Apple アプリを模倣した 8 つの超クールな HTML5 アニメーションをグラフィックとテキストで詳しく解説
Apple の製品は、ソフトウェア アプリケーションであってもハードウェア デバイスであっても、その絶妙な UI で常に知られています。この記事では、主に 8 つの非常に優れた HTML5 アニメーション アプリケーションを紹介します。これらのアニメーションは、フォーカス画像、時計、メニュー、その他の HTML5 アプリケーションや jQuery プラグインを含む、さまざまな Apple アプリケーションを公式に模倣しています。
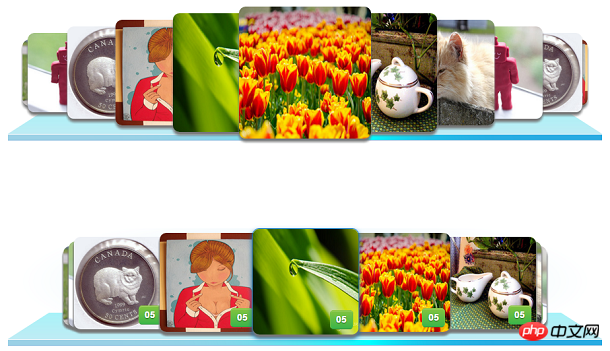
1. jQuery/CSS3 で Apple ライクな CoverFlow 画像切り替えを実現
今回シェアしたいのは、jQuery と CSS3 をベースにした Apple ライクな CoverFlow 画像切り替えアプリケーションで、カスタマイズや写真の追加が可能です。効果はとても良いです。

オンラインデモ ソースコードのダウンロード
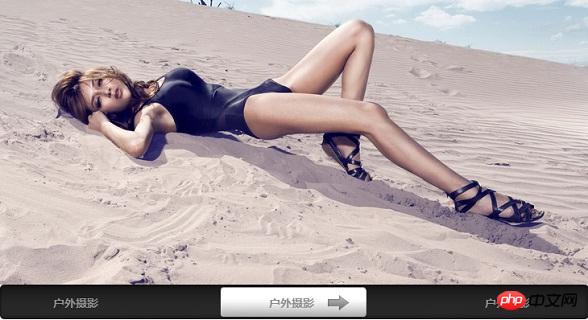
2. Apple スタイルのフォーカス マップ プラグインを模倣した jQuery
今回共有したい jQuery フォーカス マップは非常に特別で、その外観は非常にシンプルですが、かなり壮大。フォーカス画像の全体的なスタイルは、jQuery を使用しているため、画像の下のサムネイルをクリックするだけで、画像切り替えのフォーカス画像効果を実現できます。ビデオを表示する Web ページでの使用に非常に適しています。

オンラインデモソースコードのダウンロード
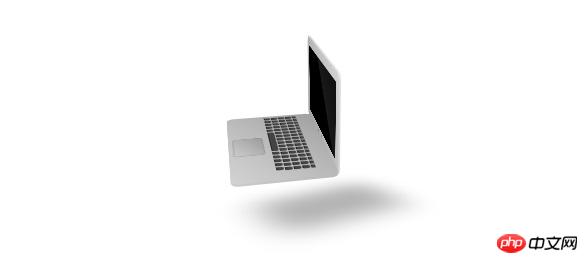
3、CSS3 3D Apple Notebookアニメーション
これもクールなCSS3 3Dアニメーション効果で、3D視覚効果があり、MacBook Airを360度回転できます。この CSS3 3D アニメーションには、ノートブックの下部にリアルな投影があり、画像とともに回転して 3D 効果を強調できます。これは、非常に優れた CSS3 3D アニメーションの特殊効果です。

オンラインデモ ソースコードダウンロード
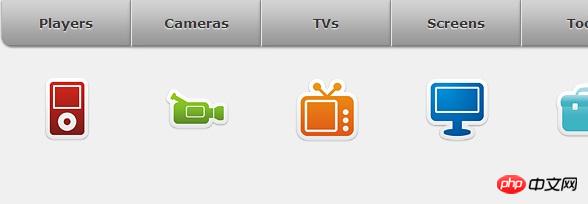
4. Appleスタイルを模倣したjQueryアニメーションアイコンメニューナビゲーション
今回共有したいjQueryプラグインは、非常にクールなjQueryメニュープラグインです。アニメーション化されたボタン。そして、メニューの見た目からすると、ちょっとアップルメニュー風の味がします。メニュー項目上でマウスをスライドさせると、対応する画像がメニュー項目の上に一時停止されます。これは非常に優れた jQuery メニューです。

オンラインデモ ソースコードのダウンロード
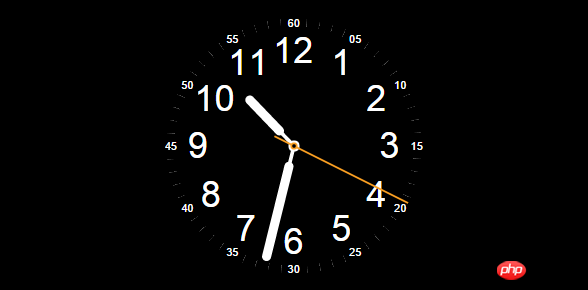
5、HTML5を模倣したApple Watchの時計アニメーション
Apple Watchがリリースされて間もなく、一部の外国の専門家がHTML5を使用して時計の文字盤インターフェースを模倣しており、これはHTML5を模倣したApple Watchです時計の時計は動的であり、現地時間に基づいてリアルタイムでポインタ データを更新できます。時計のインターフェイスは非常にゴージャスで、Apple スタイルがあり、HTML5 は確かに非常に強力です。

オンラインデモンストレーションソースコードダウンロード
6. HTML5 SVG模倣iPhoneカメラシャッターエフェクト
これは、HTML5とSVGの特性を使用して、類似のiPhoneカメラアプリケーションのシャッターエフェクトを模倣するクールなカメラシャッターエフェクトです。 。 HTML5 シャッターの外観は非常に美しく、エッジに 6 つの異なる色が表示され、シャッターを押すと iPhone のカメラ アプリケーションと同様の効果が表示されます。

オンライン デモ ソース コードのダウンロード
7. jQuery は Apple Dock スタイル メニューを実装します
これまでに、小さなアイコンが付いた jQuery マルチレベル ドロップダウン メニューなど、かなりの数の jQuery メニューを共有しました。 left とてもユニークで、とても実用的です。今日は、Dock スタイルの jQuery メニューを紹介します。Apple を使用したことのある友人は、その Dock メニューが非常にクールで、美しいアイコンでさらに豪華になることを知っています。

オンラインデモのソースコードダウンロード
8. jQuery の模倣 iPhone ロック解除スライダー フォーカス画像
これは、jQuery に基づいた模倣 iPhone ロック解除スライダー フォーカス画像です。このスタイルをこの jQuery フォーカス画像に適用します。マウスをスライドさせると、ロック解除装置がマウスとともにスライドし、同時に画像の切り替え効果が完了します。

オンラインデモソースコードのダウンロード
上記は、Apple アプリケーションを模倣した 8 つのクールな HTML5 アニメーションの詳細な画像とテキストの説明です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php) に注目してください。 .cn) !

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





