
前回の記事では、非常に優れた Java チャート アプリケーションを 8 つ紹介しましたが、チャート アプリケーションに関しては、HTML5 と jQuery で作成された Web チャートの方が便利で使いやすく、機能や外観のカスタマイズも簡単です。より柔軟に。この記事では、フロントエンド開発に役立つ 9 つの古典的で素晴らしい HTML5 グラフ アプリケーションを紹介します。
今日は、HTML5 Canvas に基づいたチャート アプリケーションである Chart.js を紹介します。これは非常に強力で、折れ線グラフ、棒グラフなど、多くの種類のチャートを備えています。 , 円グラフ、放射状グラフなどをダウンロードして、独自のプロジェクトに適用できます。

縦棒グラフ 円円グラフ 折れ線グラフ 円グラフ 極座標グラフ レーダーエリアグラフ ソースコードのダウンロード
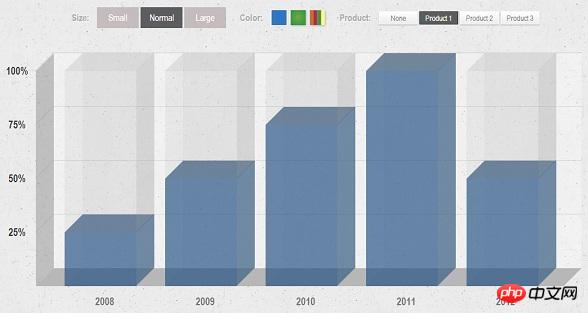
今回は、クールな HTML5 3D グラフ アプリケーションを共有します。は 3D 外観の縦棒グラフです。ニーズに合わせてグラフのカラー テーマを変更できます。この HTML5 グラフは、表示する必要があるグラフ データを切り替えることができ、切り替え時に優れたアニメーション効果を発揮します。また、さまざまなサイズの閲覧ウィンドウに合わせてグラフのサイズを切り替えることもできます。

オンラインデモソースコードのダウンロード
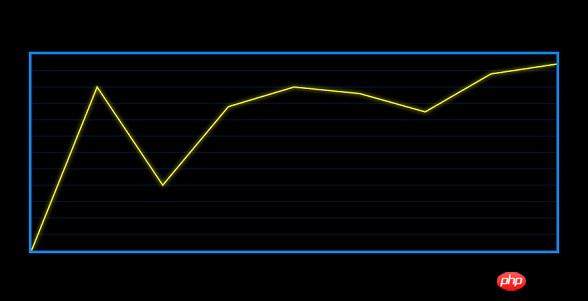
今日は、HTML5キャンバスに基づいて発光ポリラインを描画するだけです。もちろん、グラフの x 座標と y 座標を自分で描画することもできます。

オンラインデモ ソースコードのダウンロード
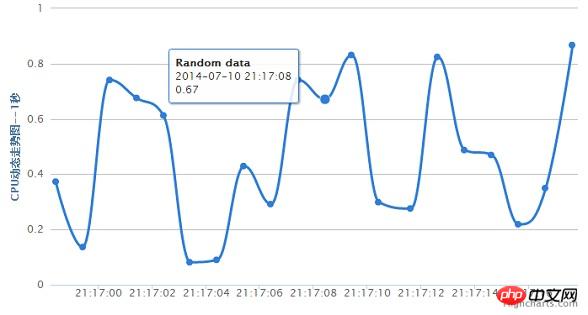
今日は、jQuery ベースの highcharts リアルタイム チャート プラグインを共有します。 highcharts チャート プラグインは、データを更新し、各データ ポイントに基づいてポリラインを描画します。データが更新されると、ポリラインは前進し続け、CPU リアルタイム モニタリングと同様の曲線チャートを形成します。この jQuery チャート プラグインは広く使用されており、すべてのブラウザーと互換性があります。

オンラインデモ ソースコードのダウンロード
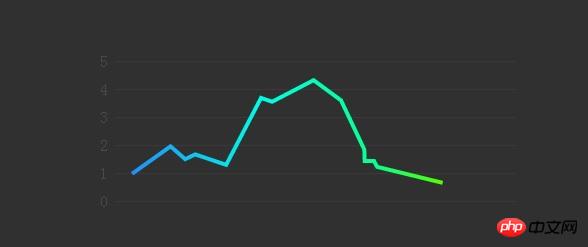
今日は、HTML5グラフアプリケーションを紹介します。このグラフは、SVG構造に基づいた折れ線グラフです。残念ながら、この HTML5 グラフではデータ ポイントをカスタマイズできませんが、ポリラインの色がグラデーションになっているのが特徴で、グラフ データの初期化時にポリライン表示にアニメーション効果が適用されます。

オンライン デモ ソース コードのダウンロード
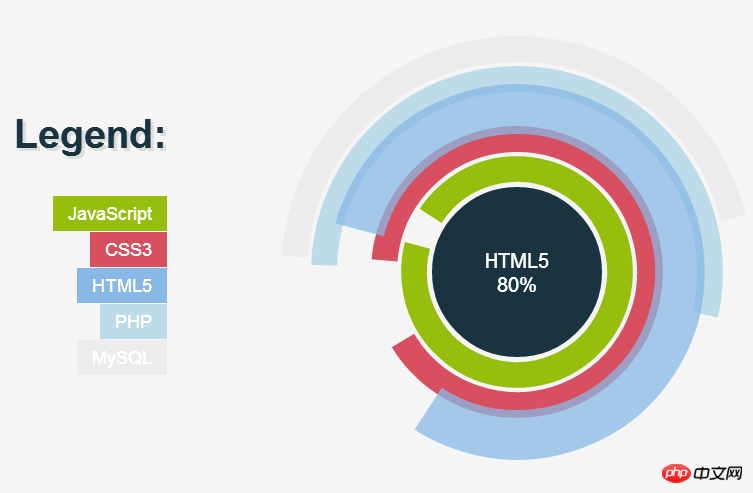
6. 豪華な HTML5 グラフはリアルタイム データを表示できますHTML5 は、以前の Web グラフと比較して、作成がより便利です。そしてさらに強力です。この HTML5 グラフ プラグインは、非常に豪華でプロフェッショナルな外観を持ち、データ表示においても非常に有利です。この HTML5 グラフは、多次元データ表示をサポートするだけでなく、エリア選択データ機能もサポートしています。データをより便利に管理します。 ... チャートはリング状になっており、非常に特殊です。 2. グラフデータにはパーセント表示があり、現在のデータ状況を直接確認できます。 3. マウスをリング上でスライドさせると、データが強調表示され、パーセンテージが表示されます。
オンラインデモ ソースコードのダウンロード
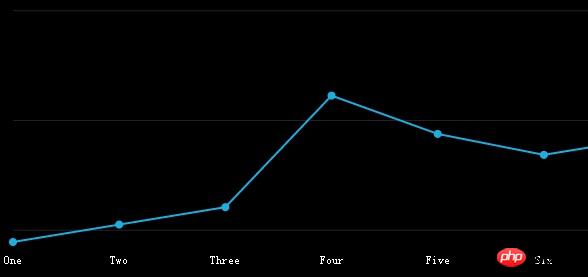
今日は、HTML5 Canvas に基づいた折れ線グラフを共有します。1 つは次の 2 つの機能です。 2 つ目は、この HTML5 折れ線グラフではデータ ノードを動的に追加し、それらをポリラインでスムーズに接続できるという点です。 . お絵かきボード。

オンラインデモ ソースコードのダウンロード
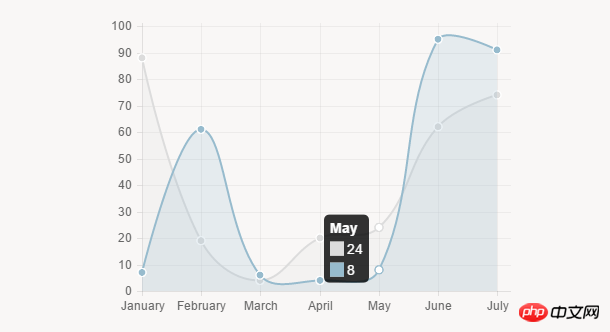
今日は、HTML5とSVGに基づいたグラフアプリケーションを共有します。データの種類を表すために、エリア ラインを使用してグラフ内のデータの範囲を表すことができます。各エリアは独自の色を定義できるため、グラフ データが非常に明確になります。また、エリアライン上にマウスを移動させると、その座標点のチャートデータの詳細がポップアップ表示されます。

オンラインデモソースコードのダウンロード
上記は9つの古典的で豪華なHTML5グラフアプリケーションの詳細な紹介です。その他の関連コンテンツについては、PHP中国語Webサイト(www.php.cn)に注目してください。