
HTML5 の大きな利点の 1 つは、Web ページ上でパーティクル アニメーションの特殊効果をより便利かつ効率的に生成できることです。特に、Web ページ上にグラフィックやアニメーションを描画できる Canvas 機能を使用できます。この記事では、7 つの素晴らしい HTML5 パーティクル アニメーション エフェクトを紹介します。これらのパーティクル エフェクトは、誰でも学習できるソース コードをダウンロードできます。
これは、HTML5 Canvas を使用してシミュレートされた 30,000 個のパーティクル アニメーションです。マウスを移動すると、マウスの周囲のいくつかのパーティクルが特定のパターンを形成します。砂絵で遊んでいるような感じで、とても良い効果が得られます。ここでは、HTML5 の機能をいくつか適用して、このパーティクル アニメーションを非常にダイナミックに見せます。

オンライン デモ ソース コードのダウンロード
今日共有する HTML5 テキスト効果は、より多くの CPU を消費する炎の燃焼効果ですが、それでもアニメーション効果は比較的クールです。さらに、別の HTML5 テキスト特殊効果をお勧めします: HTML5 ピクセル テキストの爆発と再編成アニメーション特殊効果

オンライン デモ ソース コードのダウンロード
を共有しました。特殊効果の前にクールなテキストがたくさんあり、その一部には HTML5 と CSS3 も使用されています。今日は、HTML5 キャンバスに基づいたテキスト効果を共有します。入力ボックスに表示したいテキストを入力し、Enter キーを押すと、キャンバス上にパーティクル効果のあるテキスト アニメーションが描画されます。

オンラインデモソースコードダウンロード
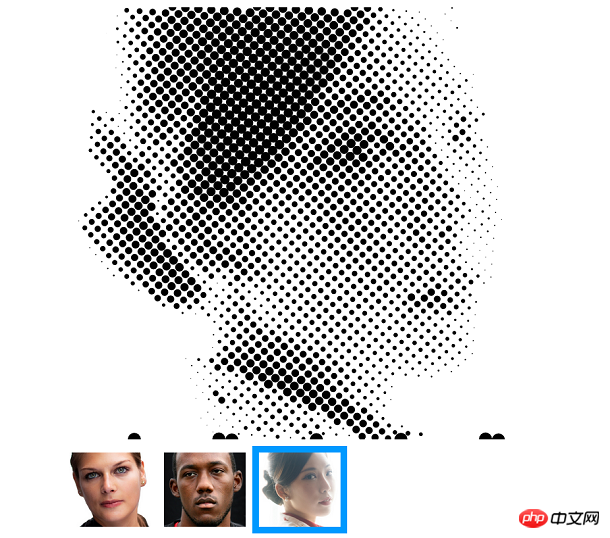
今日は、HTML5 Canvas を使用してパーティクルエフェクト付きのキャラクターアバターを実現します。画像は多くのパーティクルに分割され、ゆっくりと画像に再編成されます。マウスを画像上でスライドさせると、パーティクルにも浮遊するアニメーション効果が発生し、非常にクールに見えます。

オンラインデモ ソースコードのダウンロード
今日共有したいのは、HTML5パーティクルエフェクトに基づいたテキストアニメーション特殊効果であり、それぞれを実現できます。テキストを 1 つずつ再生して、非常にロマンチックな詩を形成します。

オンライン デモ ソース コードのダウンロード
今日は、さまざまな視点を回転して楽しむことができる HTML5 3D パーティクル ウェーブ アニメーション 特殊効果のアップグレード バージョンを共有します。パーティクルウェーブエフェクト。 HTML5 はアニメーション制作において非常に優れています。

オンラインデモソースコードダウンロード
今日共有したい HTML5 3D アニメーション特殊効果は、Canvas に基づいた非常に強力なカウントダウン爆発効果です。時間が経つにつれて、動き回ると、時間の数字の間に爆発エフェクトが発生し、数字の中心でピクセルのグループが爆発します。とてもクールに感じます。さらにHTML5の3D機能を応用し、時計全体が非常に立体的に見えます。

オンライン デモ ソース コードのダウンロード
上記は、7 つの素晴らしい HTML5 パーティクル アニメーション特殊効果の詳細な紹介です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。