ユニークな効果、グラフィックとテキストの鑑賞を備えた 12 個の HTML5 アニメーションの詳細な紹介
この記事では、独自の効果を持つ 12 個の HTML5 アニメーションを紹介します。HTML5 の強力なアニメーション機能を使用すると、Web ページがより鮮やかでエネルギッシュになり、インタラクティブ性がさらに向上します。次の HTML5 アニメーションのケースを見てみましょう。それぞれのケースでソース コードのダウンロードが提供されます。
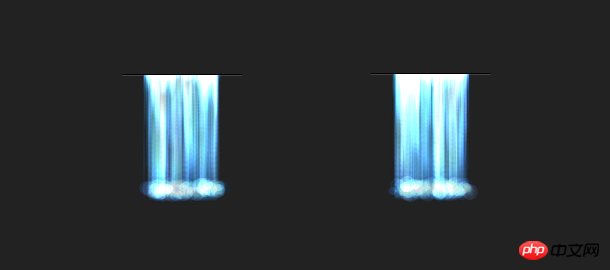
1. HTML5 Canvas のウォーターフォール アニメーションはとてもリアルです
今回は、クールな HTML5 Canvas のウォーターフォール アニメーションを紹介します。滝のアニメーション全体は、岩の亀裂から流れ出て崖を流れ落ちるように見えます。その効果は非常に優れています。

オンライン デモ ソース コードのダウンロード
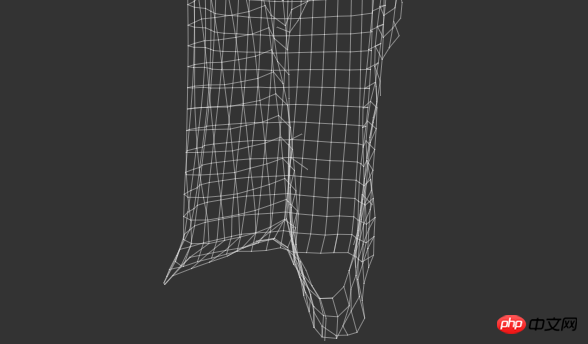
2. HTML5 でシミュレートされた服を引き裂くアニメーションの 3D バージョン
ずっと前に共有した、この HTML5 Canvas でシミュレートされた服を引き裂くアニメーションをまだ覚えていますか?これは間違いなく非常にクリエイティブで楽しい HTML5 アニメーションです。今日はその 3D バージョンを共有します。オリジナルに基づいて、服は 3D リング内に表示されます。マウスで服をドラッグすることもできますが、以前との違いは、マウスの左ボタンを使用してドラッグすることです。服をドラッグするためにマウスの右ボタンを使用します。服を切るのに使用されます。マウスの力の強さと服の破れの程度の関係は失われますが、HTML5 3D には機能がありません。機能はまだ良いです。

オンラインデモ ソースコードのダウンロード
3. HTML5 SVG 3D 蝶が飛ぶアニメーション
今回共有するこの HTML5 アニメーションは、SVG を使用して 3D 蝶が飛ぶアニメーションを作成する、本当に素晴らしいものです。アニメーション 非常にリアルで、蝶の飛行ルートはSVGを使用して構築されています。また、アニメーションでは立体感の強い空の背景画像を使用しており、蝶が飛ぶ様子をより立体的でリアルに表現しています。

オンライン デモ ソース コードのダウンロード
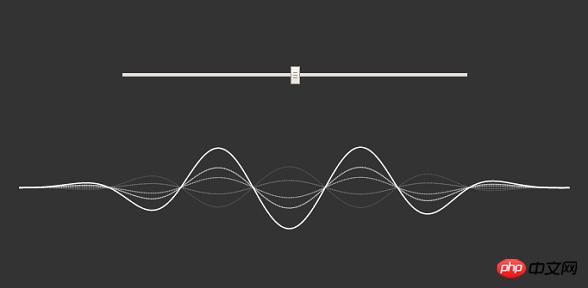
4. HTML5 Canvas ウェーブ アニメーション
以前共有したクールな HTML5 Canvas ウェーブ ウォールをまだ覚えていますか? はい、ブラウザーが HTML5 WebGL をサポートしている限り、視聴できます。強力な HTML5 ウェーブ効果。今回紹介する波のアニメーションもHTML5 Canvasをベースにしており、スライダーを操作して波の高さを調整できるのが特徴です。

オンライン デモ ソース コードのダウンロード
5. jQuery はアバター画像上をスライドして個人情報の効果を表示します
これは古典的な jQuery 画像プラグインであり、jQuery プロンプト ボックス プラグインとしても使用できます。で。この jQuery プラグインの機能は、アバター画像のサムネイル上でマウスをスライドさせると、アバターに対応するユーザーの詳細な個人情報がポップアップ表示されることです。ポップアップ ラベルは大きくありませんが、それでも表示できます。たくさんの個人情報。

オンライン デモ ソース コードのダウンロード
6. HTML5 3D 画像のシャドウ フリップ アニメーション
今日は、この 3D 特殊効果で画像にシャドウ効果を追加できます。 . 、マウスが画像の上をスライドすると、画像に 3D 反転アニメーション効果を適用できます。これは、以前に共有した HTML5 3D アニメーション HTML5 3D 立方体回転アニメーションと同様の効果を持っています。

オンラインデモソースコードのダウンロード
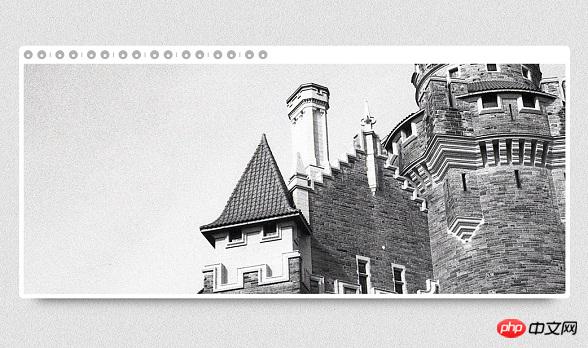
7、CSS3/jQueryのシンプルなフォーカスマップ
今日は、このフォーカスマップアプリケーションは非常に豊富な画像切り替えメソッドを備えており、フォーカスは画像の切り替えボタンは比較的小さく、画像スペースは比較的大きなスペースを占めるため、全体的な画像はより雰囲気のあるものになります。

オンラインデモのソースコードダウンロード
8. jQuery は 3D 画像の反転切り替えを実現します
今日は、jQuery を使用して実現される 3D 画像の反転切り替え効果を共有します。前へ、次へのボタンをクリックするか、ホイールをスクロールすると、画像がフェードインします。 out スイッチはフロップのエフェクトに似ており、非常にクールです。

オンラインデモ ソースコードのダウンロード
9. HTML5画像スイッチングフォーカスマップは3D投影効果を適用します
HTML5とCSS3テクノロジーを使用して画像フォーカスマップ特殊効果を作成するのは非常に簡単ですが、必要に応じてこのフォーカスマップだけで十分ですが、絶妙であればかなりの労力がかかります。今日共有したい HTML5 3D フォーカス マップ切り替えアプリケーションは、画像の下に投影があり、フォーカス マップを 3 次元の視覚効果にします。また、画像を切り替える方法はたくさんあり、それぞれの切り替え方法で異なる 3D 効果が得られます。

オンラインデモ ソースコードのダウンロード
10. HTML5パーティクルエフェクトのテキストアニメーション特殊効果
今日共有したいのは、HTML5パーティクルエフェクトに基づいたテキストアニメーション特殊効果です。各テキストのテキスト アニメーションの特殊効果が 1 つずつ再生され、非常にロマンチックな詩が形成されます。

オンラインデモソースコードダウンロード
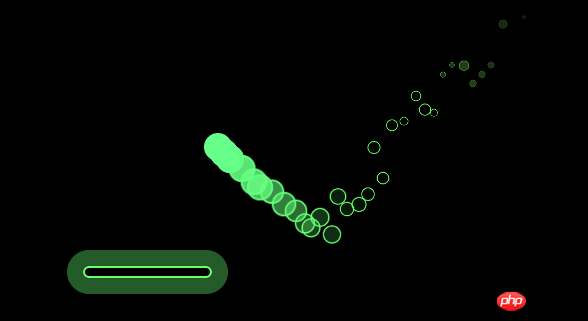
11. HTML5 ファイアボール バッフル コリジョン アニメーション ゲーム
今日は、非常にクールな HTML5 ファイアボール バッフル コリジョン アニメーション ゲームを共有します。画面上には常に動いている火の玉があり、マウスを動かして画面下部のベゼルに当たると跳ね返ります。

オンラインデモソースコードのダウンロード
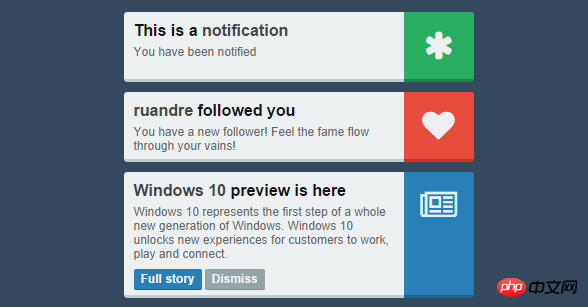
12. アイコン付きCSS3メッセージプロンプトボックス
以前、プログレスバー付きのCSS3およびjQueryメッセージプロンプトボックスを共有しましたが、今日はアイコン付きCSS3メッセージプロンプトボックスを共有します。メッセージ プロンプト ボックスの右側には、代表的な小さなアイコンがあり、非常に美しいです。 CSS3 テクノロジーを適用すると、メッセージ ボックスの四隅に丸みを持たせることができます。

オンラインデモソースコードのダウンロード
上記は、ユニークな効果を備えた 12 個の HTML5 アニメーションの鑑賞方法について詳しく説明したものです。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) をご覧ください。 )!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





