrl:"http://img2.3lian.com/2014/gif/10/9/25.jpg"}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
}
})wxml: レイアウトの作成
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-name">{{userInfo.name}}</text>
<text class="userinfo-desc">{{userInfo.desc}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>wxss: スタイルの設定
りーデモ スクリーンショット

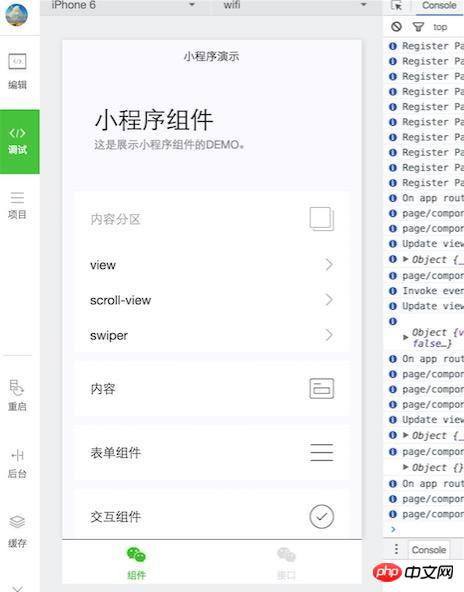
ミニ プログラム コンポーネント デモ スクリーンショット

上記は WeChat ミニ プログラムの簡単な例であり、これから WeChat 開発を学び始めている友人に役立つことを願っています。このサイトの!
WeChat アプレット開発例に関連する詳細な記事については、PHP 中国語 Web サイトに注目してください。