
HTML5 に基づいてゲームを開発する場合、多くのオプションがあります。どのエディタを使用すればよいでしょうか? Canvas 2d と WebGL は使用されていますか?どのようなレンダリング フレームワークとゲーム エンジンが使用されていますか?これらの選択は主に、開発者の個人的な経験とゲームがリリースされるプラットフォームによって決まります。
幸いなことに、現在では HTML5 ゲーム開発に関するガイドがたくさんあります。この記事は、開発者に HTML5 ゲームを開発する前に知っておくべきいくつかの全体的な概念を伝えることを目的としています。この記事から何が学べるでしょうか?ここでは、HTML5 ゲーム開発用のフレームワークをいくつか紹介します。設計したゲームをより多くのプラットフォームで実行できるようにする方法、オンライン ゲームのステータスを管理する方法、およびパフォーマンスの問題に対処する方法を学びます。
早速、HTML5 ゲーム開発のための実践的な提案から始めましょう。
HTML5 で小さなプログラムをいくつか書くだけなら非常に簡単ですが、ゲームにさらに豊富な機能を追加したい場合は、他にも対処すべきことがたくさんあります。
たとえば、ゲームに多くの画像、効果音、その他のリソースがある場合、ブラウザはゲーム サーバーからこれらのリソースをダウンロードする必要があり、これには多くの場合時間がかかります。プログラムを作成するときにこれらの問題を考慮しないと、最終結果に驚くかもしれません。グラフィック ファイルとサウンド ファイルは非同期でダウンロードされるため、リソースがダウンロードされる前に JavaScript スクリプトの実行が開始される場合があります。これを「ポッピング」(画像表示異常)といい、間違ったタイミングで音が鳴ることもあります。良い解決策は、スクリプトの実行を許可する前にすべてのリソースがダウンロードされることを保証する事前ダウンロード メカニズムを作成することです。
あなたが遭遇する可能性のあるもう 1 つの問題は、ゲームが異なるマシンやブラウザ上で異なる速度で実行されることです。これは制御できないこともありますが、アニメーションやアクションの速度がゲームの実行フレームワークの速度に依存しないようにすることはできます。
実際、現在では、ほとんどのゲームで必要な機能を実装したゲーム テンプレート コードが多数存在します。これにより、開発者は最初から最後まで完全なゲームをプログラムする必要がなくなります。現在、開発者がゲームをスムーズに実行する方法の詳細を気にすることなく、特定のゲーム ロジックに集中するだけで済むように、ゲームの設計に役立つフレームワークが多数あります。
フレームワークを使用する際に注意しなければならないのは、多くのフレームワークの中から適切なフレームワークを選択する方法だけです。 ImpactJS のようなフレームワークは非常に強力で、ほぼあらゆる面で開発者を支援しますが、EaselJS のようなフレームワークは主にグラフィックス作業を扱います。最終的には、どのフレームワークがより適切であるかを決定するのは開発者次第です。これは単純なことのように思えるかもしれませんが、JavaScript の世界では、フレームワークを選択すると、特定の プログラミング スタイル も選択することになります。
functionsaveState(state) {
window.localStorage.setItem("gameState", JSON.stringify(state));
}
functionrestoreState() {
varstate =window.localStorage.getItem("gameState");
if(state) {
returnJSON.parse(state);
}else{
retrun null;
}
}Monster=ig.Entity.extend({eyes : 42});});ImpactJS は、画像表示と効果音処理のメソッドを提供するだけでなく、独自のオブジェクトを実装に挿入します。そしてモデルたち。

Ascended Arcade は 3 か月以内に 3 つのゲームをリリースしましたが、すべて ImpactJS フレームワークを使用しています
いくつかのフレームワークを使用した HTML5 ゲームはすでに多数ありますが、気にせずにそれを選択する開発者はまだ多くいます 依存せずに完全に自分で開発していますあらゆるフレームワーク。適切な時間内にタスクを完了したい場合は、フレームワークを使用するのが最も効率的な方法であることは間違いありません。 Ascended Arcade はその好例であり、わずか 3 か月で、すべて ImpactJS フレームワークを使用して 3 つのゲームを開発しました。
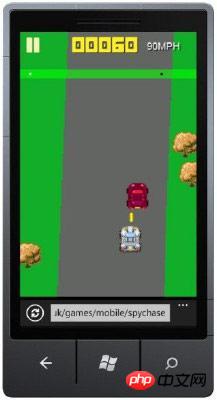
HTML5 の最大のセールス ポイントの 1 つは、デスクトップ PC だけでなく、ラップトップ、タブレット デバイス、さらにはスマートフォンでも使用できることです。 (これは、Windows Phone 7 Mango での IE9 の実行効果のデモンストレーションです)。
HTML5 は本質的にクロスプラットフォームであり、通常、開発者の作業を大幅に節約します。ただし、開発者が考慮する必要があることがいくつかあります...

Windows Phone 7 Mango での SpyChase の実行効果
まず最も重要なことは、デバイスごとに画面サイズも異なり、画面のアスペクト比や解像度も大きく異なる場合があります。 HTML5 をモバイル デバイスで適切に表示したい場合は、複数の解像度をサポートし、WVGA の 800×480 フレーム サイズを超えないようにしてください。さらに、ほとんどのモバイル デバイスではすべてのページ コンテンツを 1 つの画面に表示できないため、ゲーム作成には適さない正確なズームやパンのテクニックが使用されることがよくあります。これらの機能は、ビューポート メタ フラグを使用してプログラムで無効にすることができます。次のコード スニペットを使用すると、ゲーム ビューを画面の実際の水平幅に自動的に調整できます。モバイル ブラウザーのズーム機能はタッチ ゲーム コントロールと競合することが多く、「user-scaleable」パラメーターを「no」に設定することで無効にすることができます。
小さな画面デバイスでゲーム ビューを適切に表示できるようになったので、次はユーザー入力を処理する方法を検討します。ほとんどのタッチスクリーン デバイスには仮想キーボードが備わっていますが、ゲーム中に仮想キーボードを表示するとスペースの無駄になります。ゲームで使用されるキー (矢印など) のみを提供する限定的な仮想キーボードを開発する必要があります。もちろん、ゲーム内に余分な要素をできるだけ少なくするのが最善です。 Spy Chase はこの点で素晴らしい仕事をしており、ユーザーは指 1 本でゲーム内の車を制御できます。
サイトの固定を使用すると、Web ブラウザーは Web アプリをデスクトップ アプリのように機能させようとします。ただし、Web サイトをアプリのように実行するというアイデアはまだ比較的新しく、同様に、Web ページにクライアント側の状態を保存させるというアイデアはまだ成熟していません。 Microsoft Word 文書を閉じるとき、ユーザーはコンテンツが保存されたかどうかを考えるかもしれませんが、Web ページを閉じるときはそれほど慎重に考えないことがよくあります。通常、これは問題を引き起こしません。ほとんどの Web ページはステートレスであるか、ユーザー レコードをサーバーに保存します。
しかし、ブラウザ ゲームを扱う場合は、状況はまったく異なります。通常、JavaScript コードはクライアント側で実行され、HTML5 ゲームは通常、ゲームの状態をメモリ (RAM) にキャッシュします。ブラウザ ウィンドウを閉じると、ユーザーが苦労して獲得したハイスコアは永久に失われます。
進行中のゲームウィンドウを閉じないよう注意するようユーザーに依頼できますが、特にユーザーが複数のウィンドウを開いている場合やバッテリーが切れている場合には、事故は常に発生します。
簡単に言うと、HTML5 ゲームを作成する場合、ユーザーが閉じた Web ページを再度開いたときに、最初からやり直すのではなく、未完了のゲームを続行できるようにするために、ゲーム プレーヤーの進行状況を頻繁に保存することが最善です。
ユーザー レコードはどこに保存するべきですか? 以前は、その答えはサーバー側のデータベースかクライアント側の Cookie でした。しかし、これらはどちらも最良の選択ではありません。サーバー側にある場合、追加の HTTP リクエストのオーバーヘッドが発生します。 Cookie の場合、レコードを保存できるスペースは非常に限られており、Cookie の有効期間はブラウザの設定によって異なります。
より効率的な方法は、HTML5 DOM ストレージを使用することです。 DOM ストレージは、Web サイトごとに数メガバイトのデータを保存できるキーと値のストレージ (または JavaScript で定義されたオブジェクト) のインターフェイスを提供します。これは非常に便利ですが、HTML5 ゲームでは、DOM ストレージがネイティブにサポートしていない、より複雑なデータ構造を記録する必要がある場合があります。幸いなことに、JavaScript には、開発者が一連のオブジェクトをいくつかのコンパクトなシンボルに圧縮するのに役立つメカニズム (JSON メカニズム) が提供されています。 このメカニズムを使用すると、DOM ストレージは情報を任意の形式で保存できます。次の 2 つの関数は、HTML5 DOM ストレージを使用してゲームの状態を保存する方法と、ECMAScript5 の JSON 関数を示しています:
functionsaveState(state) {
window.localStorage.setItem("gameState", JSON.stringify(state));
}
functionrestoreState() {
varstate =window.localStorage.getItem("gameState");
if(state) {
returnJSON.parse(state);
}else{
retrun null;
}
}ゲーム開発における最大の課題は、ゲームがハイ フレーム表示を維持できるようにする方法です。頻度。
良いニュースは、近年、ブラウザがますます高速になり、HTML5 ベースのゲームがすでに 60 フレーム/秒に達していることです。
これはかなりすごいですね。 IE9 の場合、これは、複数の CPU コアと Direct2D ベースのハードウェア レンダリング パイプラインを利用できる新しい JavaScript エンジンを開発することを意味します。つまり、高度な構成のゲーム プラットフォームを備えている場合、IE9 はこれらのハードウェア プラットフォームを最大限に活用できます。

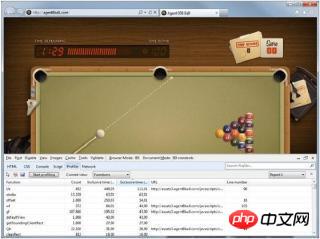
IE9 には、パフォーマンスのボトルネックを見つけることができる JavaScript プロファイラーが統合されています
単純なゲームの場合、これはパフォーマンスを心配する必要がないことを意味します。しかし、HTML5 はあらゆるプラットフォームで実行できるため、開発する HTML5 ゲームはあらゆるデバイスやブラウザ上で実行できる必要があり、中には必要なほど高速な処理能力を備えていないものもあります。アプリケーションが高性能 PC のみを対象としている場合でも、ゲームのパフォーマンスは考慮する必要がある問題です。
ゲームが 1 秒あたり 60 フレームに達する必要がある場合、各フレームのレンダリング時間が 16 ミリ秒を超えてはいけないことを意味します。つまり、瞬く間に少なくとも 6 フレームのレンダリング作業を完了する必要があります。今ではちょっと想像できないかもしれません...しかし、実際にそれを実現している素晴らしいゲームがいくつかあります。
幸いなことに、役立つ可能性のあるツールがいくつかあります。 IE9 (または IE10) では、F12 キーを押すと開発ツール パネルを開くことができます。 「プロファイル」オプションを選択し、「プロファイリングの開始」にチェックを入れます。
ここで、パフォーマンスを改善する必要があると思われる場所に 30 秒間滞在すると、プロファイラーが関連データを収集し、「プロファイリングの停止」を選択します。ゲーム内の各関数の累積実行時間が表示されます。多くの場合、特定の機能が時間の大部分を占めていることがわかります。このようにして、特に時間のかかる機能を具体的に最適化できます。
自分の直感をあまり信じないでください。一部のコードは非効率に見えるかもしれませんが、一部の JavaScript エンジンでは非常に高速に実行されます。最善の方法は、プログラムを時々繰り返し分析することです。変更されたコードについては、繰り返しテストして、変更によって実際にプログラムのパフォーマンスが向上することを確認する必要があります。

ゲームはますますソーシャル化しています: Warimals は HTML5 ベースのゲームで、ユーザーは Facebook 上の友達と一緒にゲームに参加できます
ブラウザで動作するゲームを開発できるのは素晴らしいことですが、さらにすごいのは、HTML5 を使用してブラウザ上でゲーム アプリケーションを開発できることです。技術的な観点から見ると、HTML5 は優れており、ブラウザは理想的なゲーム プラットフォームです。
考えてみてください...あらゆる種類のさまざまなデバイスにブラウザがあり、ブラウザは常にオンラインであることが多く、電子メール、チャット、ソーシャル ネットワーキングに人々が使用するツールです。ブラウザ ゲーム開発者は、自分のゲームを使って世界中の人々とつながることができます。
HTML5 ゲーム開発者は、多くの優れた開発ツールを知っている必要があります。Mozilla コミュニティでは、JavaScript デバッガー、スタイル エディター、ページ インスペクター、スクラッチパッド、プロファイラー、ネットワーク モニターなど、Firefox 開発者向けの多くの開発ツールを導入しました。 Web コンソール。
以下では引き続き、いくつかの HTML ゲーム開発ツールを紹介します。
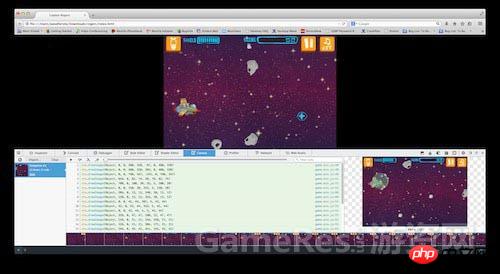
最新バージョンの Firefox では、ブラウザーに Canvas デバッグが追加されました。 Canvas Debugger を使用すると、要素の描画や特定のカラリストの使用など、すべてのキャンバス コンテキスト呼び出しを追跡でき、特定の要件に基づいてカラー エンコーディングを呼び出します。これは、WebGL ベースのゲームを開発する場合に役立つだけでなく、Canvas 2D ベースのゲームをテストするためにも使用できます。 以下のゲームでは、アニメーションが多数の静止画像に分割されており、任意の行をクリックするとその部分の応答を直接確認できることがわかります。

WebGL に基づいてゲームを作成する場合、ゲームの実行中にシェーダー プログラムをテストおよび変更できれば非常に便利です。 Shader Editor を使用すると、このような素晴らしいことができます。インターフェイスを再ロードせずに頂点シェーダーとフラグメント シェーダーを変更し、出力への影響を確認できます。
Firefox Aurora (32) バージョンには Web Audio Editor があり、すべてのオーディオ ノードと現在の AudioContext 間の接続がグラフで表示されます。これを使用して、各ノードの特定のプロパティを表示できます。 Web Audio API では、より多くのミックスを作成でき、オーディオの操作と処理は HTML5 Audio タグよりもはるかに強力です。
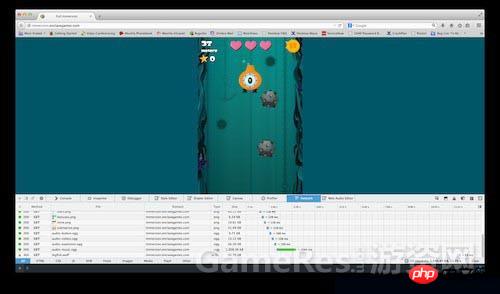
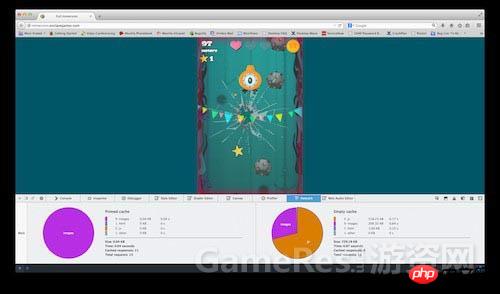
HTML5 ゲーム開発者にとって、ゲームの面倒なテストを行うには高価なコードを費やす必要があります。ゲームがモバイル デバイスで実行されている場合は、ネットワーク モニターを使用して、すべてのネットワーク リクエスト、システム時間消費量、タイプ サイズ、その他の属性を視覚的に確認できます。

さらに、ネットワークモニターを通じてゲームのパフォーマンス分析を視覚的に確認することもできます。

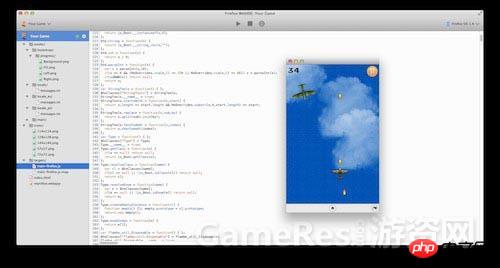
ゲームを開発する前に、最初に開発環境を選択する必要があります。同様に、多くの選択肢があります (Sublime、Eclipse、Dreamweaver、vi など)。重要なのは、一般的に使用される開発環境がすでに存在している必要があるということです。環境。ブラウザ側の開発環境に興味がある場合は、Firefox の最新バージョンですでに利用可能な Web IDE を試すことができます。

Web IDE は、開発者に通常のコーディングだけでなく、リモート パブリッシュ、デバッグ、フレームワーク管理なども提供します。
上記は、HTML5 ゲーム開発と開発ツールの共有に関する 5 つの提案の詳細な紹介です。さらに関連するコンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。