WeChat アプレット開発チュートリアルのサンプルの詳細な説明
WeChat アプリケーションで開かれるサービスとコンポーネントには次のものが含まれます:
ビュー コンテナ: ビュー、スクロール ビュー、スワイパー
基本コンテンツ: アイコン、テキスト、プログレス バー
フォーム コンポーネント: ボタン、フォームなど
操作フィードバック
ナビゲーション
メディア構成: オーディオ、写真、ビデオ。 ...
インターフェース: ナビゲーションバー、ナビゲーション、アニメーション、描画などを設定します。
オープンインターフェース: ログイン、署名暗号化、ユーザー情報、WeChat 支払い、テンプレートメッセージを含む
監査:
「WeChat Mini」による
2.4 WeChat ミニ プログラム プラットフォーム、WeChat パブリック プラットフォーム、その他のユーザーおよびその他の当事者のセキュリティ、安定性、良好なユーザー エクスペリエンスを確保するために、テンセントはミニ プログラム プラットフォームをレビューします。リリースする必要があるプログラム。
「リリースレビュー」とは、初期開発が完了したミニプログラムをユーザーが主導してテンセントに提出し、テンセント自身または第三者が第三者に委託して合法性、合理性、安全性、安定性、操作性などのレビューを行うことを指します。ミニプログラムのパフォーマンス、ユーザーエクスペリエンス、その他の側面を、開発情報検証、セキュリティテスト、UIテスト、ランダムテスト、動的テスト、セキュリティテストなどの方法を使用してレビュー、スクリーニング、テスト、評価を実施します。プロセス。公開監査結果には、承認と失敗の 2 種類があります。審査に落ちた場合はミニプログラムは公開されません。
今後のミニプログラムの審査もApp Storeと同様の戦略が採用される可能性が高いですが、他のWeChatプラットフォームの審査と比べてより厳格で複雑です。
チュートリアル:
WeChat アプリケーション アカウント (ミニ プログラム、「アプリケーション アカウント」の新しい名前) がついに登場しました!まだ内部テストの段階にあり、WeChatは一部の企業にクローズドベータテストへの参加を呼びかけているだけだ。アプリケーション アカウントの最終的な形式がどのようになるかは誰もが気になるのではないでしょうか? 「サービス アカウント」を「ミニ プログラム」に変換するにはどうすればよいですか?簡単なサードパーティ ツールの例を使用して、開発プロセスを一時的に示してみましょう。
OK、このチュートリアルをできるだけ早くみんなに見てもらうために、ボカさんは夜更かしする運命にあります!今夜更新を開始し、明日の早朝に最初のチュートリアルを投稿したいと思っています。レコーディングが始まります!変換が完了するまでにかかる日数を見てみましょう。
はじめに
アプリケーションアカウントの開発を開始する前に、公式の「ミニプログラム」チュートリアルをご覧ください。 (以下の内容は、WeChat の公式「ミニ プログラム」開発ガイドから引用しています)
このドキュメントでは、WeChat ミニ プログラムを作成する手順を段階的に説明しており、携帯電話でミニ プログラムの実際の効果を体験することができます。このミニ プログラムのホームページには、ウェルカム メッセージと現在のユーザーの WeChat アバターが表示され、アバターをクリックすると、新しく開いたページで現在のミニ プログラムの起動ログが表示されます。
1. WeChat アプレットの AppID を取得します
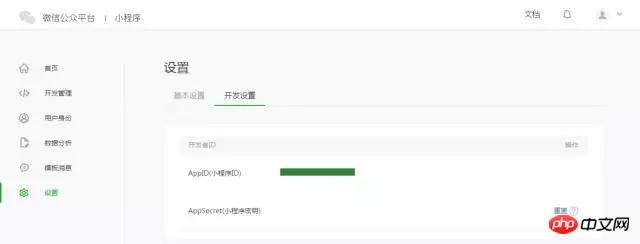
まず、アカウントが必要です。このドキュメントが表示されている場合は、招待してアカウントを作成しているはずです。サービス アカウントまたはサブスクリプション アカウントの AppID を直接使用することはできないことに注意してください。 提供されたアカウントを使用して https://mp.weixin.qq.com にログインすると、Web サイトの「設定」-「開発者設定」で WeChat アプレットの AppID を確認できます。
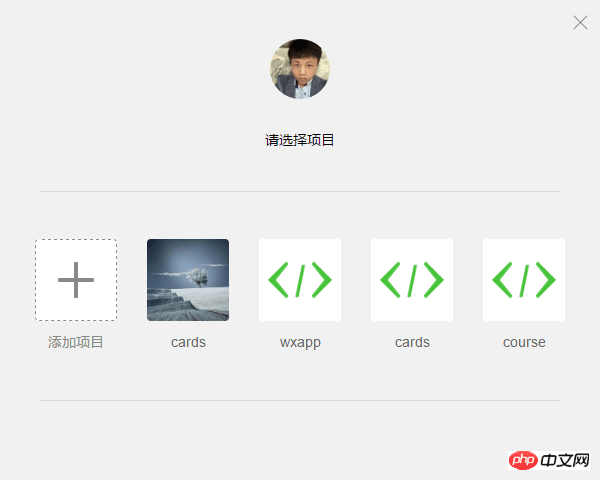
注: 登録時にバインドされた管理者の WeChat ID を使用しない場合は、携帯電話でこのミニ プログラムをお試しください。次に、「Bind Developer」を操作する必要があります。つまり、「User Identity-Developer」モジュールで、ミニ プログラムを体験するために必要な WeChat ID をバインドします。このチュートリアルでは、管理者の WeChat ID を使用して、デフォルトでアカウントとエクスペリエンスを登録します。 2. プロジェクトを作成しますミニプログラムの作成とコード編集を完了するには、開発者ツールを使用する必要があります。 開発者ツールがインストールされたら、WeChatを開いてQRコードをスキャンしてログインします。 「プロジェクト」の作成を選択し、上で取得したAppIDを入力し、「My First Project」などのローカルプロジェクト名(ミニプログラム名ではありません)を設定し、コードが保存されるディレクトリとしてローカルフォルダーを選択し、クリックするだけです。 "新しいプロジェクト"。 初心者が WeChat アプレットの基本的なコード構造を理解しやすいように、作成プロセス中に、選択したローカル フォルダーが空のフォルダーである場合、開発者ツールはクイック スタート プロジェクトを作成する必要があるかどうかを確認するメッセージを表示します。 「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。
プロジェクトが正常に作成されたら、プロジェクトをクリックして完全な開発者ツール インターフェイスを表示し、「編集」でコードを表示および編集し、「デバッグ」でコードをテストします。 「プロジェクト」では、WeChat クライアント上のミニ プログラムの効果を携帯電話に送信して、実際の効果をプレビューできます。
3. コードを作成します
開発者ツールの左側のナビゲーションで [編集] をクリックすると、このプロジェクトが初期化され、いくつかの簡単なコード ファイルが含まれていることがわかります。最も重要で不可欠なものは、app.js、app.json、および app.wxss です。このうち、.js サフィックスはスクリプト ファイル、.json サフィックスは設定ファイル、.wxss サフィックスはスタイル シート ファイルです。 WeChat アプレットはこれらのファイルを読み取り、アプレット インスタンスを生成します。
変更を容易にし、独自の WeChat アプレットを最初から開発できるように、これら 3 つのファイルの機能を簡単に理解しましょう。
app.jsはミニプログラムのスクリプトコードです。アプレットのライフサイクル関数を監視および処理し、このファイルでグローバル変数を宣言できます。この例では、ローカル データの同期ストレージや同期読み取りなど、MINA が提供する豊富な API を呼び出します。
//app.jsApp({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json はアプレット全体のグローバル構成です。このファイルでは、ミニ プログラムがどのページで構成されるかを構成し、ミニ プログラムのウィンドウの背景色を構成し、ナビゲーション バーのスタイルを構成し、デフォルトのタイトルを構成できます。このファイルにはコメントを追加できないことに注意してください。
{
"pages":[ "pages/index/index", "pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}app.wxss はアプレット全体の共通スタイルシートです。 app.wxss で宣言されたスタイル ルールをページ コンポーネントの class 属性で直接使用できます。
4. ページを作成します
このチュートリアルには、インデックス ページとログ ページの 2 つのページがあります。つまり、ウェルカム ページとミニ プログラム起動ログの表示ページです。これらは両方ともページ ディレクトリにあります。 WeChat ミニ プログラムの各ページの [パス + ページ名] は app.json のページ内に記述する必要があり、ページ内の最初のページがミニ プログラムのホームページになります。
各ミニ プログラム ページは、同じパスにある同じ名前の 4 つの異なるサフィックス ファイル (index.js、index.wxml、index.wxss、index.json など) で構成されます。接尾辞 .js の付いたファイルはスクリプト ファイル、接尾辞 .json の付いたファイルは構成ファイル、接尾辞 .wxss の付いたファイルはスタイル シート ファイル、接尾辞 .wxml の付いたファイルはページ構造ファイルです。
index.wxml はページの構造ファイルです:
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>この例では、ページ構造の構築、データのバインド、対話型処理関数の作成に 、 、が使用されます。
index.js はページのスクリプト ファイルです。このファイルでは、ページのライフサイクル関数の監視と処理、ミニ プログラム インスタンスの取得、データの宣言と処理、ページ インタラクション イベントへの応答などを行うことができます。
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss是页面的样式表:/**index.wxss**/.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}ページのスタイル シートはオプションです。ページ スタイル シートがある場合、ページのスタイル シートのスタイル ルールは app.wxss のスタイル ルールにカスケードされます。ページのスタイル シートを指定しない場合は、ページの構造ファイルの app.wxss で指定されたスタイル ルールを直接使用することもできます。
index.jsonはページの設定ファイルです:
ページの設定ファイルは必要ありません。ページ構成ファイルがある場合、ページ上の構成項目は、app.json のウィンドウ内の同じ構成項目を上書きします。ページ構成ファイルが指定されていない場合は、app.json のデフォルト構成がページで直接使用されます。
ログページの構造
<!--logs.wxml--><view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block></view>ログページは、制御タグを使用してコードを整理し、wx:for-itemsを使用してログデータをバインドし、ログデータをループしてノードを展開します
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
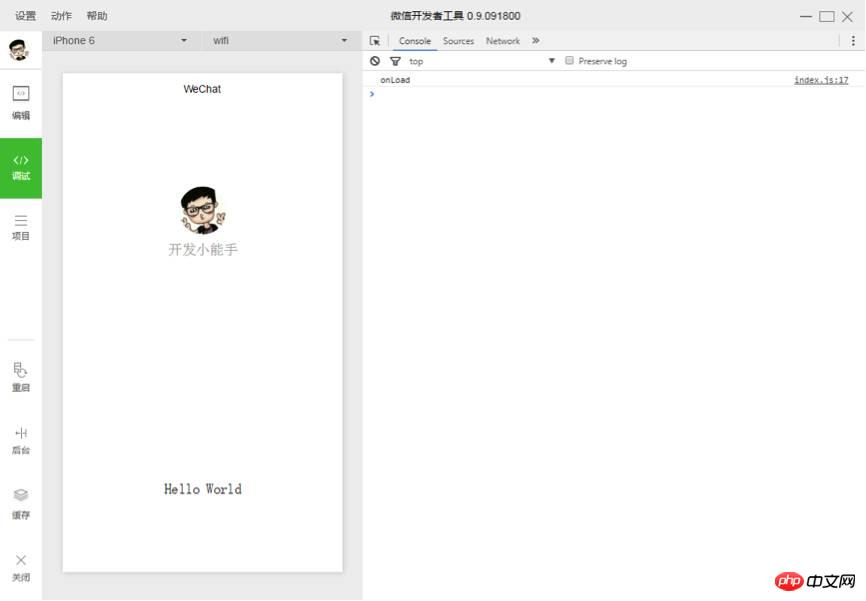
})実行結果は次のとおりです:

5. モバイル プレビュー
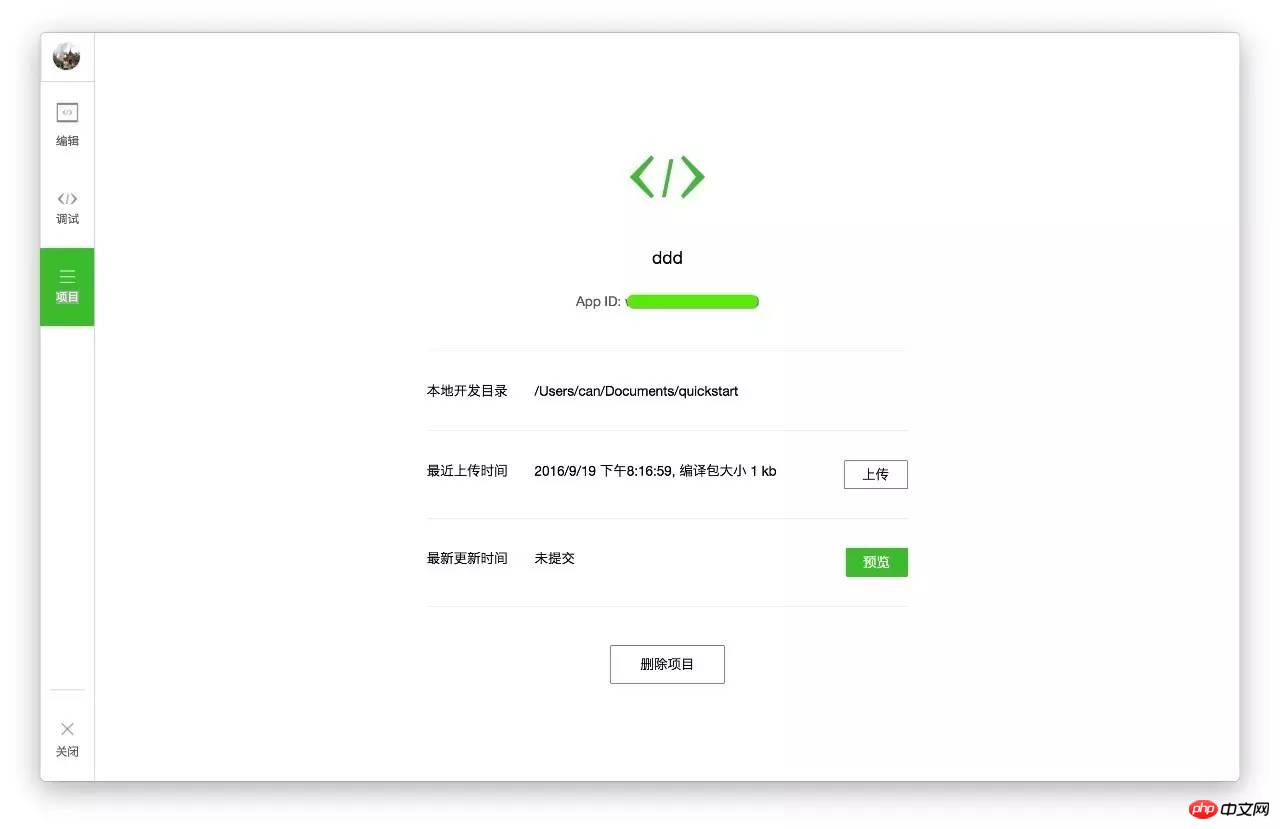
開発者ツールの左側のメニュー バーで [プロジェクト] を選択し、[プレビュー] をクリックしてコードをスキャンし、WeChat クライアントで体験します。

現在、プレビュー機能とアップロード機能はまだ利用できず、WeChatからの次の正式アップデートを待つ必要があります。
ご覧のとおり、WeChat が提供する公式開発ガイドは非常にシンプルで、多くの詳細、コード、機能が明確に表示されていないため、ボカジュンが力を発揮するときが来ました!開発チュートリアルが正式に始まります!
第 1 章: 準備
準備をすることが重要です。 WeChatアプリケーションアカウントを開発するには、事前にWeChat公式Webサイト(weixin.qq.com)から開発者ツールをダウンロードする必要があります。
1. 最新の WeChat 開発者ツールをダウンロードします。開くと、次のインターフェイスが表示されます:


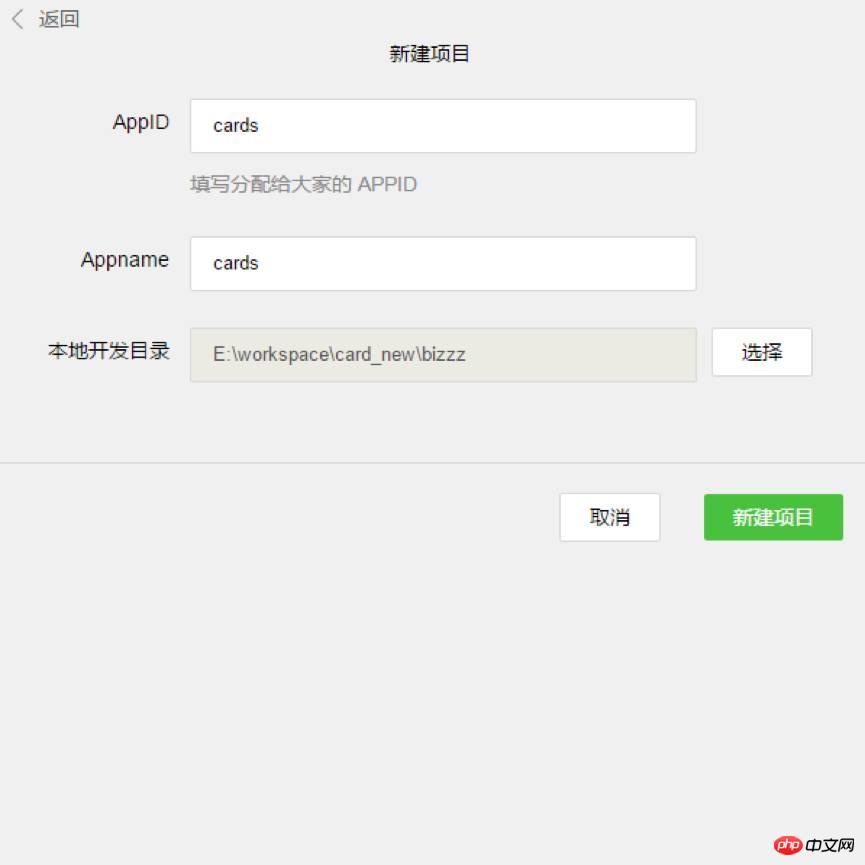
3. このページのさまざまな内容にご注意ください -
AppID: 公式の説明に従って入力してください。
アプリ名: プロジェクトの最も外側のフォルダーの名前を「ABC」とすると、後続のプロジェクトの内容はすべて「/ABC/...」ディレクトリに保存されます。
ローカル開発ディレクトリ: プロジェクトがローカルに保存されるディレクトリ。
注: 繰り返しになりますが、このプロジェクトをチーム メンバーと一緒に開発する場合は、共同開発の統一性を確保するために、同じディレクトリ名とローカル ディレクトリを使用することをお勧めします。以前にプロジェクトがある場合、インポート プロセスは上記と似ているため、再度説明しません。
4. すべての準備が完了したら、「新しいプロジェクト」ボタンをクリックし、ポップアップボックスで「OK」をクリックします。

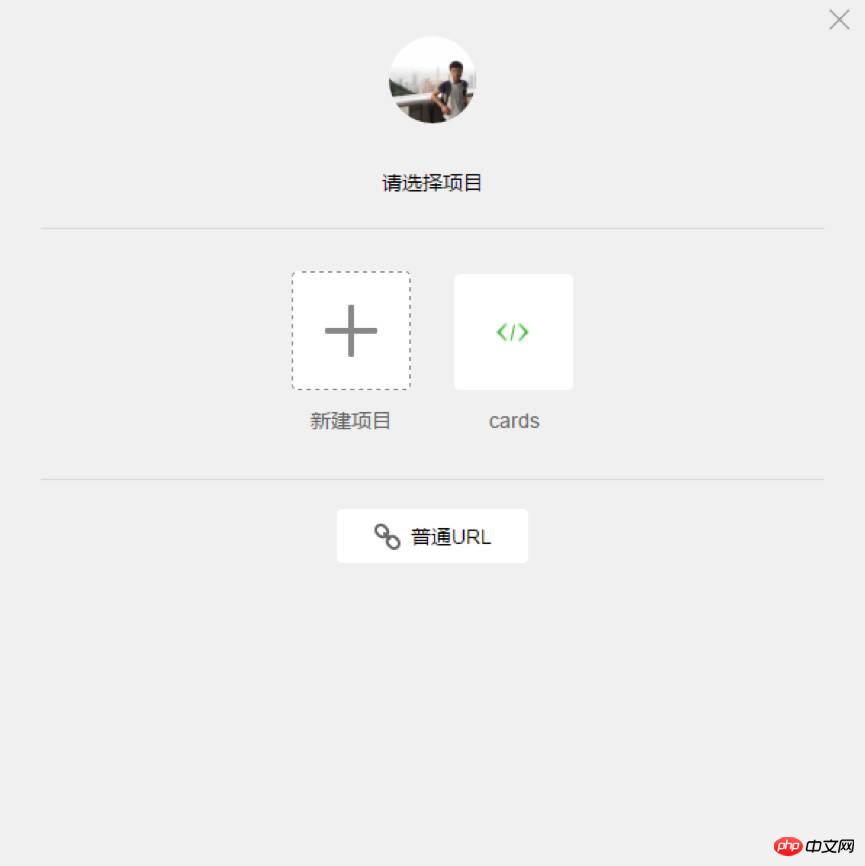
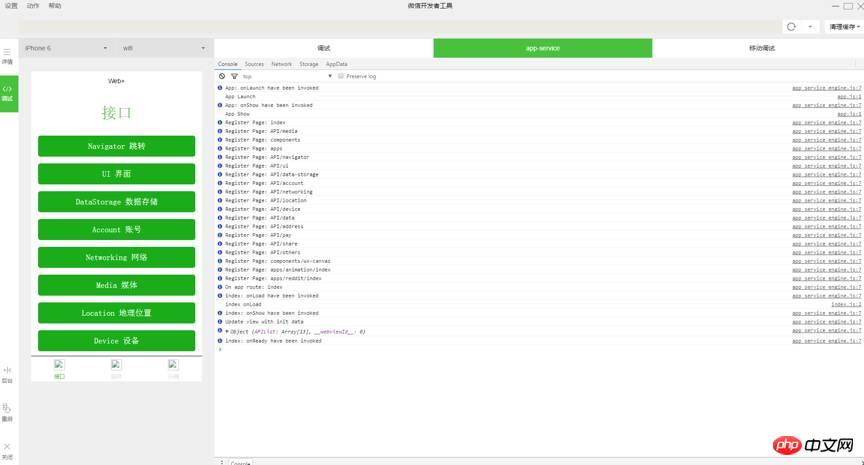
5. 上の図に示すように、現時点では、WeChat 開発者ツールによって、WeChat アプリケーション プロジェクトに必要な基本コンテンツとフレームワーク構造が含まれる初期デモ プロジェクトが自動的に構築されています。プロジェクト名 (図の「カード」) をクリックしてプロジェクトに入ると、プロジェクト全体の基本構造が表示されます:

第 2 章: プロジェクトの構造
現在、WeChat には非常に大きなユーザー ベースが存在します。そして、WeChat はパブリック アカウントを開始しました。今後、誰もがその人気を実感できるようになり、HTML 5 の急速な発展も促進されます。パブリック アカウント ビジネスのニーズがますます複雑になる中、アプリケーション アカウントの登場がまさにぴったりです。 。
Bokajun 氏は、WeChat が開発者に提供する方法も包括的に変化していることを発見しました。DOM の操作からデータの操作に至るまで、WeChat が提供するブリッジ ツールに基づいて、パブリック アカウントでは実現するのが難しい多くの Html 5 機能が実現されています。ハイブリッド開発と似ていますが、ハイブリッド開発と異なる点は、WeChat のオープン インターフェイスがより厳密であり、その構造では提供されるコンポーネントを使用する必要があり、外部フレームワークやプラグインは使用できないため、開発者は完全に独立できます。 DOM の操作から、開発の考え方は大きく変わりました。
労働者が仕事をうまくやりたいなら、まず道具を研ぐ必要があります。その中核となる機能を理解し、まずその動作プロセス全体を理解することが非常に重要です。
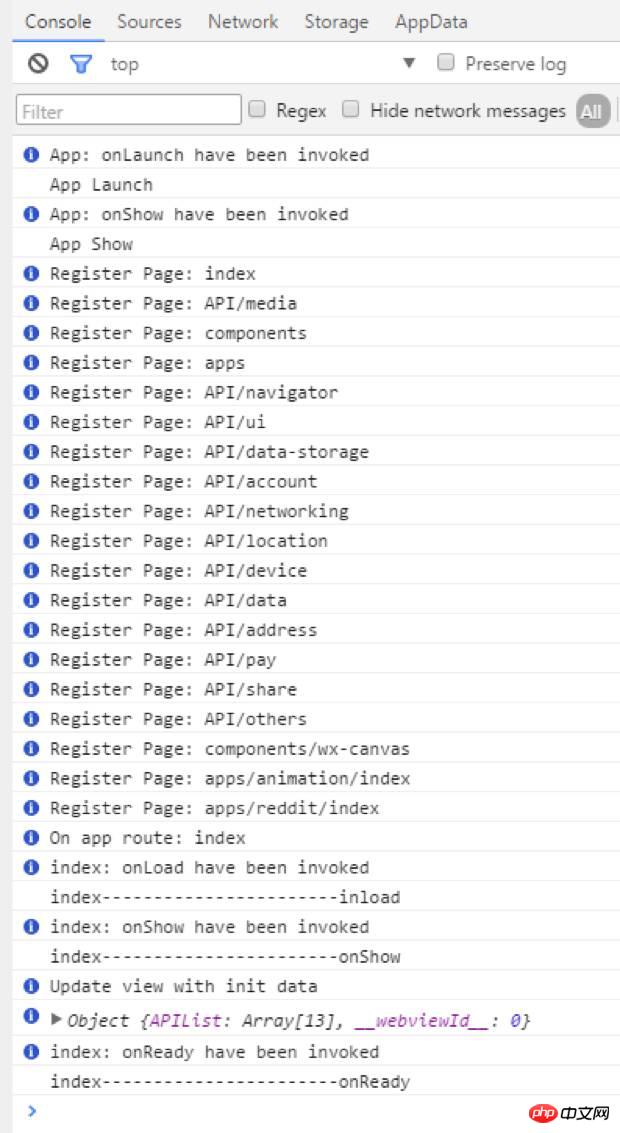
ライフサイクル:
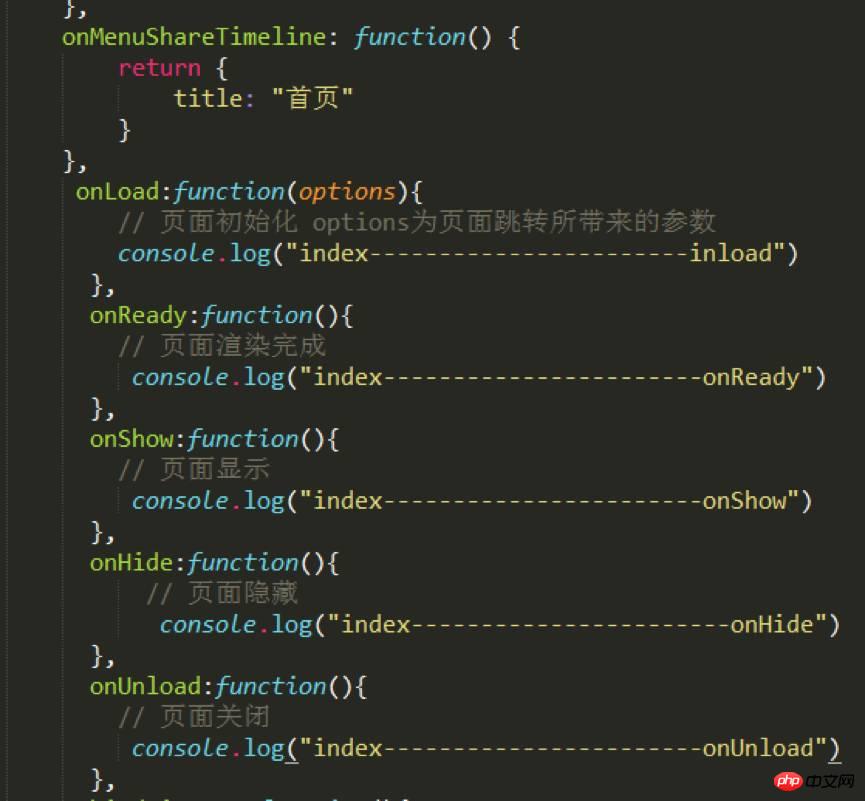
index.js内:

開発者ツールのコンソールで次のことが確認できます:

ホームページのコンソールでは、順序がアプリ起動→>となっていることがわかります。アプリの表示 –>onLoad –>onShow –>onReady
まずアプリ全体の起動と表示、あとは各ページの読み込みと表示などをapp.jsで設定できます。ご想像のとおり、ここではボックスの積み込みなど、さまざまな処理が可能です。
ルーティング:
ルーティングは常にプロジェクト開発の中心点であり、実際、WeChat ではルーティングについてほとんど紹介されていません。また、WeChat はルーティングに適切にカプセル化されており、3 つのジャンプ方法も提供していることがわかります。
wx.navigateTo(OBJECT): 現在のページを保持し、アプリケーション内のページにジャンプして、元のページに戻ります。
wx.redirectTo(OBJECT): 現在のページを閉じて、アプリケーション内のページにジャンプします。
wx.navigateBack(): 現在のページを閉じて、前のページに戻ります。
ルーティングに関しては、基本的にはこれら 3 つで十分です。WeChat は非常によくパッケージ化されており、多くのフレームワークでは非常に面倒なルーティング設定を行う必要がありません。
コンポーネント:
今回のWeChatはコンポーネントの提供に関しても非常に包括的であり、基本的にプロジェクトのニーズを満たしているため、開発速度が非常に速く、開発前に何度も注意深く参照することができ、開発効率が向上します。とても良い。
その他:
以前の js プラグインは基本的に dom と WeChat アプリケーション アカウントを操作する形で存在するため、ネイティブの js プラグインであっても、基本的には使用できません。今回のアーキテクチャでは DOM 操作が許可されておらず、開発者が使い慣れていた動的に設定される rem.js さえもサポートされていません。
今回、WeChat はチャットに直接使用できる WebSocket も提供します。開発の余地はたくさんあります。
WeChat アプレット開発チュートリアルの例に関する詳細な記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7534
7534
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。




