
まず最初に、明らかな事実を認識する必要があります。本質的に、WeChat アプリケーション アカウントは WebApp です。そうなると、友達の中には「WebApp とは何ですか?」と尋ねる人もいるでしょう。実際、WebApp は従来のモバイル アプリとは異なる別の形式のアプリです。これは、H5 テクノロジーに基づいて開発された Web ベースのアプリで、従来のモバイル アプリとほぼ同じ機能と形式を持つことができますが、WeChat アプリケーション アカウントや他のアプリケーションにも簡単に埋め込むことができます。以前は、従来のモバイル アプリには多額の資本と技術チームへの投資が必要で、開発とメンテナンスのサイクルも非常に長かったため、多くの人が意欲を失いました。
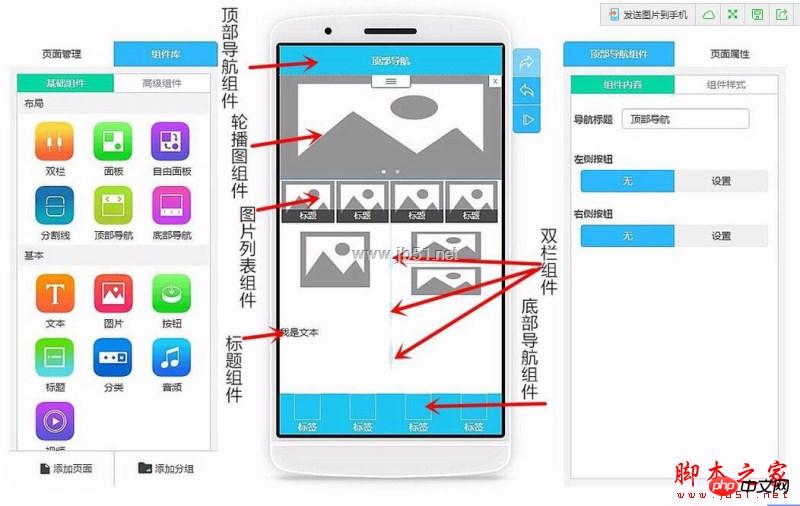
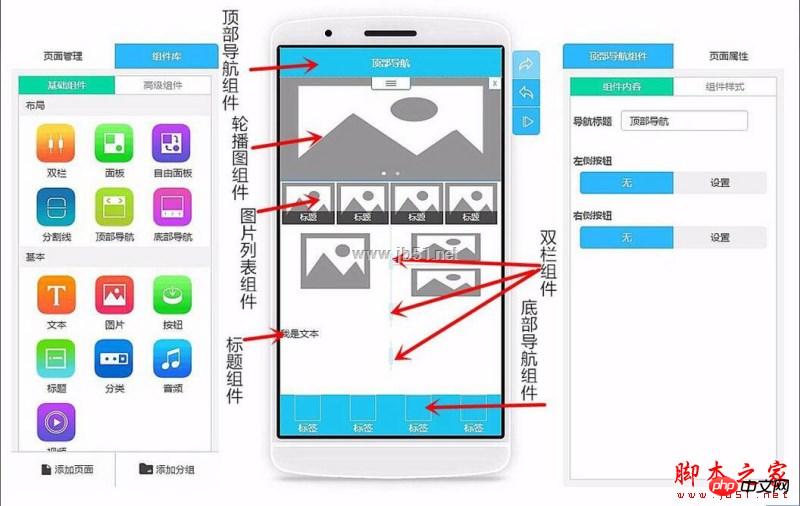
まずコンピューターでプロトタイプを描き、次に機能テンプレートの場所を選択します。最後に、全体の構造が決定したら、コンポーネントのレイアウトの設計を開始できます。
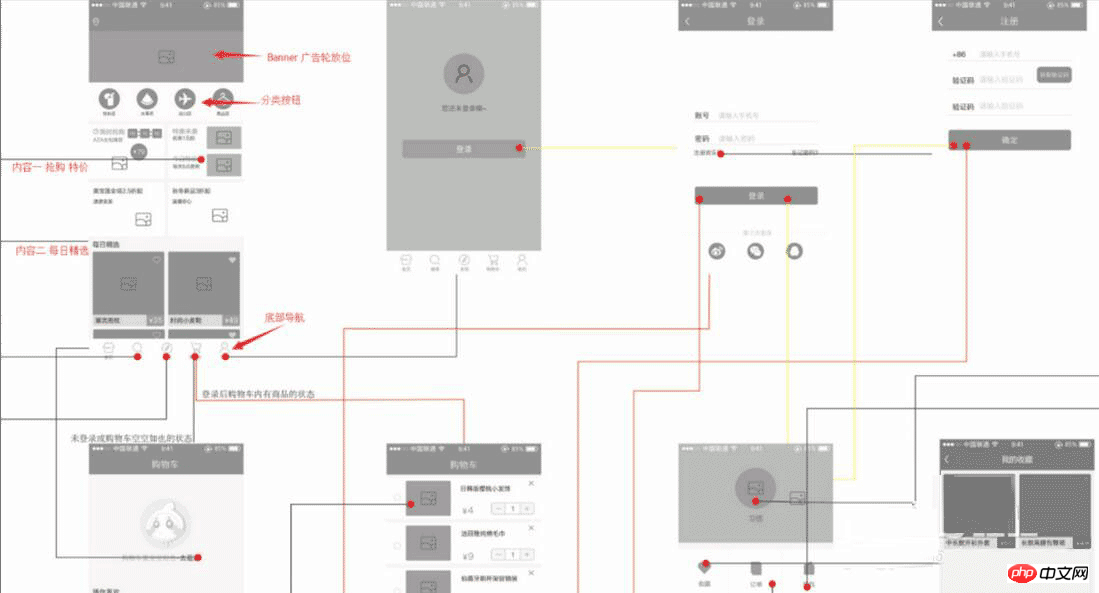
最初にページのフローチャートを描画します。このフローチャートは主に各機能モジュールの対話の詳細を決定するために使用されます。すべてのインタラクティブ シーンを描画すると、申請番号に必要なページが基本的に完成します。現時点では、デザイナーと協力してすべてのページの UI をデザインし、美しくする必要があります。 Web アプリの最終プロトタイプ: すべてのページ デザインとインタラクション プロセスが含まれます。ここで、アイデアを提供するために、私のマイクロモールの一般的なデザイン ページのフレームワークを紹介したいと思います。

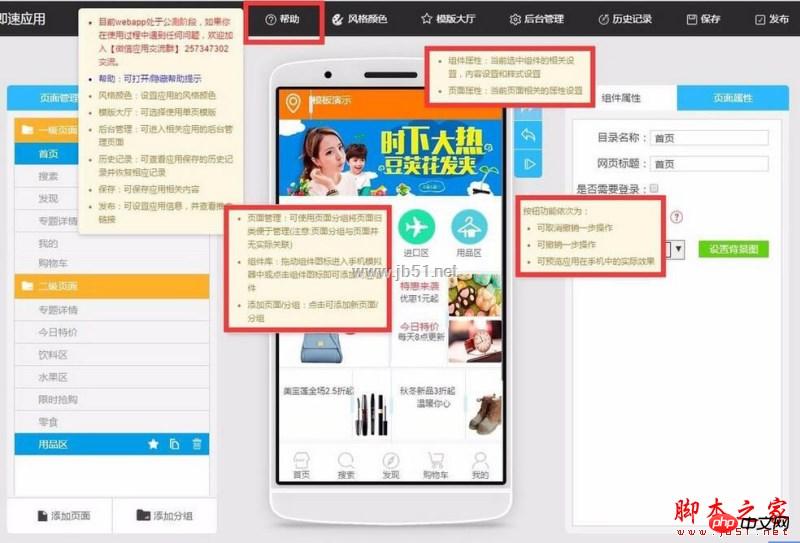
アカウントにログインした後、空のテンプレートを選択し、独自のテンプレートを作成します。自分で UI を持っていない場合、時間を節約したい場合は、テンプレートを適用して、より速く目的の Web App を生成できると思います。
私のホームページの大まかなレイアウトを見てみましょう!

コンポーネント名やコンポーネントの使用方法が理解できない場合は、ヘルプをチェックしてください! 「ヘルプ」ではすでに全体的なレイアウトの大まかな紹介を行っています。少なくとも、機能について曖昧になることはありません。特定のコンポーネントについてまだよくわからない場合は、そのコンポーネントの右上隅にある小さな疑問符アイコンをクリックすると、詳細な説明が表示されます。

まず、トップナビゲーションコンポーネントをホームページとして挿入します。トップナビゲーションのタイトルを全員の会社名またはモール名にすることをお勧めします

次に、バナーとしてカルーセルコンポーネントを作成します。私がやっていることは、カルーセルを使用して修理した製品の写真の一部を再生するマイクロ モールです。次に、右側のコンポーネント コンテンツ内の各カルーセル画像に対応するページ リンクを 1 つずつ追加します。

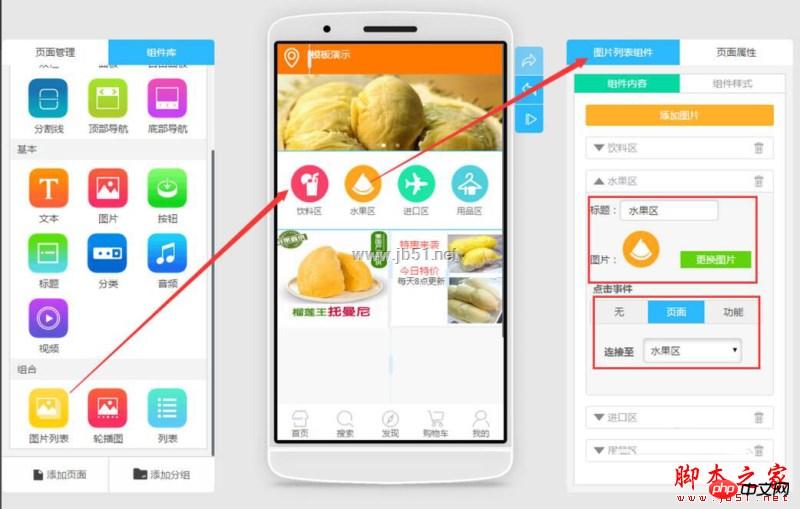
次に、画像リストを作成し、ページプロパティで行と列を4列と1行に設定し、画像の高さを変更して直接円に設定すると、システムが自動的に調整しました。絵の高さ。次に、画像をボタン画像に変更し、クリックイベント内のページを対応するページにリンクしました。写真のように

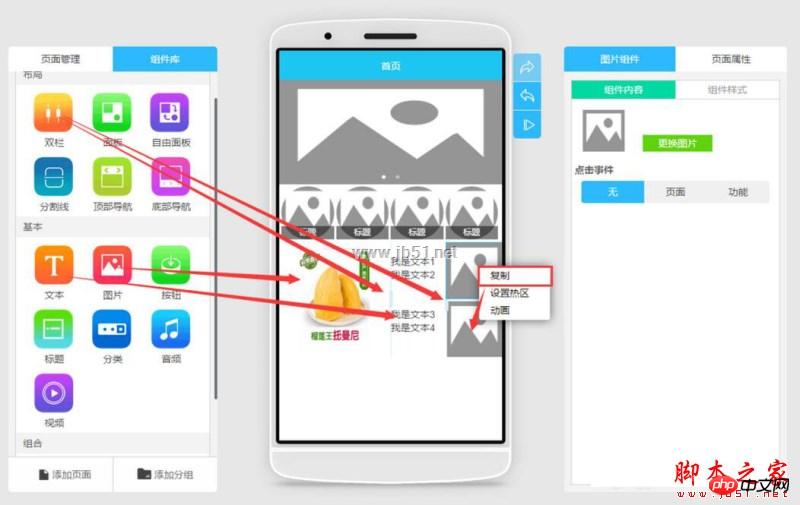
この線を左右に分けて、左側に大きな写真、右側にタイトルを付けて上下に分けた小さな写真にしたいので。
そこで、最初に二重列コンポーネントを挿入し、次に右側の列に二重列を挿入して、列の分割を実現しました。次に、左端の二重列に大きな画像を挿入し、幅と高さを調整します。次に、図に示すように、右端の二重列に画像コンポーネントを挿入し、右クリックして下に画像コンポーネントをコピーします (ちょっとしたトリック)
次に、テキスト プラグインをドラッグします。ここで注意してください。 3 番目のテキスト ボックスの場合は、まず上部の間隔を調整してから 4 番目のテキスト ボックスにドラッグし、上部と下部の図がテキストのタイトルと内容に対応できるようにする必要があります。 (ヒント)

ボトム ナビゲーション コンポーネントを挿入します。どのアプリにもボトム ナビゲーションがあり、すべてのページにそれがあるため、各ページを編集した後、ボトム ナビゲーションを挿入する必要があることを思い出してください。私は通常、最初に純粋なボトム ナビゲーションを備えたページを編集し、次に他のページを編集するときは、最初に純粋なボトム ナビゲーションを備えたページをコピーしてから編集するため、時間を大幅に節約できます。 (ヒント)
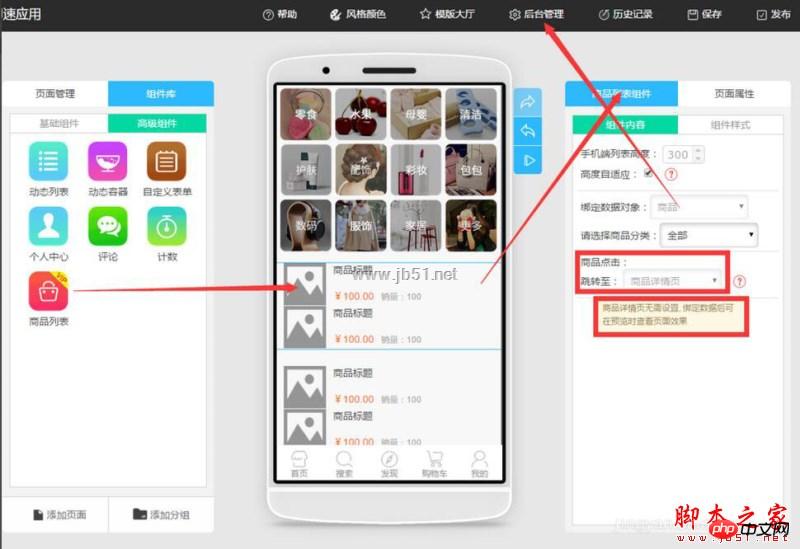
次はアドバンストコンポーネントの商品リストコンポーネントです。このコンポーネントを製品ページに追加した後は、フロントエンド アプリ制作でこのセクションの配布とレイアウトを編集するだけです。すべての商品データと写真がバックエンドでリスト化され、価格が調整されるため、バックエンドでのデータ管理にも便利です。
しかし、私は文句を言いたいのですが、バックグラウンドデータがソートされて写真がアップロードされた後、フロントエンドプロダクションは写真を確認するために自分でアプリをプレビューする必要があります。

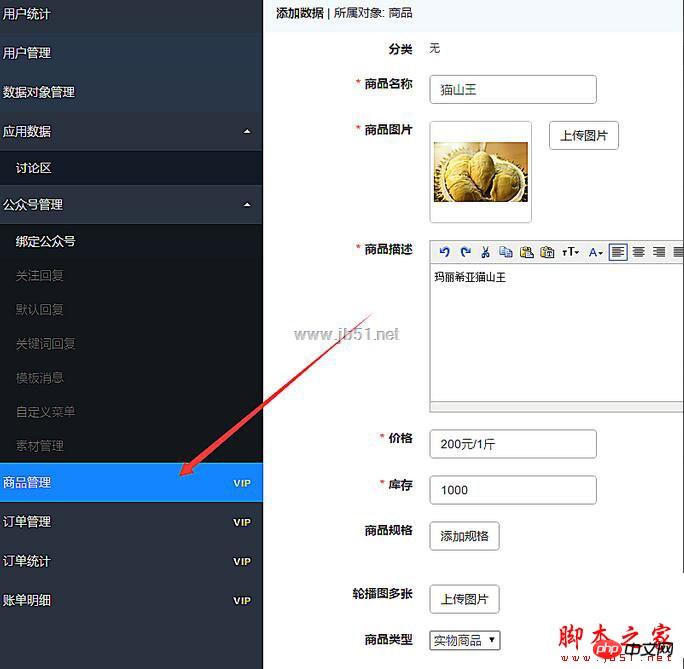
バックエンド管理に入ると、製品管理のオプションが表示されます。棚に置いた商品が混乱したり、管理が難しくなったりしないように、まずカテゴリを追加します。分類後は、製品を追加し、対応する各カテゴリに製品情報を入力するだけです。写真に示すように

製品管理バックエンドにすべての製品データをアップロードした後は、フロントエンド アプリ作成ページに戻り、各製品に対応するバックエンド リンクを入力するだけです。製品ページ。とても便利で早いです。
商品が棚に並べられ、販売が開始されたので、バックグラウンドで注文を管理し、注文を表示する方法を学ぶ必要があります。以下は注文管理ページです。

実際、誰もが WeChat アプリケーション アカウントを見るのを待っていますが、最初に Web アプリを作成し、アプリケーション アカウントがオンラインになったら、Web アプリのリンクをアプリケーション アカウントに直接埋め込むことができます。
WeChat アプレット開発の高解像度グラフィック チュートリアルに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。